-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
favorite 변수변화
20.07.28 18:46 작성 조회수 136
0
강의와 관련있는 질문을 남겨주세요.
• 강의와 관련이 없는 질문은 지식공유자가 답변하지 않을 수 있습니다. (사적 상담, 컨설팅, 과제 풀이 등)
• 질문을 남기기 전, 비슷한 내용을 질문한 수강생이 있는지 먼저 검색을 해주세요. (중복 질문을 자제해주세요.)
• 서비스 운영 관련 질문은 인프런 우측 하단 ‘문의하기’를 이용해주세요. (영상 재생 문제, 사이트 버그, 강의 환불 등)
질문 전달에도 요령이 필요합니다.
• 지식공유자가 질문을 좀 더 쉽게 확인할 수 있게 도와주세요.
• 강의실 페이지(/lecture) 에서 '질문하기'를 이용해주시면 질문과 연관된 수업 영상 제목이 함께 등록됩니다.
• 강의 대시보드에서 질문을 남길 경우, 관련 섹션 및 수업 제목을 기재해주세요.
• 수업 특정 구간에 대한 질문은 꼭 영상 타임코드를 남겨주세요!
구체적인 질문일수록 명확한 답을 받을 수 있어요.
• 질문 제목은 핵심 키워드를 포함해 간결하게 적어주세요.
• 질문 내용은 자세하게 적어주시되, 지식공유자가 답변할 수 있도록 구체적으로 남겨주세요.
• 정확한 질문 내용과 함께 코드를 적어주시거나, 캡쳐 이미지를 첨부하면 더욱 좋습니다.
기본적인 예의를 지켜주세요.
• 정중한 의견 및 문의 제시, 감사 인사 등의 커뮤니케이션은 더 나은 강의를 위한 기틀이 됩니다.
• 질문이 있을 때에는 강의를 만든 지식공유자에 대한 기본적인 예의를 꼭 지켜주세요.
• 반말, 욕설, 과격한 표현 등 지식공유자를 불쾌하게 할 수 있는 내용은 스팸 처리 등 제재를 가할 수 있습니다.
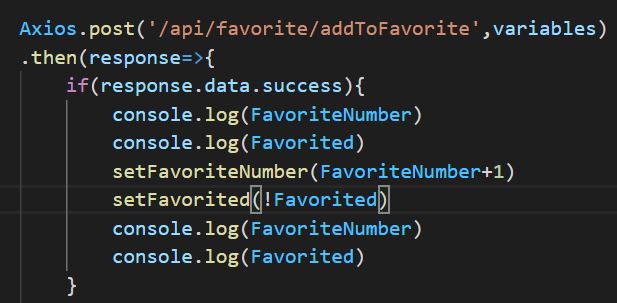
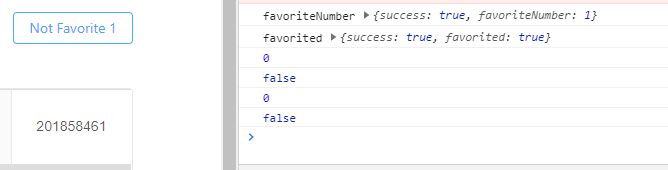
안녕하세요~ add to favorite 버튼을 클릭하면 FavoriteNumber와 Favorited 변수 set을 바꾸는데 set 전 후 콘솔창에 띄어보니까 차이는 없는데 화면상으로는 잘 됩니다. set한 후에도 바뀌지 않는 이유가 궁급해서 질문드립니다~!!
소스코드
답변을 작성해보세요.
0

jimdac
2020.07.29
정확하지는 않지만 여태까지 공부해오면서 본 여러 정황을 봐서는 자바스크립트 자체가 비동기 이기때문에 실행완료에 있어서 순서 차이가 있기때문인거 같습니다. if문내에서 console.log에 찍히는게 setFavorites,setFavoriteNumber 가 실행되기 전에 완료 되었기 때문에 콘솔창에 먼저 찍히고 setFavorites,setFavoriteNumber 완료되었을 가능성이 높습니다.
0

안현지
질문자2020.07.29
아 네 초기값은 저렇게 setFavorites(response.data.favorites) 했습니다.
위 코드는 이제 예를 들어 해당 영화를 아무도 favorite 체크하지 않았을 때 add to favorite 0 이 뜨잖아요
그 상태에서 버튼을 한번 누르면 이제 not favorite 1 이렇게 바꿔잖아요 저 코드가 addtoFavorite 처리 코드인데 이제 FavoriteNumber+1 로 set 해주고 !Favorited 로 하면 초기값 0,False에서 -> 1,True로 바뀔 줄 알았는데 콘솔로 찍어보니까 set하기 전 후 모두 값이 0,False로 같더라고요 신기하게 버튼 은 not favorite 1로 바뀌어져있고요
이 부분이 궁금해서 질문드렸습니다~. set해줘도 전 후 값이 같아서요
0

John Ahn
지식공유자2020.07.29
안녕하세요 현지씨
아 혹시 어떠한게 안되는건지 제가 잘 이해를 못할거 같아서요 ㅠ
그런데 state 값 바꾸실때
이렇게 해주시겠어요 ~ ??





답변 3