-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
강의와 다르게 성능측정이 발생하는 현상
22.03.09 10:17 작성 조회수 246
1
안녕하세요. 다름이아니라 강의시청중에 build된 파일 성능측정하는데 검사결과가 다르게 측정되어서 질문드립니다.
답변을 작성해보세요.
3

유동균
지식공유자2022.03.10
안녕하세요, 형우리님,
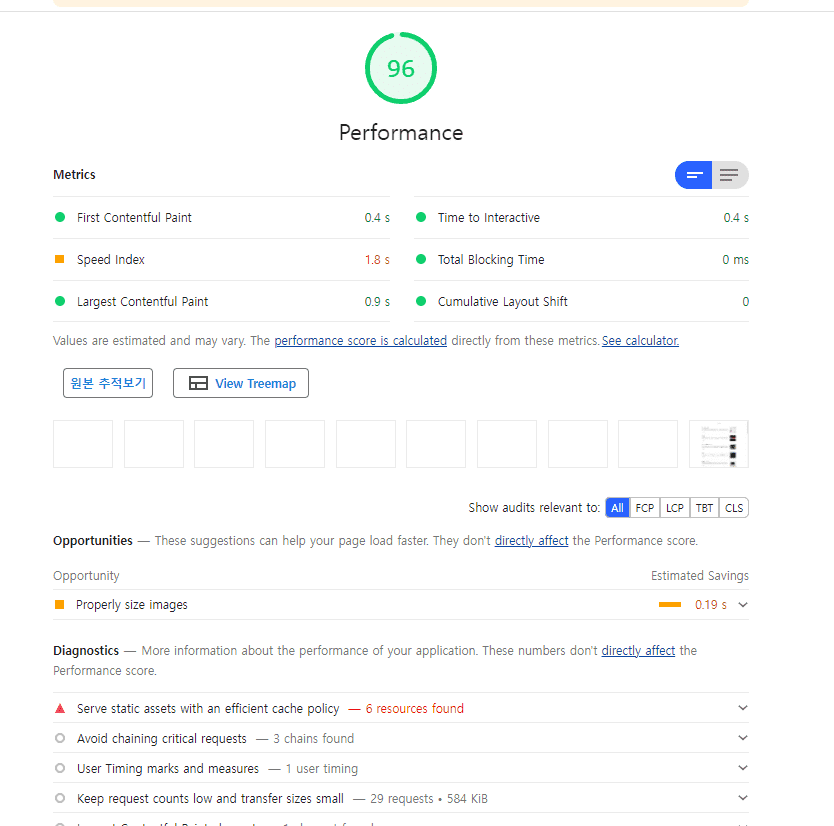
lighthouse의 검사 결과가 강의와 상이한 부분에 대해서 질문을 주셨는데요,
확인해보니 chrome에 들어가는 lighthouse가 업데이트가 되면서 일부 기능 및 옵션들이 변경된 것으로 보입니다.
강의에서의 lighthouse 버전은 5.7.0 버전이며, 현재 크롬에 있는 lighthouse 버전은 9.2.0 버전입니다.
5.7.0 버전과 9.2.0 버전을 비교해보면 일부 지표들과 점수를 계산하는 일부 로직이 변경되었고, 부가적인 기능이 생겼습니다. 다행인건 페이지를 검사하는 대표적인 항목들은 동일합니다. (그래서 강의를 따라오는데는 크게 문제가 되진 않을 겁니다.)
다만, 질문으로 올려주신 것처럼 점수 계산 방법과 옵션들이 조금 변경되었기 때문에 그 결과가 다를 수 있는데요,
현재 결과에 가장 크게 영향을 미치는 변경사항은 throttling 설정입니다.
기본적으로 lighthouse는 네트워크나 CPU에 일정 제한(throttle)을 두고 성능을 측정하는데, 강의에서의 5.7.0 버전에서는 1,638Kbp로 제한이 걸려있고, 현재 버전인 9.2.0 에서는 10,240Kbps로 걸려있습니다. (검사 결과 하단에 custom throttling 항목을 눌러보시면 확인 가능합니다.)
때문에, 페이지 로딩 속도가 달라지게 되고 그에 따라 총점도 달라지게 됩니다.
만약 그나마 비슷한 결과를 얻고 싶다면 직접 로컬 네트워크 환경에 throttle을 걸어줄 수도 있습니다.
https://www.sitespeed.io/documentation/throttle/
위의 라이브러리를 이용하시면 됩니다.
$ npx @sitespeed.io/throttle --profile 4g
$ npx @sitespeed.io/throttle --profile stop
*이때 localhost로 접속하시면 안 되고 192.168.0.3 과 같이 실제 ip 주소로 접속하셔야 합니다.
(안 그러면 throttle이 제대로 적용 안 됩니다.)
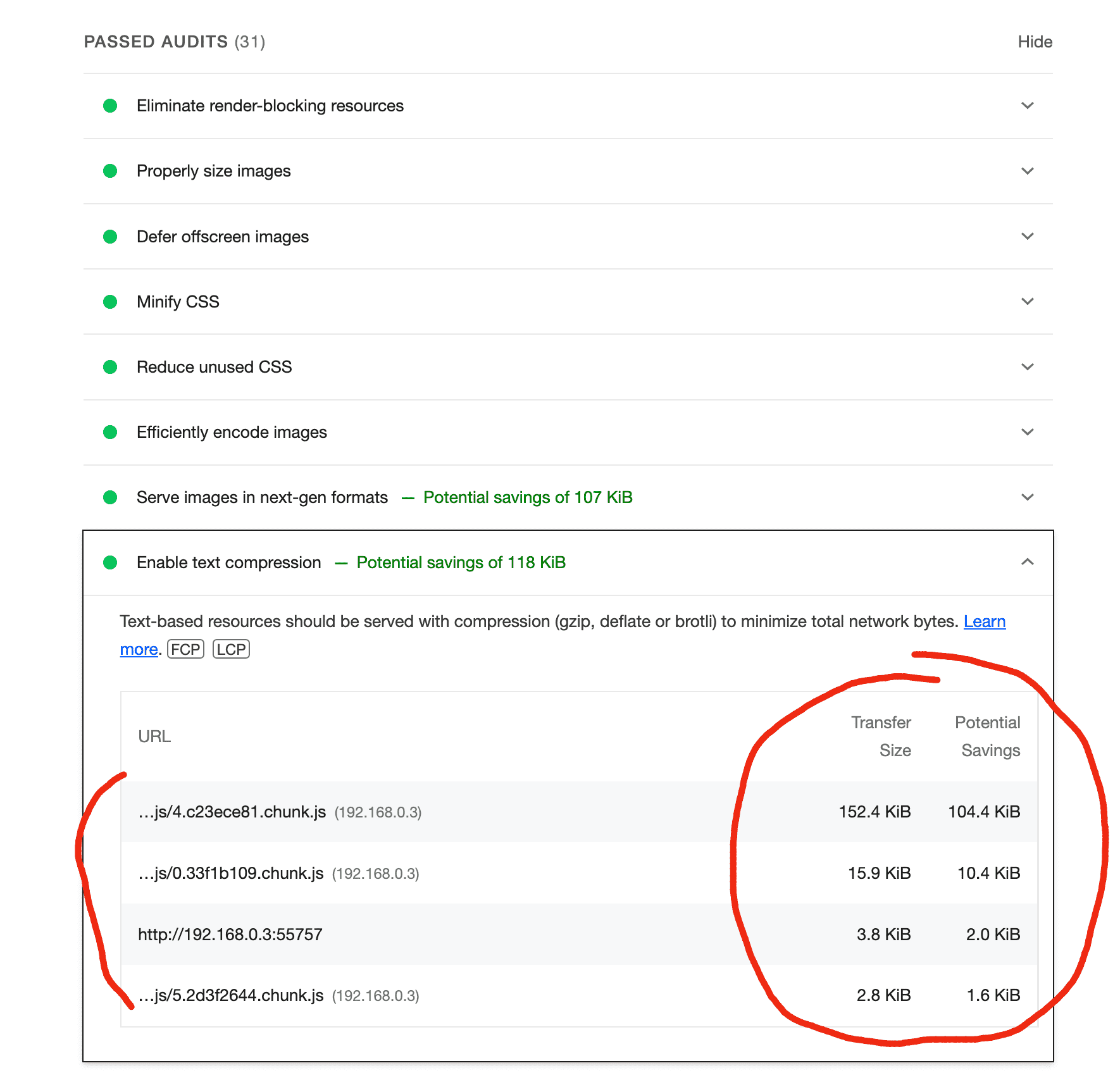
추가로 텍스트 압축(text compression)에 대해서 5.7.0 버전에서는 정상적으로 검사가 이루어졌었는데, 9.2.0 버전에서는 제대로 해당 항목을 잡아내지 못하고 있습니다. (버그인지 의도적인지는 모르겠네요)
따라서 직접 확인할 수 밖에 없을 것 같습니다.
직접 확인하는 방법은 lighthouse 결과에서 PASSED AUDITS > Enable text compression 항목을 찾아서 들어가는 방법이 있고,
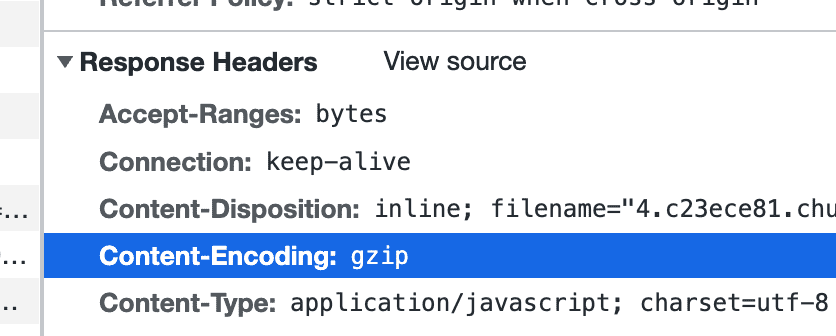
또는 네트워크 패널에서 특정 텍스트 리소스(js, html, css)의 Response Headers에 Content-Encoding이 붙어있는지 확인하는 방법입니다. (붙어있어야 압축이 적용된겁니다.)
답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다. :)
1







답변 2