-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
Slider의 Content parallax 처음부터 애니메이션 작동되게 하는 법이 궁금해요
22.04.14 11:57 작성 조회수 150
1
총 3장의 이미지를 넣어서 parallax 로 h2는 위에서 아래로 텍스트가 내려오고 p는 아래에서 위로 텍스트가 올라오는 효과를 넣은
슬라이드를 만들었는데요
이 효과가 맨 처음 화면 뜬 상황에서는 작동이 안되고 꼭 한번 슬라이드가 실행된 후에야 작동이 되더라구요
처음 화면 떴을때부터 텍스트 애니메이션이 작동되게 하는 그런 방법이 궁금합니다.

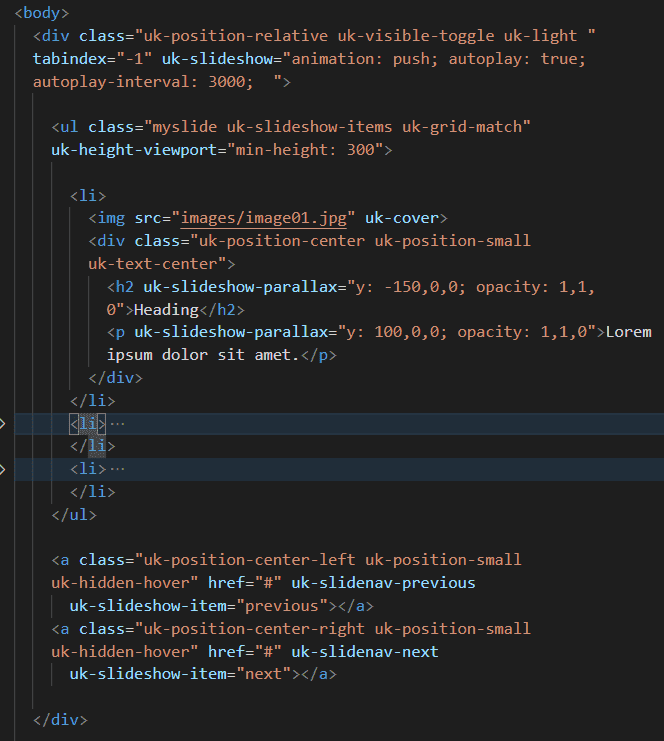
<div class="uk-position-relative uk-visible-toggle uk-light " tabindex="-1" uk-slideshow="animation: fade; autoplay: true; autoplay-interval: 3000; ">
<ul class="myslide uk-slideshow-items uk-grid-match" uk-height-viewport="min-height: 300">
<li>
<img src="images/image01.jpg" uk-cover>
<div class="uk-position-center uk-position-small uk-text-center">
<h2 uk-slideshow-parallax="y: -150,0,0; opacity: 1,1,0">Heading</h2>
<p uk-slideshow-parallax="y: 100,0,0; opacity: 1,1,0">Lorem ipsum dolor sit amet.</p>
</div>
</li>
<li>
<img src="images/image02.jpg" uk-cover>
<div class="uk-position-center uk-position-small uk-text-center">
<h2 uk-slideshow-parallax="y: -150,0,0; opacity: 1,1,0">Heading</h2>
<p uk-slideshow-parallax="y: 100,0,0; opacity: 1,1,0">Lorem ipsum dolor sit amet.</p>
</div>
</li>
<li>
<img src="images/image03.jpg" uk-cover>
<div class="uk-position-center uk-position-small uk-text-center">
<h2 uk-slideshow-parallax="y: -150,0,0; opacity: 1,1,0">Heading</h2>
<p uk-slideshow-parallax="y: 100,0,0; opacity: 1,1,0">Lorem ipsum dolor sit amet.</p>
</div>
</li>
</ul>
<a class="uk-position-center-left uk-position-small uk-hidden-hover" href="#" uk-slidenav-previous
uk-slideshow-item="previous"></a>
<a class="uk-position-center-right uk-position-small uk-hidden-hover" href="#" uk-slidenav-next
uk-slideshow-item="next"></a>
</div>
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.04.17
개인적인 일로 답변이 늦었습니다. 양해 바랍니다.
uikit에서 parallax 부분은 강의에 넣지 않은건 저도 쉽게 이해가 안되는 부분이 있었고 이걸 강의로 담기가 좀 어렵다는 생각 때문이었어요.
저도 사용할 때 기본적인 html 가지고와서 수정하는 방식으로 하거든요.
혹시 지금 부분이 중요하게 반드시 해결해야 하는 부분이라면 코드를 복사해서 올려주세요.
캡쳐 코드로는 에디터에 넣어서 볼 수가 없어서요.



답변 1