-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
setState를 해도 state가 수정되지 않습니다...
22.02.19 23:16 작성 조회수 151
0
강사님 강의 정말 잘 보고 있습니다. 열심히 따라하던 도중에 문제가 생겼는데 도저히 해결하지 못해서 질문 올립니다.
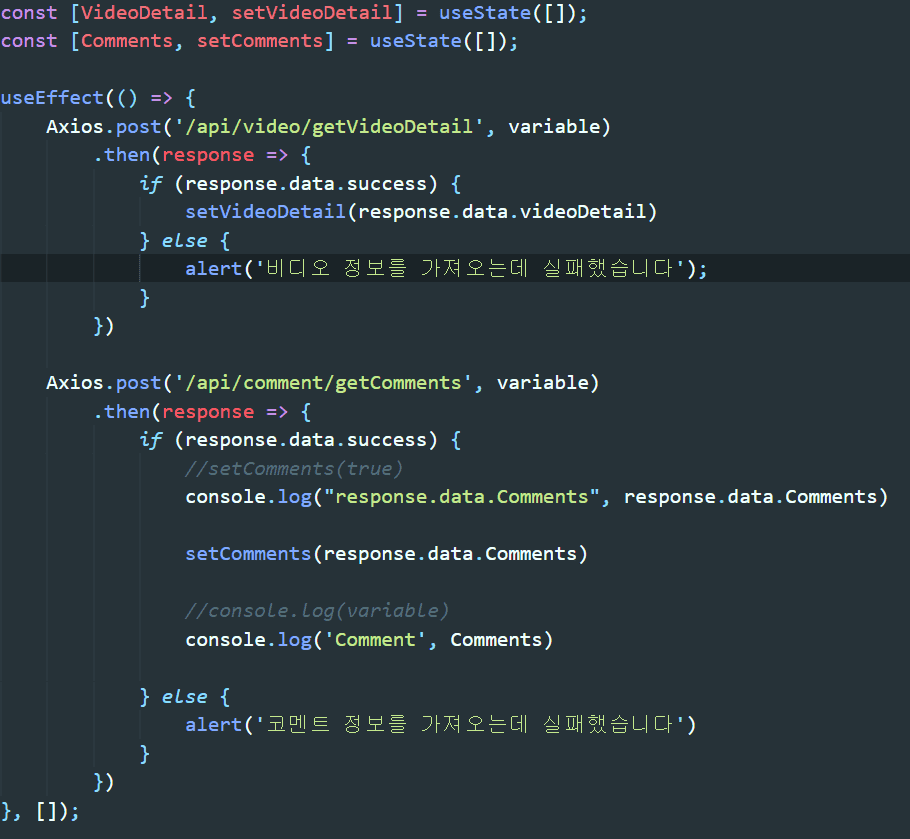
VideoDetailPage.js에서 Comment를 받아오기 위해서 getComment api까지 작성한 상태입니다. getComment에서 response.data.Comments에 값을 가져와서 Comments state를 수정하기 위해 setComments를 호출해도 state가 수정되지 않습니다....
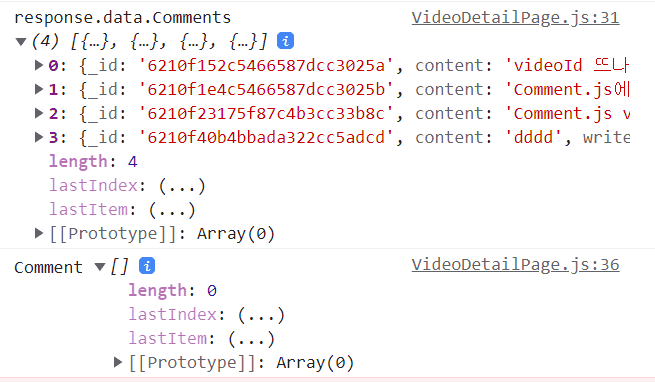
디비랑 비교해서 확인해보면 response.data.Comments까지는 데이터가 잘 들어오는데 state가 갱신이 안됩니다...
혹시나해서 제 깃허브 주소도 남깁니다. https://github.com/uyt8989/youtube_clone
답변을 작성해보세요.
0

John Ahn
지식공유자2022.02.22
안녕하세요 !
state는 바로 then 안에서 확인하면 원래 바뀌어있지 않습니다.
(정확히 말하면 비동기로 업데이트 하기 때문에 바로 업데이트 되지 않습니다. 그런데 console.log()로 바로 출력하면 state가 안바뀌어있습니다)
하지만 then 이 끝나면 바뀌기 때문에 실제로 UI에 Comments state를 이용하고 있으면 then 이 끝나고 바뀌는 걸 볼 수 있습니다.

안녕하세요!
질문자2022.02.22
감사합니다!
댓글이 계속 안 나왔었는데 문제는 DB에 있었습니다. 중간에 잘못 들어간 데이터 지우니까 되더라구요. 강의 잘 보고 있습니다. 유튜브 클론도 끝까지 따라가겠습니다!





답변 1