-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
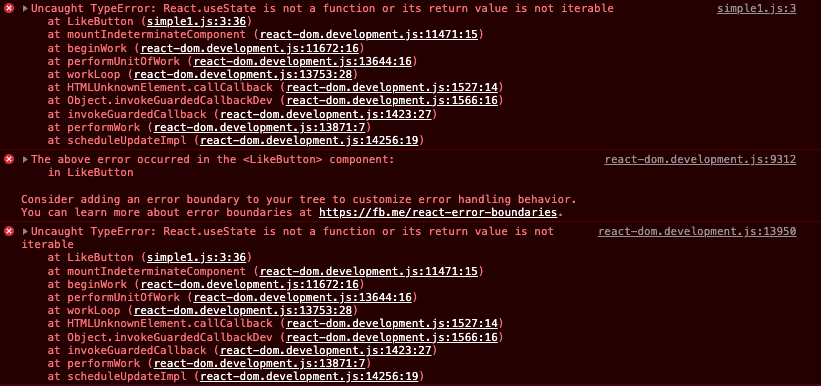
에러가 발생하는데 이유가뭘까요..?
22.04.13 23:06 작성 조회수 202
0
안녕하세요 강사님
처음부터 따라하려는데 에러가 발생해서 문의드립니다.
제 생각에는 react 를 못읽어 오는것 같은데 다른 문의를 보니까 순서때문이라는데 저는 순서도 맞해서요.
// html
<html>
<body>
<h2>테스트</h2>
<div id="root">
<script src="react.development.js"></script>
<script src="react-dom.development.js"></script>
<script src="simple1.js"></script>
</div>
</body>
</html>
// js
function LikeButton() {
const [liked, setLiked]= React.useState(false)
const text = liked ? "좋아요 취소" : "좋아요";
return React.createElement(
'button',
{ onClick: () => setLiked(!liked) },
text
);
}
const domContainer = document.getElementById('root');
ReactDOM.render(React.createElement(LikeButton), domContainer)
// 에러
React.useState 를 못가져오는것 같은데 어디가 문제일까요..?
답변을 작성해보세요.
1

이재승
지식공유자2022.04.13
안녕하세요
작성하신 코드는 특별히 문제가 없어보이네요
리액트 js 파일이 의심되는데요
아래 링크에서 받은 파일이 맞는지 확인 한번 부탁드려요
https://unpkg.com/react@16/umd/react.development.js
https://unpkg.com/react-dom@16/umd/react-dom.development.js
링크가 맞다면, 작성하신 폴더를 압축해서 공유해주시면 확인 해보겠습니다.
0





답변 2