-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
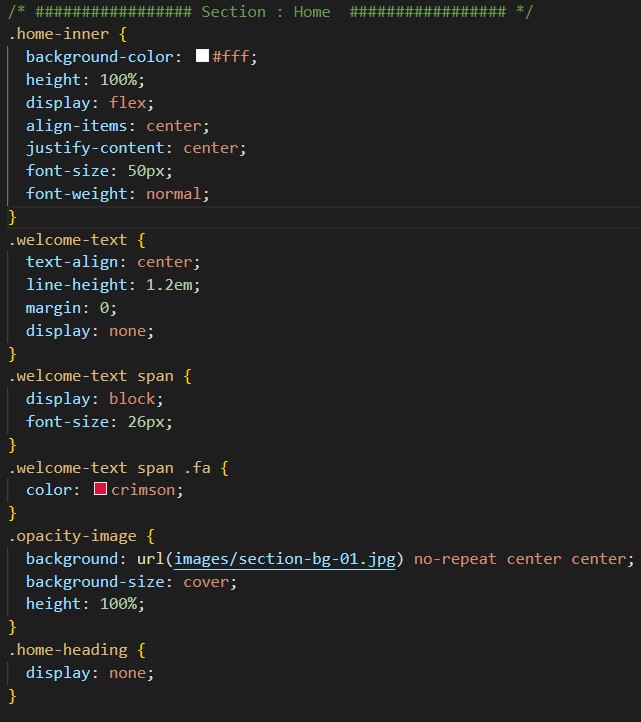
opacity-image background 문제
22.03.05 17:16 작성 조회수 102
1


선생님
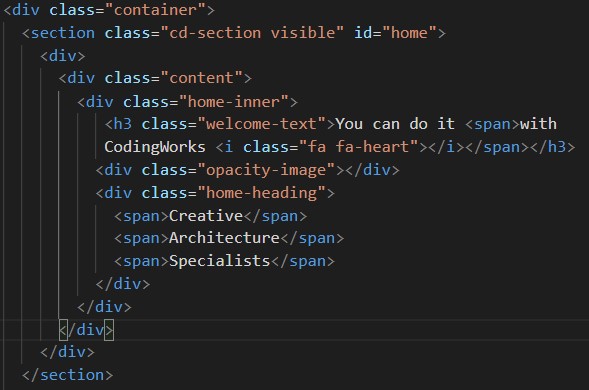
제가 .welcome-text를 flex를 이용해서 중앙정렬시켰거든요
그렇게 했더니 .opacity-image에 backgrund 넣어도 화면에 안뜨는데 원래 이런건가요?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.03.06
강의에서는 flex 배치는 없는데 flex로 배치하셨나 보네요.
.home-inner에 flex를 주면 .home-inner 자식요소인 .welcome-text, .opacity-image, .home-heading 3개가 가로 배치됩니다.
결과화면이 없어서 답변드리기가 어렵습니다만...
flex 배치를 위한 html이 아니기 때문에 강의내용에 있는 방식으로 제작하시다가 궁금한 점 질문주세요.



답변 1