-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
로그인 에러, 500 Internal Server Error
22.04.07 21:06 작성 조회수 1.12k
0
안녕하세요.
회원가입기능은 잘되는데 로그인이 안됩니당.
회원가입해서 DB에 email, 비번 저장되는거 확인하였습니다
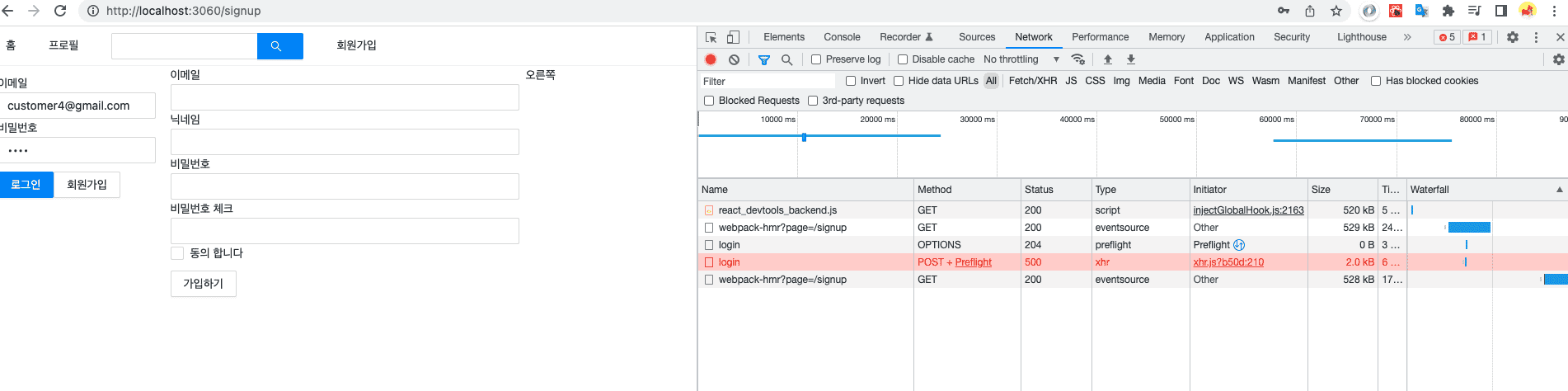
그걸로 이제 로그인하려니깐 아래 그림처럼 에러가 뜹니다.
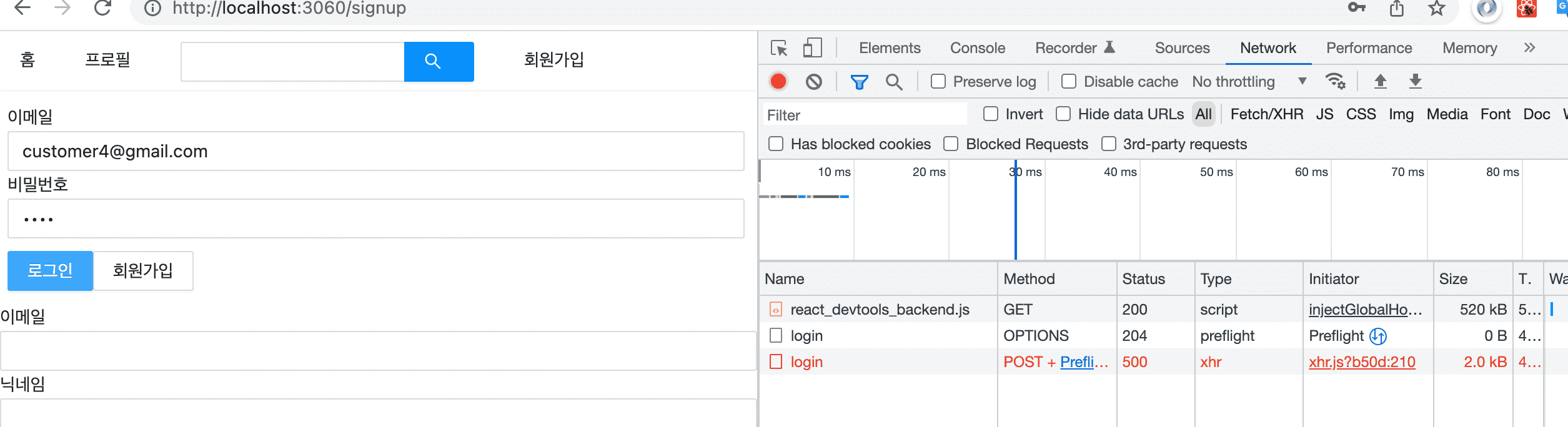
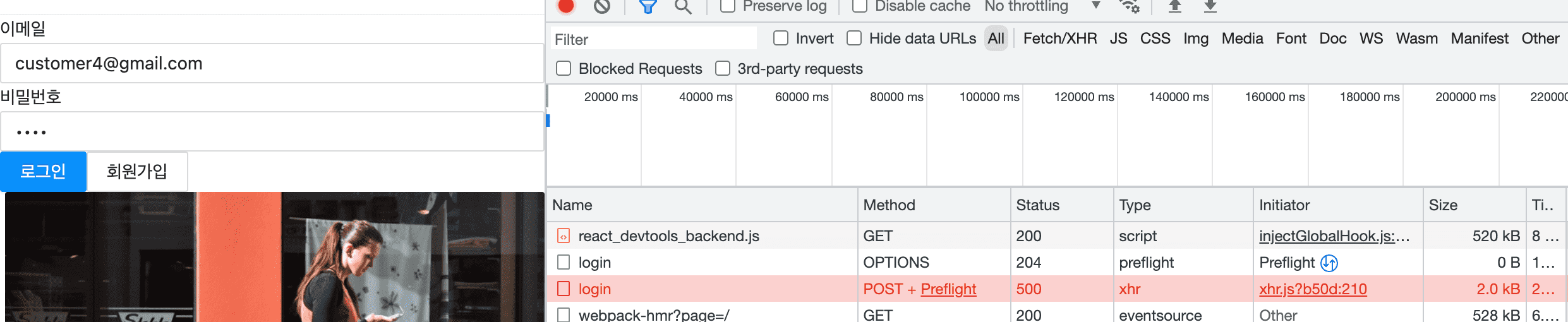
사진1] Network 스크린샷
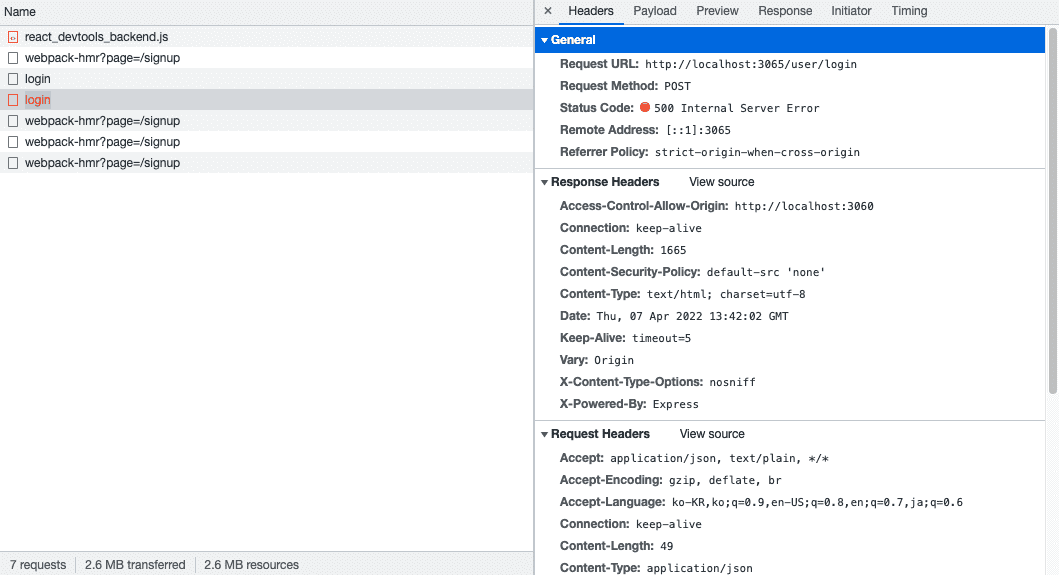
아래와 같이 "500 internal Server Error"라고 써져있습니다.
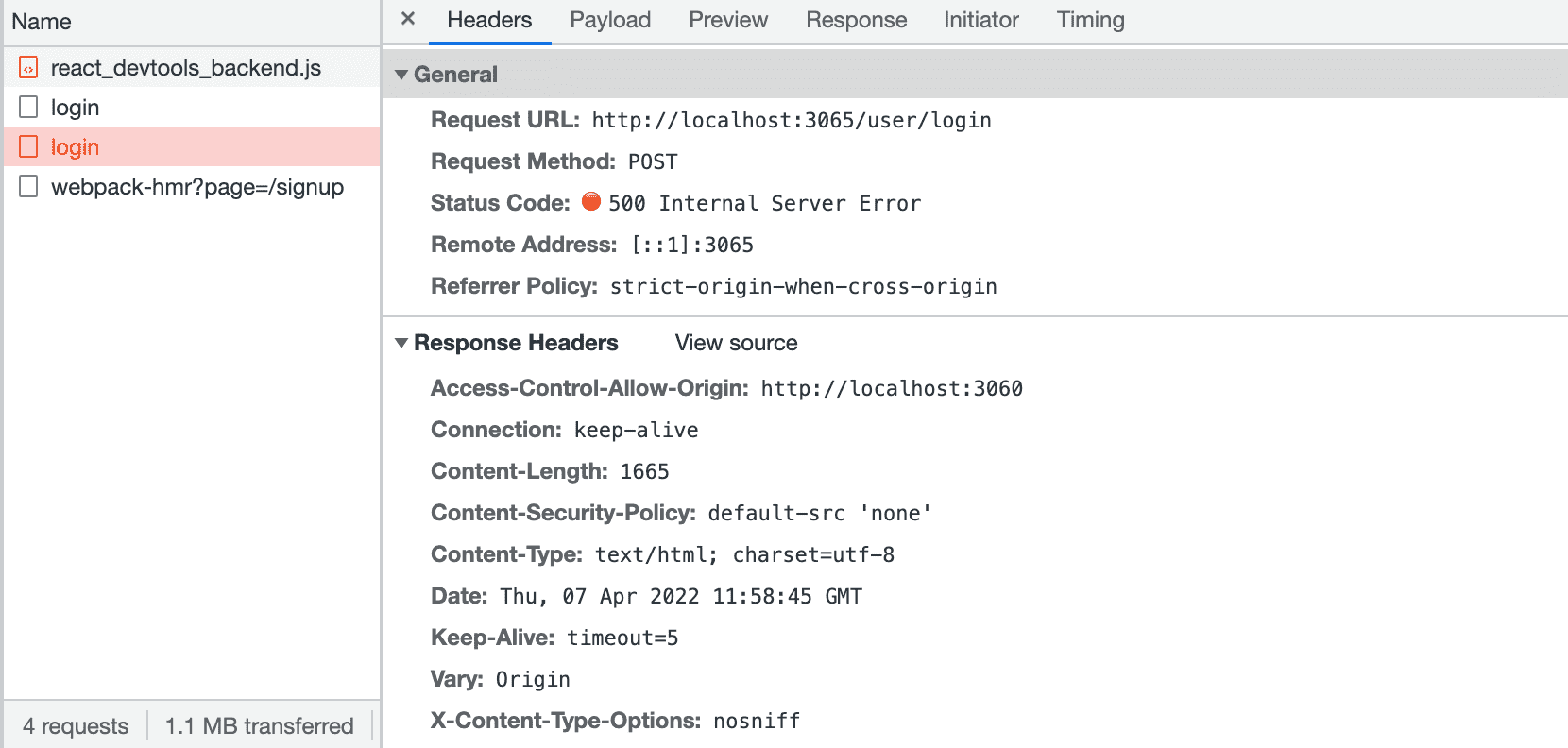
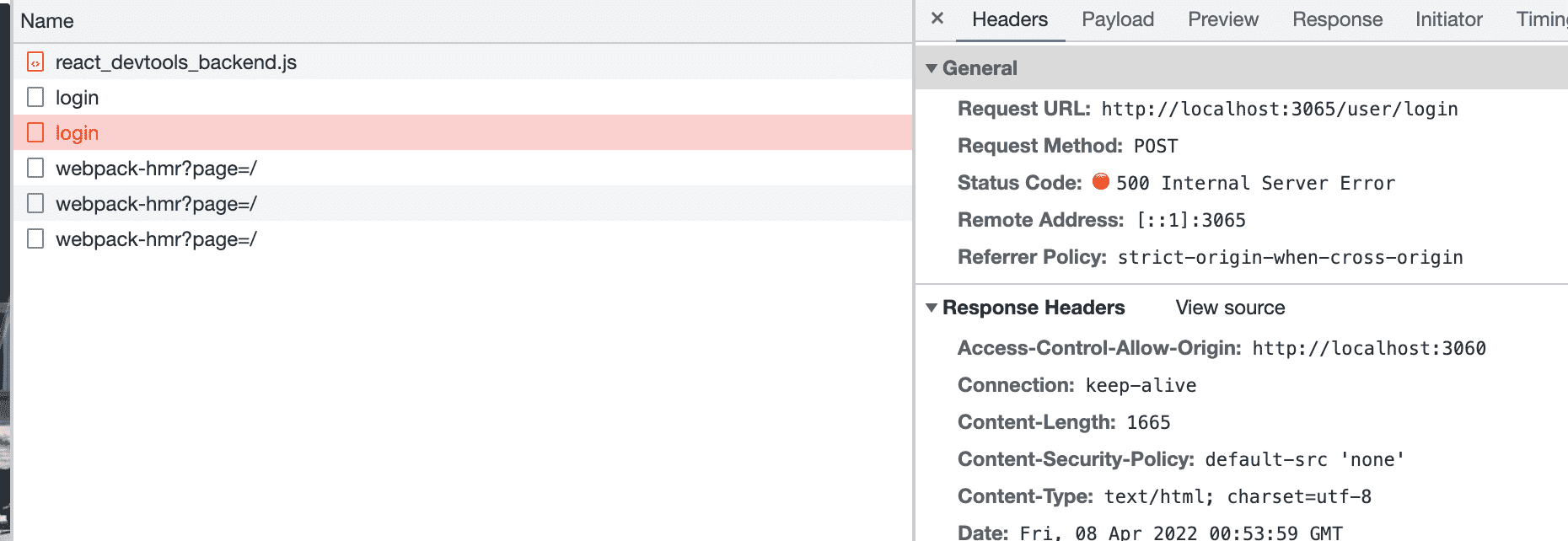
[사진2] Network>Headers
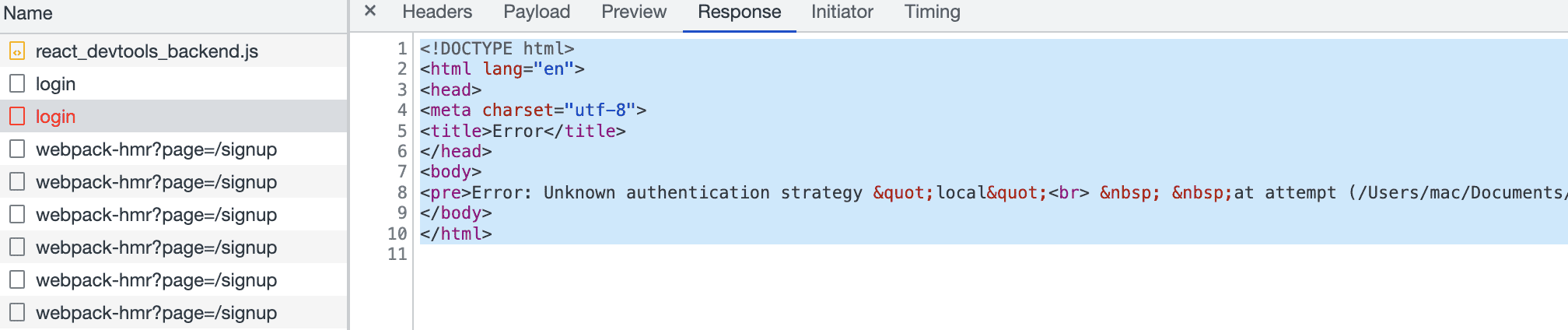
사진3] Network>Response
답변을 작성해보세요.
0

qhshqhshhome
질문자2022.04.08
빠른 답변 감사합니다.
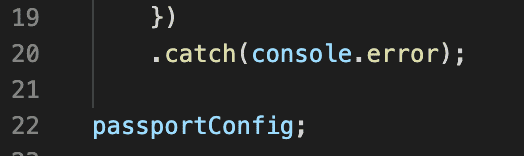
app.js 에서 passportConfig() 이렇게 썼을때 passportConfig() is not a function이런 에러가떠서 제가 아래와 같이 passportConfig로 썼었는데 그것때매 오류가 난거같습니다.
다시 passportConfig() 하고 돌리니 잘 실행됩니다! 로그인도 잘되구요!
감사합니다!!
0

qhshqhshhome
질문자2022.04.07
깃허브에 있는 소스코드 그대로 넣어도 같은 에러가 발생합니다.ㅠㅠ
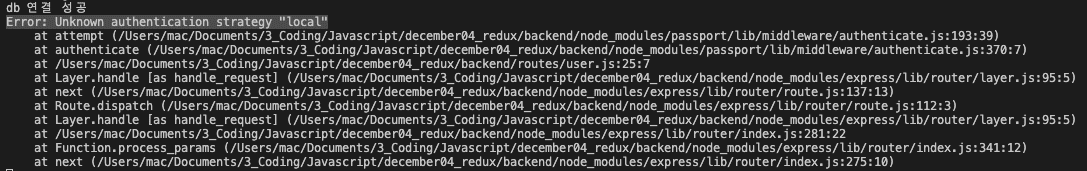
이게 힌트같은데 ㅠㅠ 잘모르겠습니다.
[스샷1]
[스샷2] Headers

qhshqhshhome
질문자2022.04.08
Passport/index.js 에도 제대로 넣은것 같습니다.ㅠㅠ
[스크린샷]
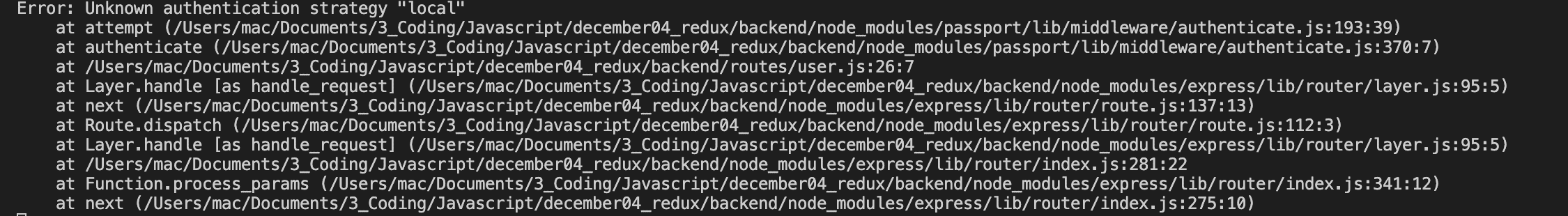
1) 에러 메시지
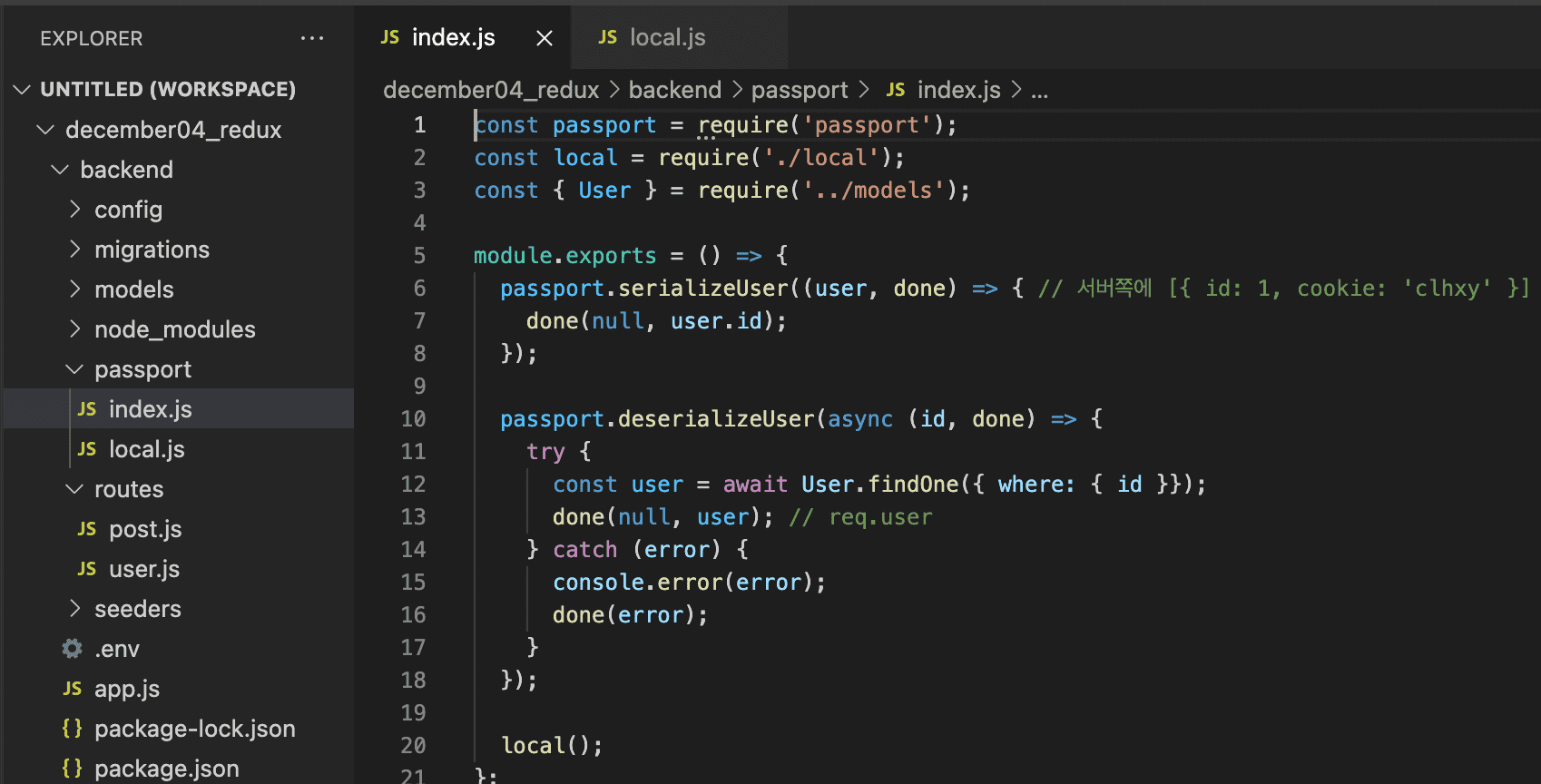
2) passport/index.js
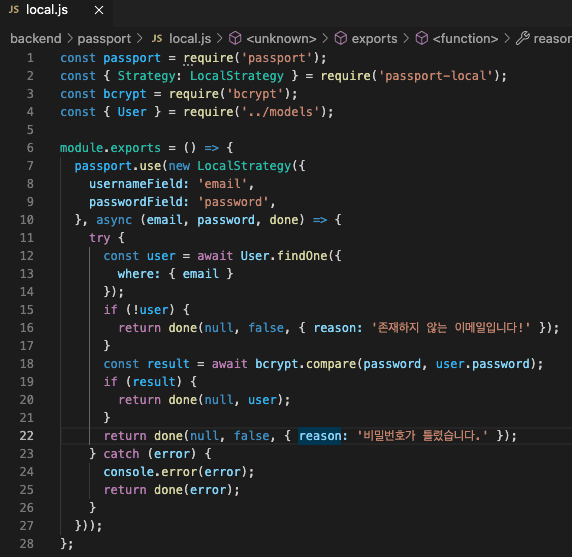
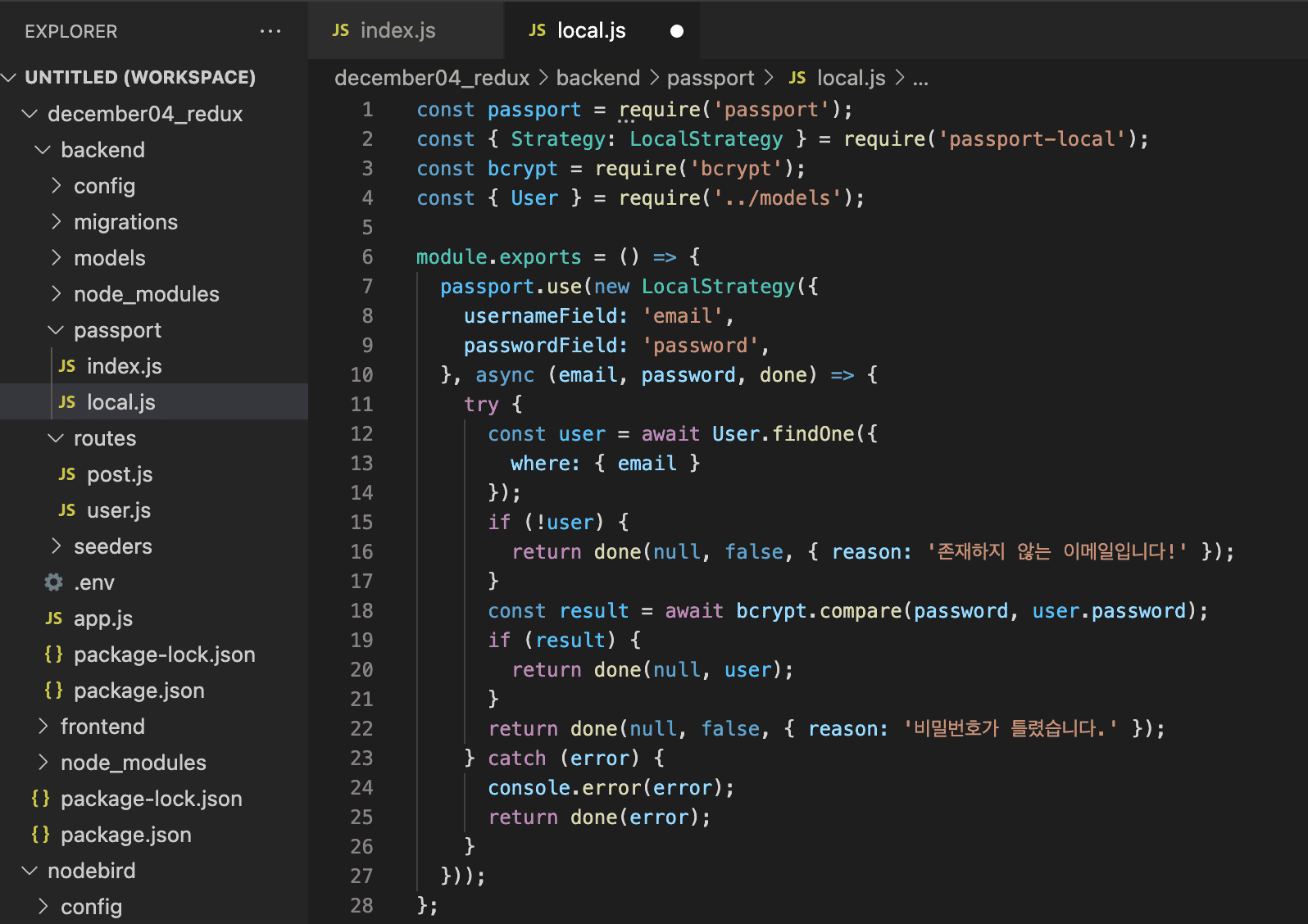
3) passport/local.js
1) 에러메시지
2) passport/index.js
3) passport/local.js
0
















답변 3