-
질문 & 답변
카테고리
-
세부 분야
기획 · 전략 · PM
-
해결 여부
미해결
앱 기획 시 표준 핸드폰 모델
22.05.13 12:32 작성 조회수 3.79k
0
안녕하세요!
구상중인 앱을 기획해보려고 하는데
어떤 핸드폰 모델을 표준으로 화면크기를 정하면 좋을까요?
일반적인 기준이 되는 폰 기종이 있을까요?!
답변을 작성해보세요.
2

all-farmos
2022.05.16
저도 궁금한 내용이었는데, 큰 도움이 됐습니다.
선생님 다른 강의 듣고 있는데 PC Web은 타겟 해상도 관련 내용이 있는데 모바일은 수업이 없더라고요..
몇일간 고민했던 문제인데 실마리를 찾았습니다.
1

all-farmos
2022.05.16
네.. 이해 했습니다.
해상도가 중요한게 아니고 가로, 세로 비율만 보면 되는 거였네요.
360*640은 1배수인 기본 사이즈니까.. 표준으로 잡으신 거고요.

기획자 데이먼
지식공유자2022.05.17
넵, 맞습니다 :)
과거에 포토샵으로 디자인 할 때는 모든 해상도에 맞게 디자인을 작업한 후에 전달했었는데요.
지금은 디자인 툴이 많이 발전해서 자동으로 배율에 맞게끔 이미지를 뽑아낼 수 있게 되었습니다.
1

기획자 데이먼
지식공유자2022.05.16
nn2461님 안녕하세요.
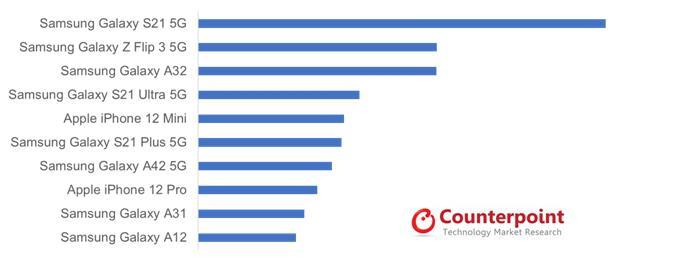
보통은 시중에서 가장 많이 사용하는 기기들을 대부분 커버할 수 있는 해상도를 선택하게 됩니다.
아래 이미지는 2021년에 가장 많이 판매된 기기 순위입니다.

그런데 기기별로 해상도가 워낙 다양하고 모든 기기에 fit 하게 디자인 하기에는 어려움이 있어
- 체감상 꽤 오랜시간동안 360 x 640을 기준으로 많이 사용해왔던것 같습니다.
- 요즘에는 갤럭시 폴드가 나오면서 Width를 320으로 잡는 곳도 종종 있구요.
디자인 툴에서 제공하는 기준 가이드를 살펴봐도 제각각인데요.

구형 디바이스를 포함하여 여러 디바이스를 포괄할 수 있는 하나의 해상도를 선택한다면 360 x 640이 가장 무난한 것 같고,
OS 별로 다르게 가져간다면 iOS (375 X 667) / Android (360 x 740) 을 선택하셔도 좋을 것 같습니다.
0

all-farmos
2022.05.16
바로 위에 답글 달고 개발자들하고 상의해 보니 해상도 개념이 헷갈리네요.
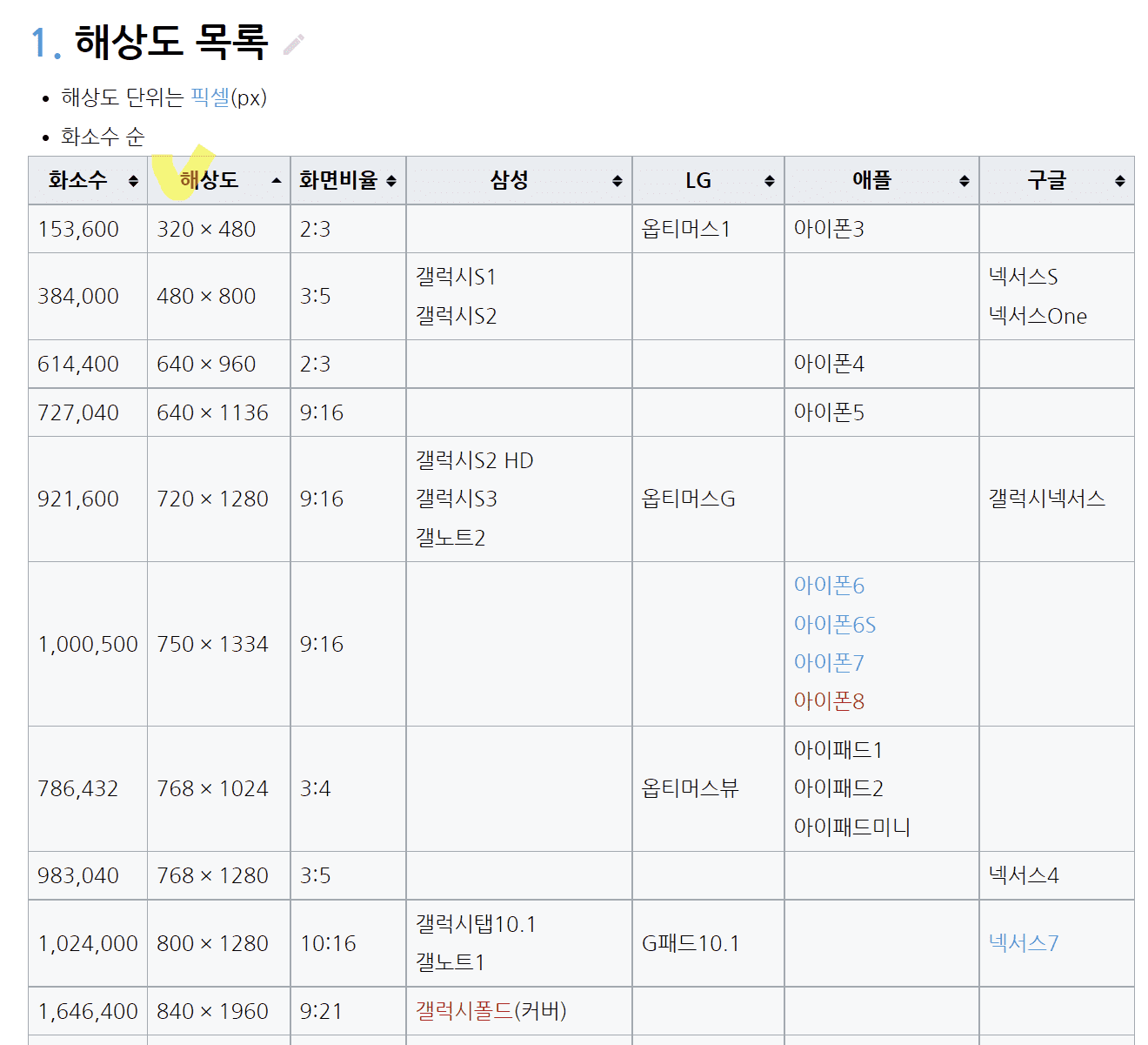
아래 제타위키 자료 보면 대부분의 스마트폰 해상도가 360 * 640 보다는 압도적으로 큰데..
밑에 자료에 있는 해상도와 표준 모델로 쓰시는 해상도는 다른 개념 인가요?

기획자 데이먼
지식공유자2022.05.16
all-farmos님 안녕하세요.
아래 글을 보시면 조금 더 이해가 쉬우실 것 같습니다.
위에 첨부해주신 표에서
- 720 x 1280 을 2로 나누면 360 x 640이 됩니다.
- 750 x 1334 를 2로 나누면 375 x 667이 됩니다.
따라서 실제 해상도가 커져도 배율은 동일하기 때문에
이러한 경우에는 360 x 640 / 375 x 667 으로 디자인 및 디자인 가이드를 만들고,
개발자가 실제 해상도에 맞춰서 작업을 진행합니다.
디자인 아이콘을 개발자에게 전달해야 하는 경우에는
디자인 툴인 Figma, Adobe XD, Sketch 의 추출 기능을 통해 2배(2x) 3배(3x) 4배(4x) 등 사이즈로 아이콘을 추출하여 전달하기도 합니다.





답변 4