-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
블로그앱 디테일페이지
22.04.16 03:11 작성 조회수 108
0
선생님 안녕하세요.
완강을 하고 클라이언트 제공해주신 클라이언트 페이지에서 페이지를 확인해보고있습니다.
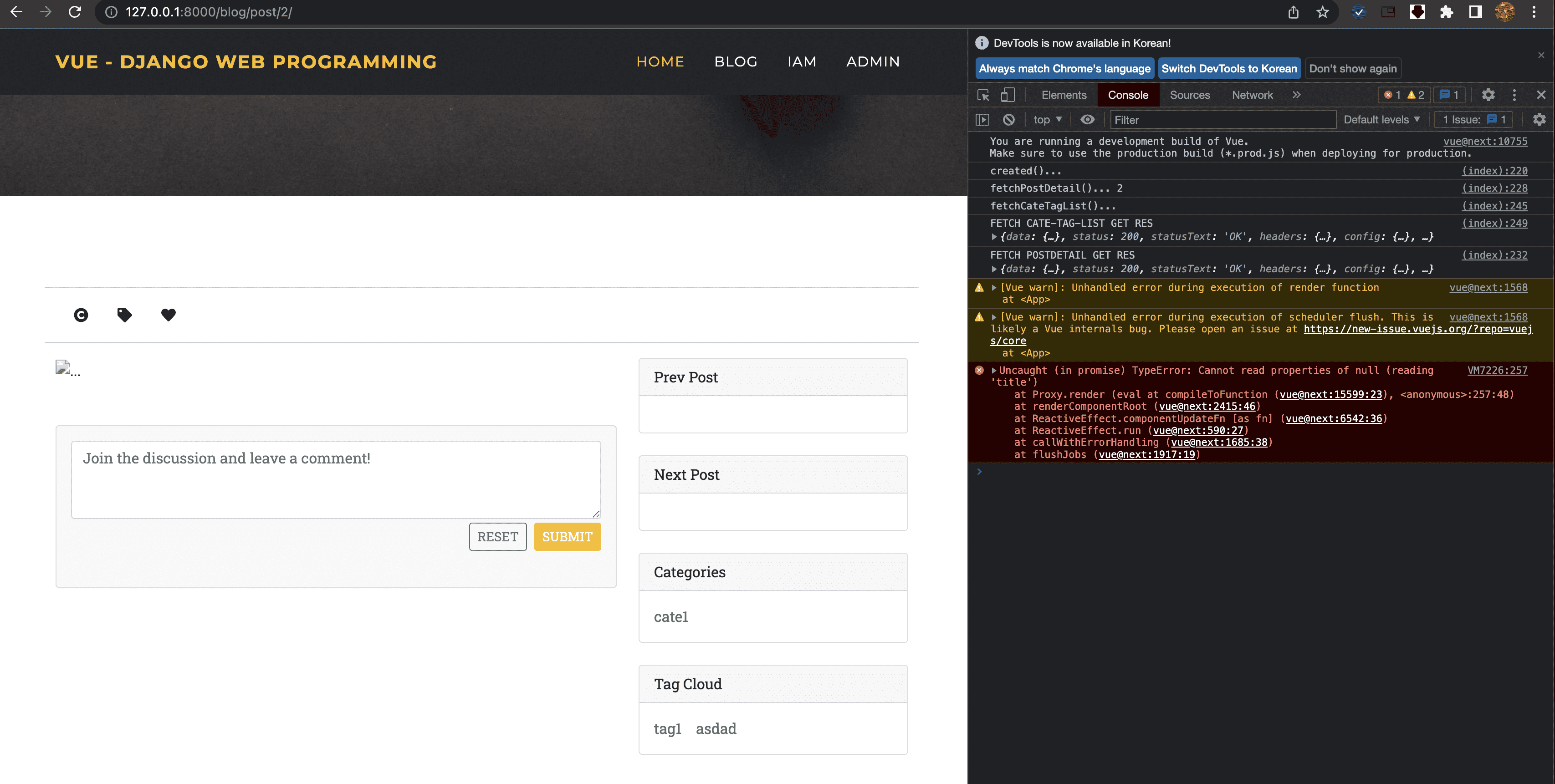
api 페이지만 보면서 작업하다 클라이언트 페이지를 띄워보니
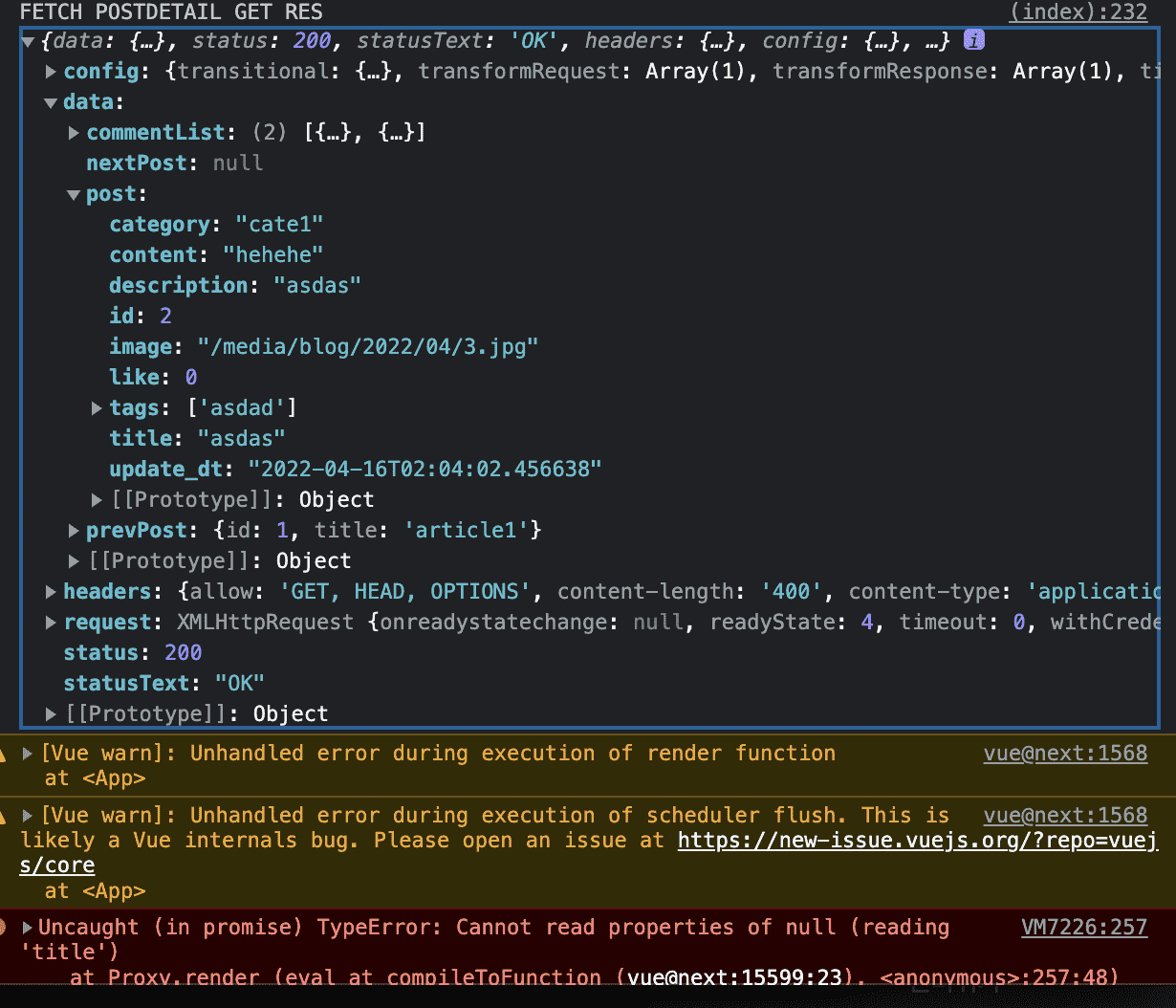
첨부한 사진과 같은 에러가 발생합니다.
서버로부터 api 응답은 잘 받아오는듯한데 vue에서 비동기로 로딩하다가 일어나는 문제같습니다.
어떻게 해결할 수 있을까요?
강의자료 VueDjAgencyDrf-untilCh7-2 에 있는 템플릿 파일을 이용하였습니다.


답변을 작성해보세요.
0
0

dream7009
질문자2022.04.16
자답합니다~
이전글 다음글이 비어있을때 생기는 문제인거같아요.
[[prevPost.title]]
[[nextPost.title]]
이부분이 prevpost나 nextpost가 비어있다면 title을 찾지못했다는 에러가 발생하는것같아서
post_detail.html에 100, 106 라인에 [[prevPost && prevPost.title]] 이런식으로 수정하여 해결했습니다.
<h5 class="text-primary my-link" @click="fetchPostDetail(prevPost.id)">[[ prevPost && prevPost.title ]]</h5>
...
<h5 class="text-primary my-link" @click="fetchPostDetail(nextPost.id)">[[ nextPost && nextPost.title ]] </h5>
...




답변 2