-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 02(보더 애니메이션 네비게이션 호버 이펙트)
20.07.26 02:21 작성 조회수 91
3
안녕하세요! 질문드립니다.
16:32 부분에
left:50%;
transform:translateX(-50%);를 주셨는데
왜 이 두 속성을 주신지 이해는 가는데
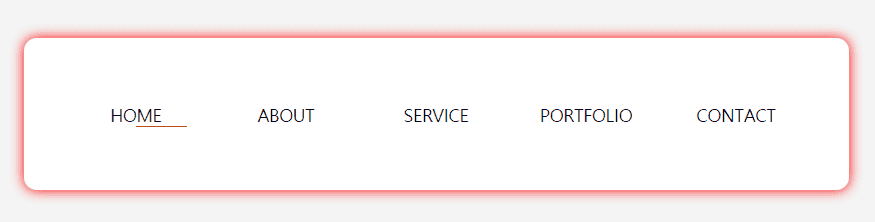
transform:translateX(-50%)를 주지 않으면 가운데에서 좌우로 채워지는게 아닌 첨부한 사진처럼 그냥 오른쪽으로 width가 쭉 늘어나버리는데 왜 그런건가요?
transform:translateX(-50%)를 주지 않으니 가상클래스의 위치뿐만 아니라 너비가 늘어나는 방향도 달라져버리는 이유가 궁금합니다.

HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 02(보더 애니메이션 네비게이션 호버 이펙트)
강의실 바로가기
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2020.07.26
안녕하세요. 코딩웍스입니다.
transform: translateX(-50%) 속성의 의미는 before인 아래쪽 막대의 너비가 커지면 커지는 너비 크기 만큼 비례해서 -50%만큼씩 계속 왼쪽으로 이동시키는 역할을 합니다. 그래서 중앙을 유지한채 좌우로 늘어나는 효과를 만들 수 있습니다.
좀더 이해하기 쉽게 말씀드리면...
0% 시점 곧, 시작할 때 before로 만든 아래 막대가 width: 0 이 것입니다.
50% 시점에는 before로 만든 아래 막대가 예를 들어 width: 50px 만큼 커졌다고 할 때 transform: translateX(-50%) 속성으로 너비의 50%만큼 왼쪽으로 이동하니까 너비는 유지하고 중앙을 계속 유지하게 됩니다.
결론은 중앙을 유지하면서 좌우로 커지기 위해서는 반드시 left: 50%; 와 transform: translateX(-50%); 필요합니다.
1



답변 2