-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
안녕하세요. useEffect 관련 질문 드립니다!
20.08.10 10:04 작성 조회수 418
0
안녕하세요 useEffect hooks 관련해서 질문드립니다.
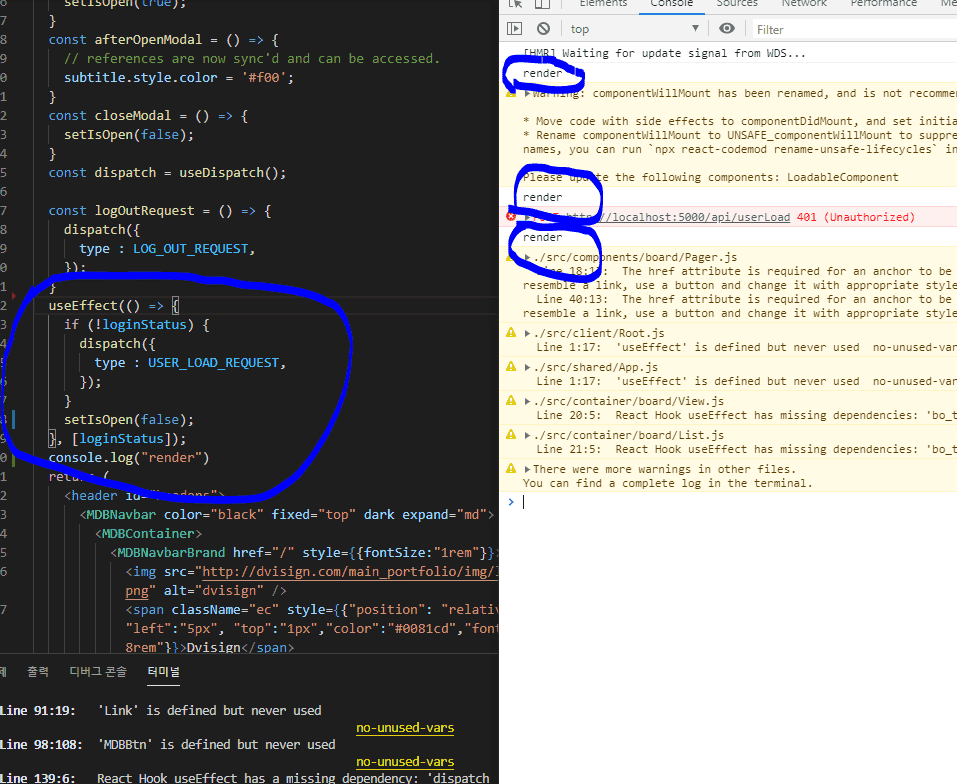
useEffect를 하지 않았을경우 당연히 렌더는 1번되지만 useEffect로 디스패치를 하면 렌더링이 3번됩니다.
이게 정상인지 아닌지 잘 모르겠어서 질문드립니다..
답변을 작성해보세요.
0
0
조현영
지식공유자2020.08.10
const loginStatus = useSelector((state) => state.auth.user.loginStatus)
이렇게 끝까지 꺼내시면 됩니다. 객체인 경우에 그 객체 내부에 하나만 바뀌어도 다 업데이트 되거든요.
0
0
조현영
지식공유자2020.08.10
네 그런데 {...state}를 하면 user 자체는 새로운 객체로 생성됩니다. 그 내부는 유지되는 거고요. user가 새로 생성되서 그런 것 같습니다.
0
0
0
0
0
0

정문채
질문자2020.08.10
지금 여기저기 콘솔로 찍어봤는데 실패했을때 사가에서 USER_LOAD_FAILURE 액션을 하게되는데 try catch문에서 USER_LOAD_FAILURE액션을 뺐더니 렌더링이 제대로 되는데... 분명 리듀서에서는 USER_LOAD_FAILURE 액션에서 바뀌는건 아무것도 없는데 왜 새로 렌더링이될까요...?
0
0
조현영
지식공유자2020.08.10
dispatch를 하면 user관련된 리덕스 스테이트들이 바뀔 것이고 useSelector로 불러온 값들도 바뀌므로 리렌더링 되는 것 아닌가요?
0

정문채
질문자2020.08.10
네..현재 Main.js 라우트에서는 Header.js 컴포넌트에서 유저 로드하는 액션 말고는 없는데..왜그런지 모르겠어요..
근데 디스패치만 빼면 그냥 그대로 렌더링 한번만 되는데... 뭐가문제죠...디스패치해서 셋스테이트 한번만 할뿐일텐데..
0
조현영
지식공유자2020.08.10
컴포넌트가 리렌더링되는 이유는 보통 state가 바뀌었거나 props가 바뀌었거나 부모 컴포넌트가 리렌더링되었을 때입니다.
이중에 해당하는 게 없나요?
0

정문채
질문자2020.08.10
아 죄송해요 저 액션은 유저를 로드해오는 액션인데 첫 웹사이트 접근시에는 로그인이 되어있지않아 에러를 뱉고있어요
근데 모달 함수를 주석처리해도 렌더는 세번되네요...왜그러죠..?...
0
0
0




답변 18