-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
ESLint Error
22.04.29 09:50 작성 조회수 334
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.


var a = 0; 으로 하면 ESLint Error 가 발생합니다.
console.log(); 만으로는 에러가 안납니다.
어떤 차이가 있을까요?
답변을 작성해보세요.
0

전소라
질문자2022.05.01
답변 감사합니다.
제가 vue create 해서 만든 프로젝트에는 .eslint~ 관련 파일이 없었고
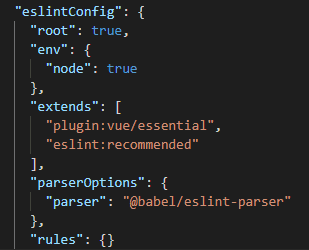
찾아보니 package.json 에 eslint 관련 설정이 있어서
"rules": {} 를
"rules":{
"no-console":2
}
로 설정해주니 console.log 라인에 빨간 줄이 가면서 eslint에 걸리기 시작하네요!
"rules": {} 일때는 경고나, 에러가 보이지 않는게 default 인지는 ESLint 사이트를 자세히는 못봐서 모르겠습니다.
수정, 저장 후 빌드할 때 console.log 있으면 에러 나서 문제 생기는 것도 보고싶은데 그건 못찾았네요ㅠ
다른분들 혹시 참고하세요...ㅎ;
0

장기효(캡틴판교)
지식공유자2022.04.30
안녕하세요 소라님, 변수가 선언만 되고 쓰이지 않았으니 안쓸거면 삭제해 달라는 에러인데요. 요건 학습하는 입장에서 크게 중요하지 않습니다 :) 이후에 실제 서비스를 제작하실 때는 불필요한 코드는 정리해 주셔야 해요!




답변 2