-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
hiring-info margin-bottom 30px이 안됩니다ㅜㅜ
22.03.22 17:24 작성 조회수 186
2
hriing info - #06(sns 아이콘 애니메이션 이펙트)
안녕하세요:) 질문이 있습니다!
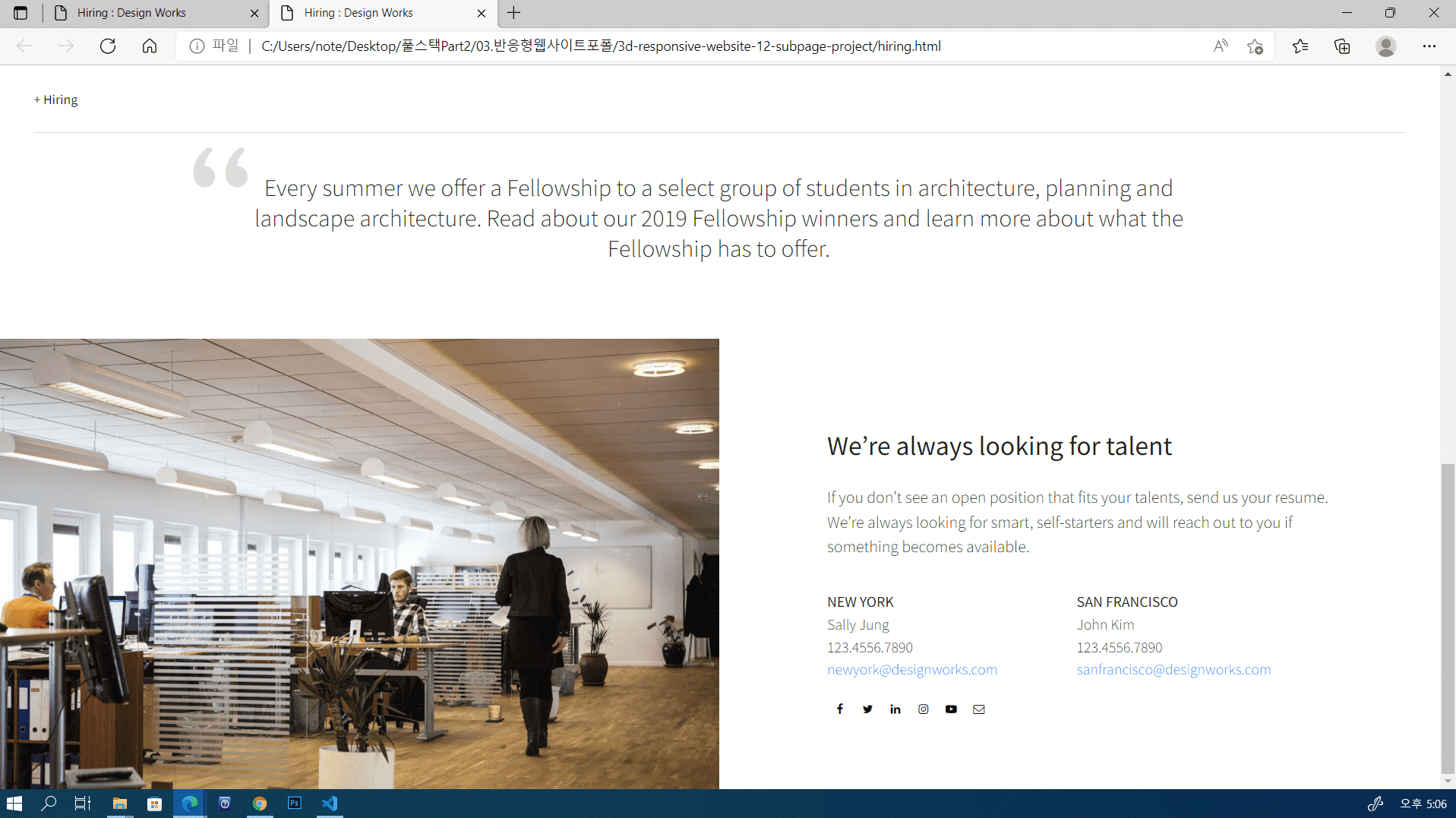
17:53 부분에서 .hiring-info에 margin-bottom : 30px 를 줬는데 위에있는 .hiring-info는 30px이 적용되는데 밑에 있는 .hiring-info는 안먹힙니다.
그래서 선생님이 올려주신 파일도 확인했는데 선생님이 올려주신 파일도 위에 .hiring-info만 적용되고 밑에 있는 .hiring-info은 30px이 안먹히고 사진에 나온 것처럼 밑에 딱 달라붙어있습니다.
padding-bottom으로 하면 밑에 띄어지긴 띄어지는데 margin-bottom 30px이 안먹히는 이유가 궁금합니다 왜 안되는 걸까요?ㅜㅜ

반응형 웹사이트 포트폴리오(Architecture Agency)
PC 레이아웃 서브페이지 퍼블리싱(Hiring Info) - #06(SNS 아이콘 애니메이션 이펙트)
강의실 바로가기
답변을 작성해보세요.
0
0

코딩웍스(Coding Works)
지식공유자2022.03.26
저도 그럴리가 하고서 해봤는데 안되네요.
혹시나 제가 착각하고 있는게 아닌가 해서 test.html 만들어서 margin-bottom 테스트 해봤는데 당연히 됩니다.
이 파일에서 어떤 부분 때문에 당연히 될게 안되는지 모르겠네요. 계속 해보고 있습니다.
featherlight.css와 관련 된 듯 합니다. 아무래도 iframe 내에 들어간 파일이라 그런것 같습니다.
일단 아래처럼 임시로 해서 마무리하시죠.




답변 2