-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
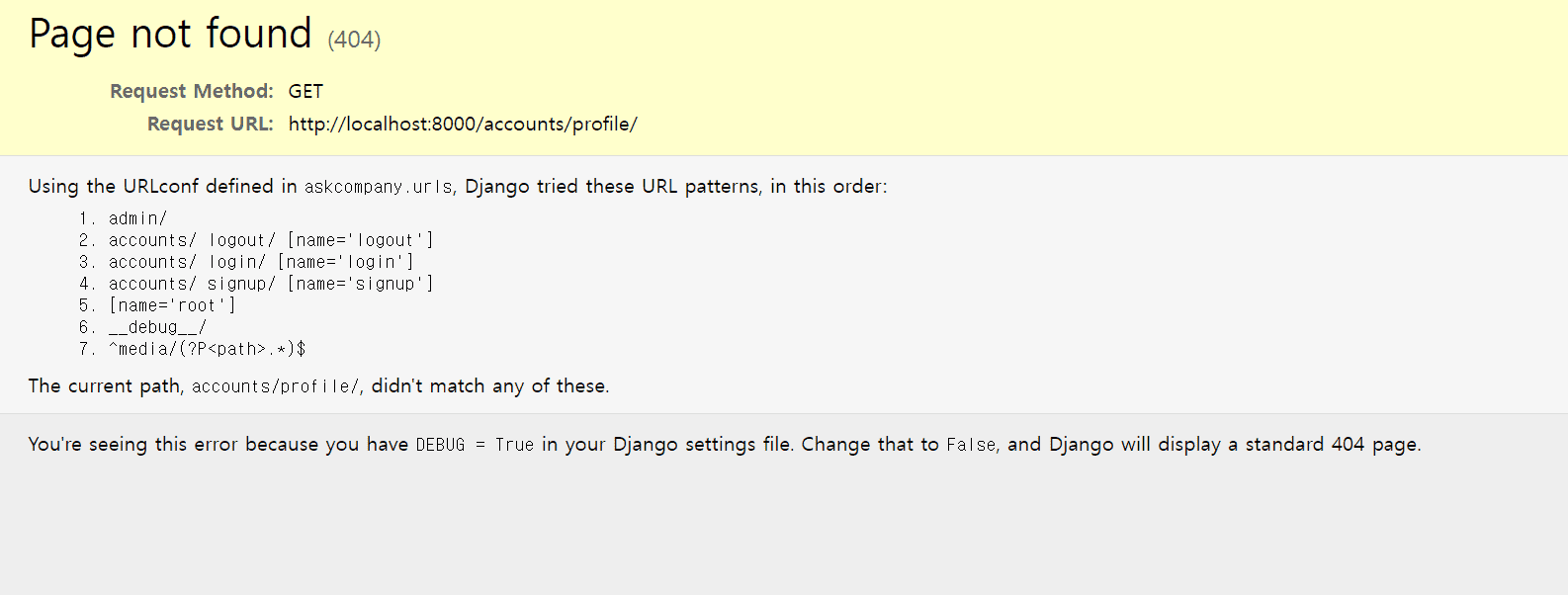
로그인 오류
22.02.22 10:30 작성 조회수 198
2

답변을 작성해보세요.
1

이진석
지식공유자2022.02.22
안녕하세요.
로그인 이후에 /accounts/profile/ 주소로 이동하셨다면, 로그인 까지 잘 구현하신 것입니다. 지금은 로그인과는 별개로 단지 /accounts/profile/ 주소를 처리하는 뷰가 없을 뿐입니다.
장고 기본앱인 django.contrib.auth 앱에서 제공하는 로그인 기능에서는 로그인 이후에 다른 주소로 이동토록 구현되어있습니다. 일반적으로 다른 웹서비스를 이용하실 때에도 로그인 이후에 로그인 페이지에 머물러있지는 않죠. 어떤 주소로 이동을 하게 되어있습니다. // 로그인 이후에 이동하는 주소는 디폴트로 /accounts/profile/ 주소입니다. 이는 LOGIN_REDIRECT_URL 설정이며, 변경코자 하신다면 프로젝트의 settings 내에서 재정의하시면 됩니다만, 지금은 굳이 이 설정값을 변경하실 필요가 딱히 없습니다.
https://github.com/django/django/blob/3.0.14/django/conf/global_settings.py#L506
이제 /accounts/profile/ 주소에 대응되는 뷰를 구현해주시면 됩니다.

97bennie
질문자2022.02.22
아.. 감사합니다!
하지만 제가 본 강의내용대로라면,
로그인과 동시에 localhost 8000 (초기화면)으로 다시 되돌아가서 정상적인 실행이되던데,
제장고는 왜 이렇게 동작이 안되는것일까요?

이진석
지식공유자2022.02.22
제가 위에서도 말씀드렸듯이, "로그인 이후에 이동하는 주소는 디폴트로 /accounts/profile/ 주소" 입니다. 디폴트 주소가 있으며, 이동하는 주소를 변경할 수도 있습니다. 로그인 요청 주소 끝에 ?next= 쿼리스트링 인자가 주어지면, next에 지정된 주소로 이동을 합니다. next 인자가 없으면 /accounts/profile/ 주소로 이동을 하는 것이구요.
강의 영상에서 로그인 이후에 / 페이지로 이동을 했을 때, 로그인 페이지 주소를 보시면 http://localhost:8000/accounts/profile/?next=/ 로 되어있었을 것입니다. :-)
next 인자는 login_required 장식자에 의해서 지정되기도 하고, 우리가 로직을 통해 지정해줄 수도 있습니다.

97bennie
질문자2022.02.22
답변 감사드립니다!
제가 수행해본 결과
logout 을 하고나서야 비로소
http://localhost:8000/accounts/login/?next=/
형식으로 되는 것을 확인했습니다..

이진석
지식공유자2022.02.22
logout하고 나서, login_required 장식자가 걸린 뷰에 접근할 때, 로그인이 안 되어있으니 로그인 페이지로 자동 이동하면서, next 인자가 자동으로 지정된 상황입니다. 로그인에 성공하면 원래 접근하려 했던 페이지로 이동하기 위함이죠.



답변 1