-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
flex1 flex3 flex1 관련 질문드립니다!
22.04.16 17:03 작성 조회수 137
0
선생님 안녕하세요!
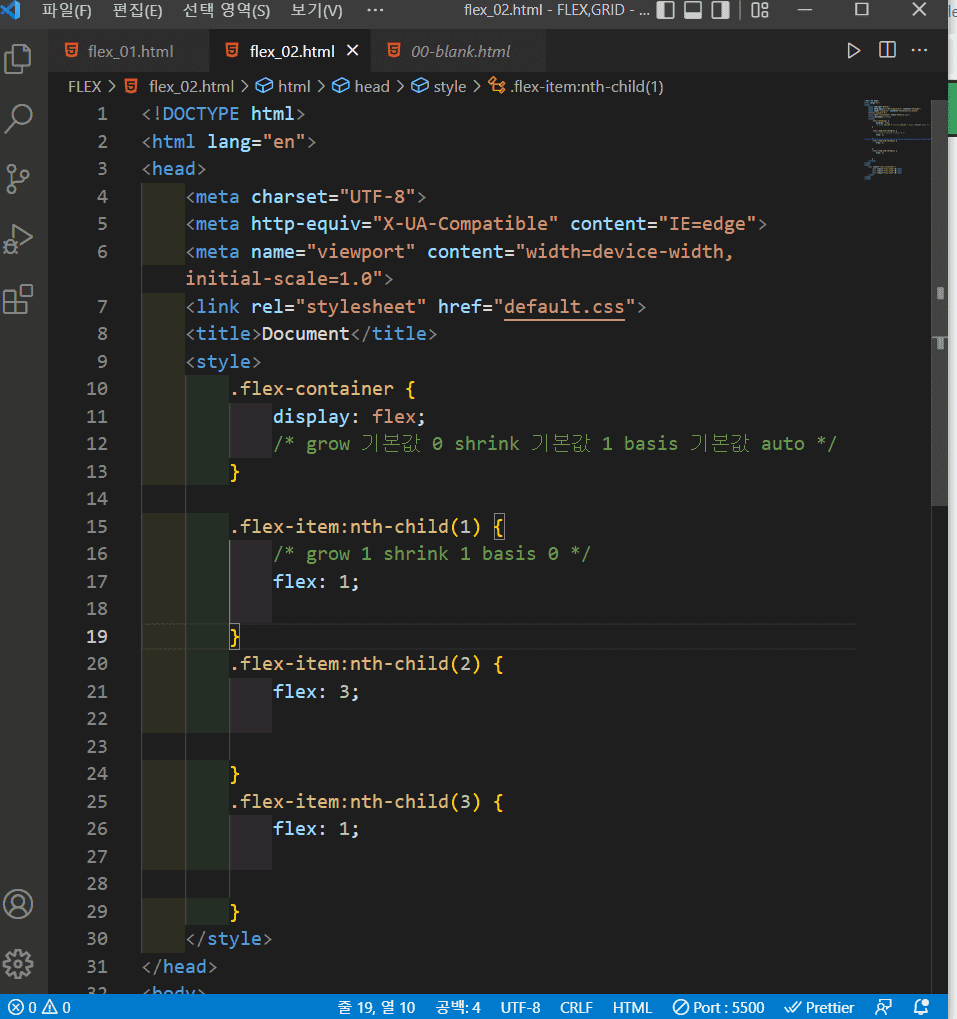
flex-basis:0의 의미가 아이템이 기본적으로 점유하는 크기가 0이 된다라고 이해하고있습니다. 선생님 강의를 듣던중
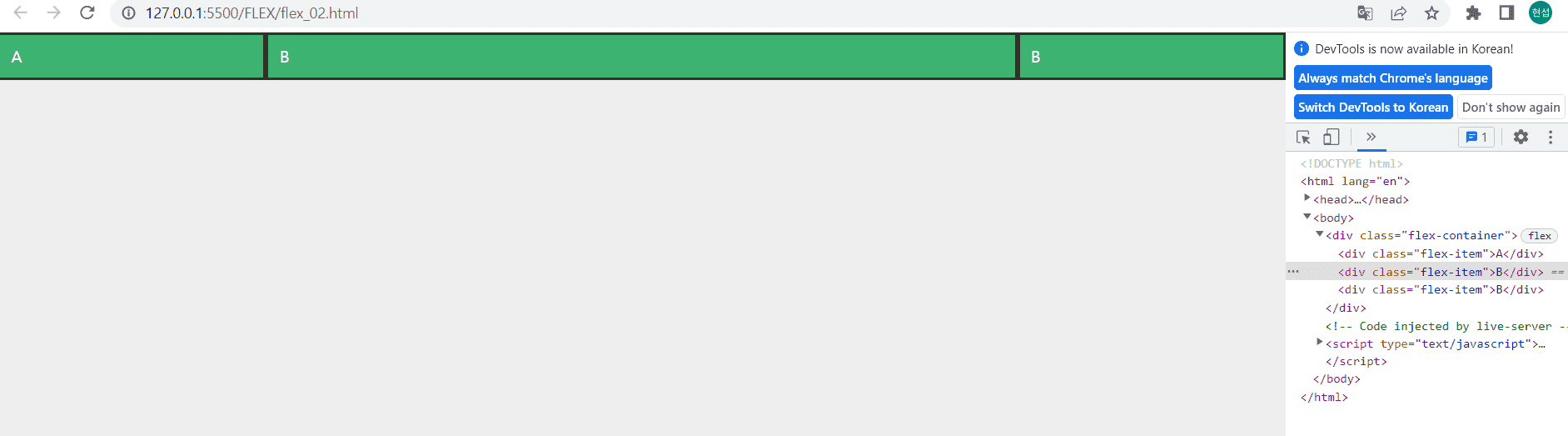
flex: 1 => flex-grow:1 / flex-shrink:1 / flex-basis:0
flex: 3 => flex-grow:3 / flex-shrink:1 / flex-basis:0
flex: 1 => flex-grow:1 / flex-shrink:1 / flex-basis:0
이런식으로 나오게 되는데 이렇게되면 basis가 0 즉 아이템이 점유하는 기본크기가 0 이므로 컨테이너의 전체 넓이를 1:3:1로 가져가는 것으로 이해를 했습니다! 하지만 개발자 도구화면가서 div들의 width 값을 보게 되면 정확히 1:3:1 의 비율이 나오지 않더군요 ㅠㅠ 제가 잘못 이해하는 부분이 있을까요?


답변을 작성해보세요.
0




답변 1