-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
.page-header 영역에 grid-row 추가하면??
22.02.18 16:20 작성 조회수 213
0
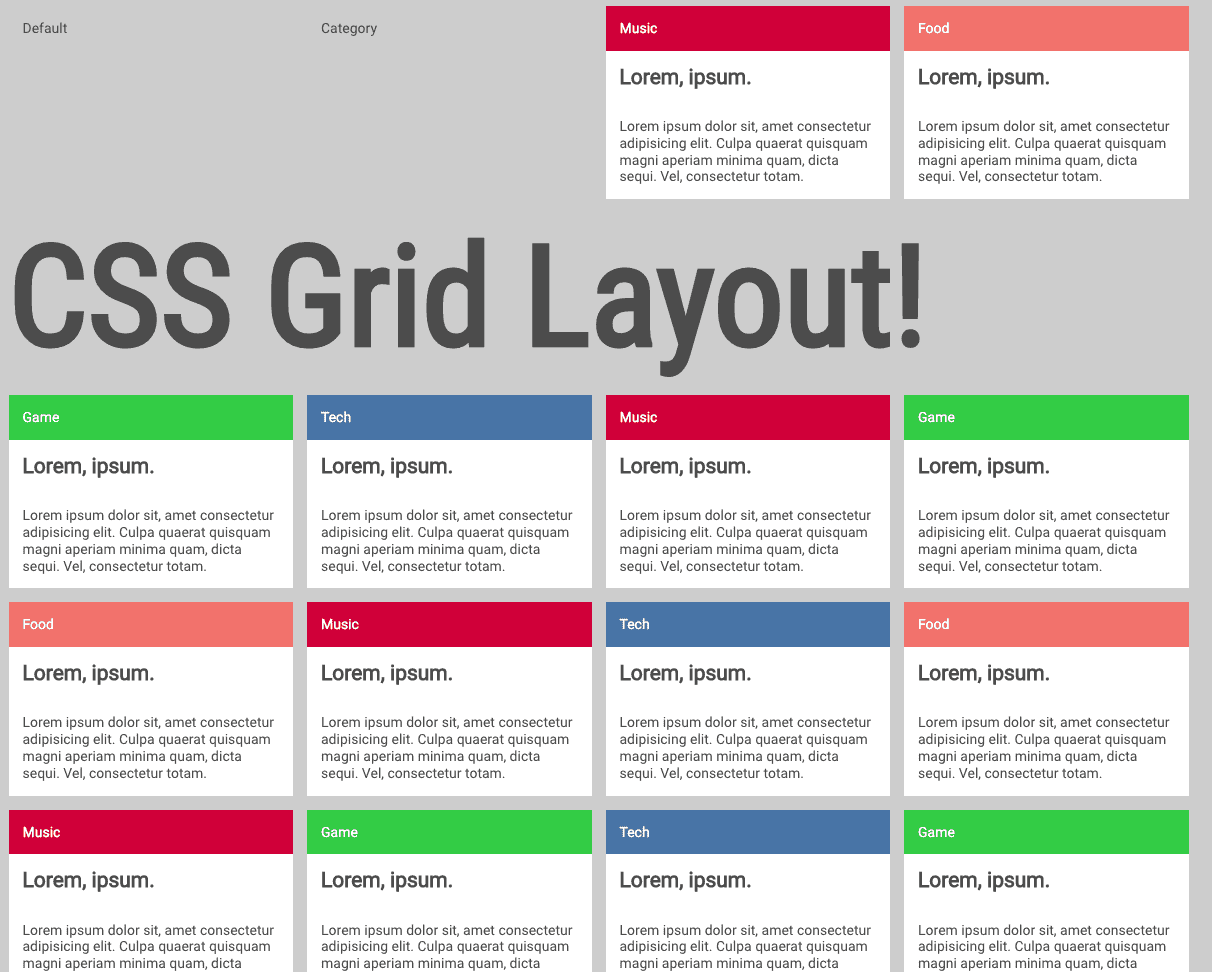
.page-header에 grid-row: 2/3을 추가하면 아래와 같이 이미지가 깨지고 있어서요..
이전에 레이아웃 수업들을때는 header에도 각 셀에 맞춰서 grid-row값을 추가했던거 같은데, 이번에는 추가하면 아래와 같이 깨지는데, 그 이유를 알 수 있을까요??
그리구, 레이아웃 작업하실때 header, footer 와 같이 페이지 전체를 차지하는 요소들에 대해서는 grid-row를 사용안하시는지도 궁금합니다.
도통 모르겠어서요..ㅠ
답변을 작성해보세요.
0

1분코딩
지식공유자2022.02.22
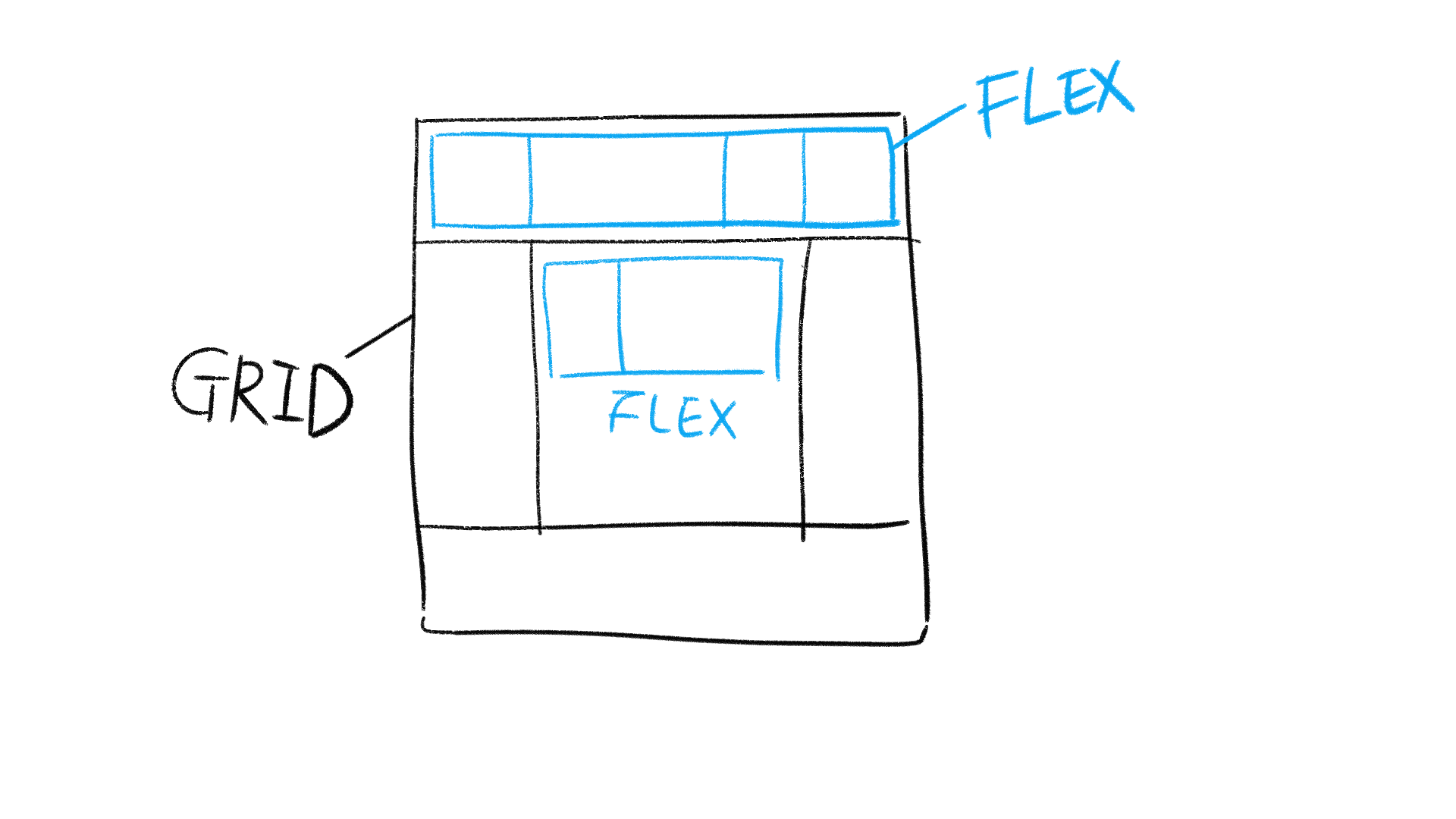
딱 격자 형태로 이루어지지 않은 형태라면, 아래 그림과 같이 하시면 편리해요~
일단 전체 틀(검은색)을 그리드로 짜고,
각 그리드 셀들은 필요한대로 그리드 또는 플렉스로 다시 만드는거죠~
그림은 그리드 셀 안에 플렉스 컨테이너를 따로 만든 예시이고요.
아주 단순한 형태가 아니라면, 보통 이런식으로 작업하시는게 편합니다.





답변 1