-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
value 값의 의미
22.03.31 15:51 작성 조회수 182
1
안녕하세요! 실습하다 궁금하게 생겨 질문 남깁니다.
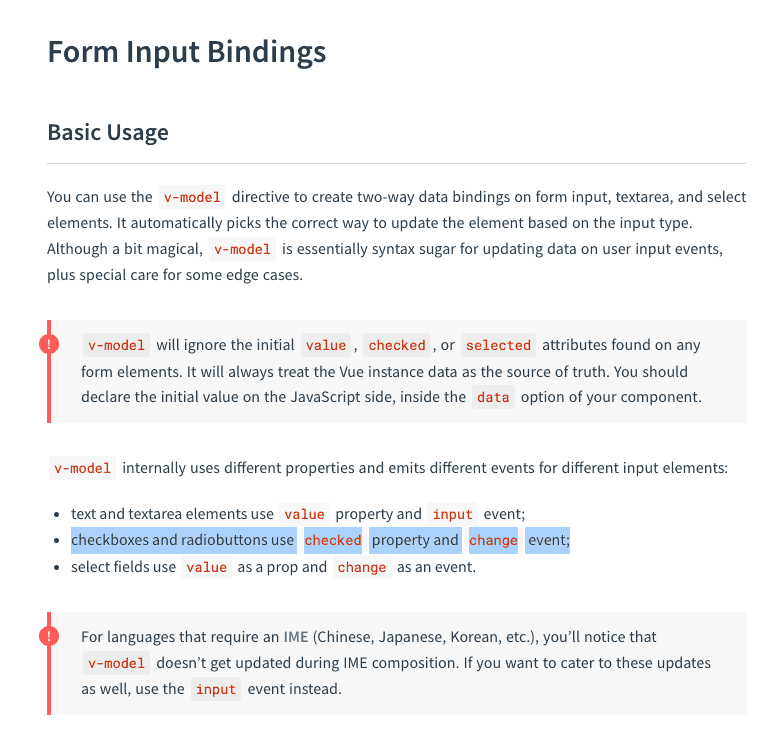
제가 생각하기로는 checked 가 true인 경우 체크 상태가 되는 것으로 생각했는데요.
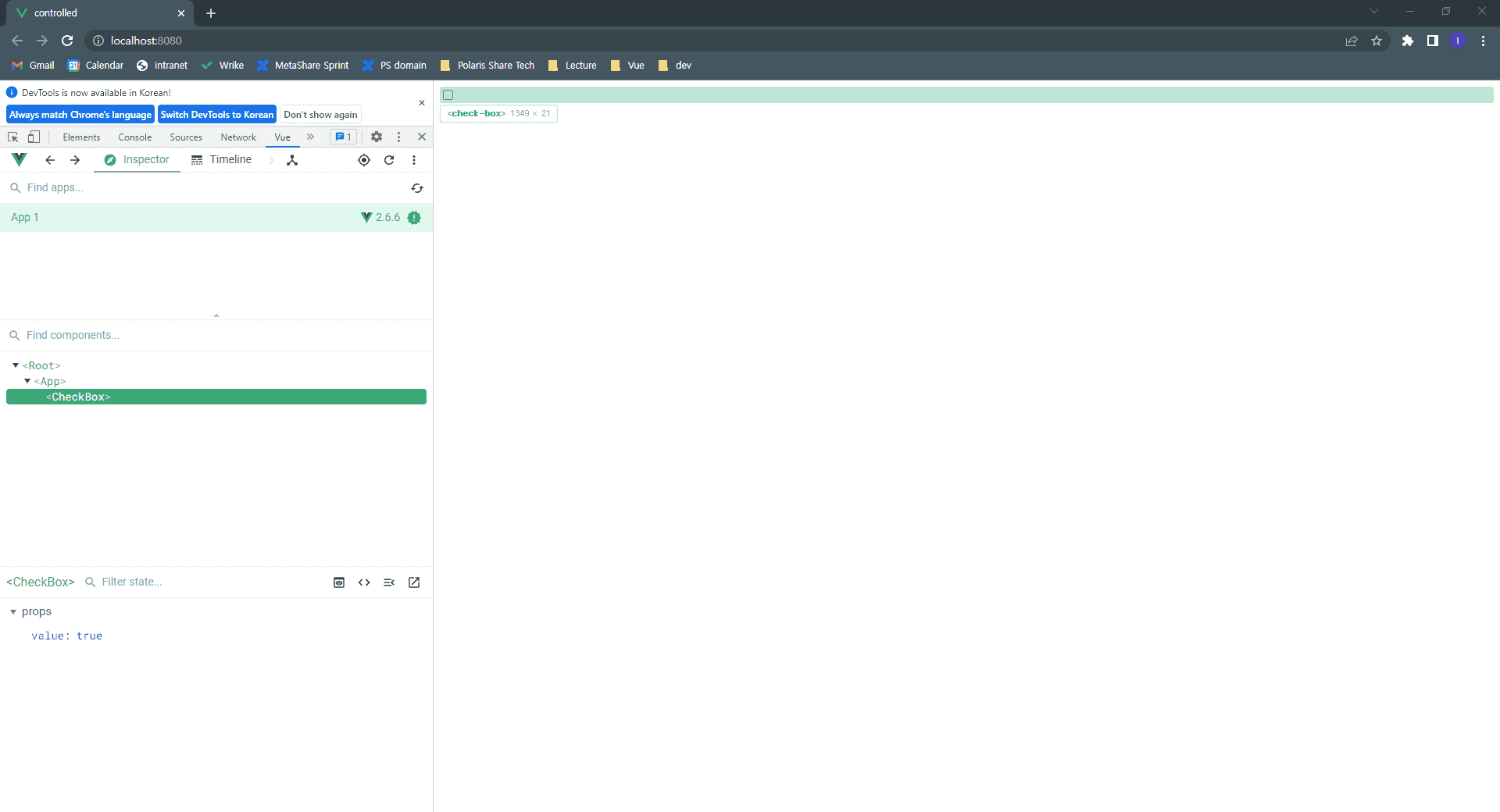
checked가 어떤 값이라도 맨 처음 렌더링 되는 경우 체크 상태가 되지 않고 체크 때마다 boolean 값이 반대가 되는 것을 확인했는데요.
(즉, value가 false여도 체크 됨.)
<template>
<check-box v-model="checked"></check-box>
</template>
<script>
import CheckBox from "./components/CheckBox.vue";
export default {
components: {
CheckBox,
},
data() {
return {
checked: true,
};
},
};
</script>
<template>
<div>
<input type="checkbox" :value="value" @click="toggleCheckBox" />
</div>
</template>
<script>
export default {
// @input 이벤트
// :value 값
props: ["value"],
methods: {
toggleCheckBox() {
this.$emit("input", !this.value);
},
},
};
</script>
왜 이런건가요? 결국 value 값 상관없이 값이 변화되면 반대 상태가 되는 건가요?
답변을 작성해보세요.
0






답변 1