-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
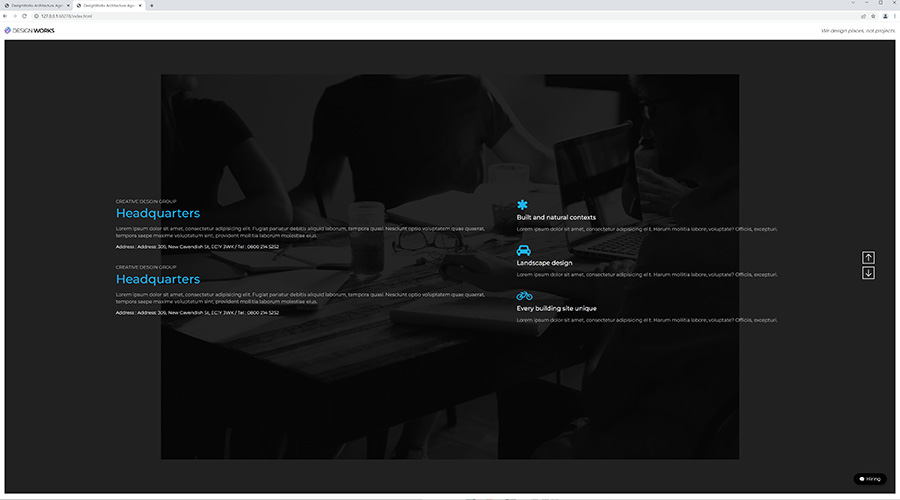
모니터 해상도따라 꽉차는 이미지 표현은 어떻게 하나요?
22.03.15 14:55 작성 조회수 497
1
제가 3840 해상도 모니터인데요.
브라우저 크기를 가로로 줄이면 이미지가 가운데만 보이고 남는 영역들이 생깁니다.
이런건 어떻게 처리해야 하나요?
이런건 어떻게 처리해야 하나요?

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.03.15
제가 제작할 때 4K 모니터에서 본 적이 없어서 이런 부분이 생기는지는 몰랐습니다.
모든 너비와 높이가 %로 되어 있어서 모니터 해상도가 크더라도 가득 찰텐데 이런 부분이 생기는게 좀 이상하세요.
4K 모니터가 있으면 테스트 해보겠는데 일단 아쉽네요.
그런데 4K 모니터를 사용하는 사람을 대상으로 포트폴리오를 만들지는 않으니까 문제 해결이 안되더라도 너무 크게 생각하실 필요는 없습니다.

코딩웍스(Coding Works)
지식공유자2022.03.16
아... 이미지를 큰 것을 써서 강의에서 background-size : cover 이 부분을 넣지 않았나보네요.
사실 1920 해상도 이상을 염두해두지 않고 만든거라... 제가 한수 배웁니다.
0





답변 2