-
질문 & 답변
카테고리
-
세부 분야
업무 자동화
-
해결 여부
미해결
1. 크롬 개발자도구 작동 질문입니다.
22.02.10 00:38 작성 조회수 206
0
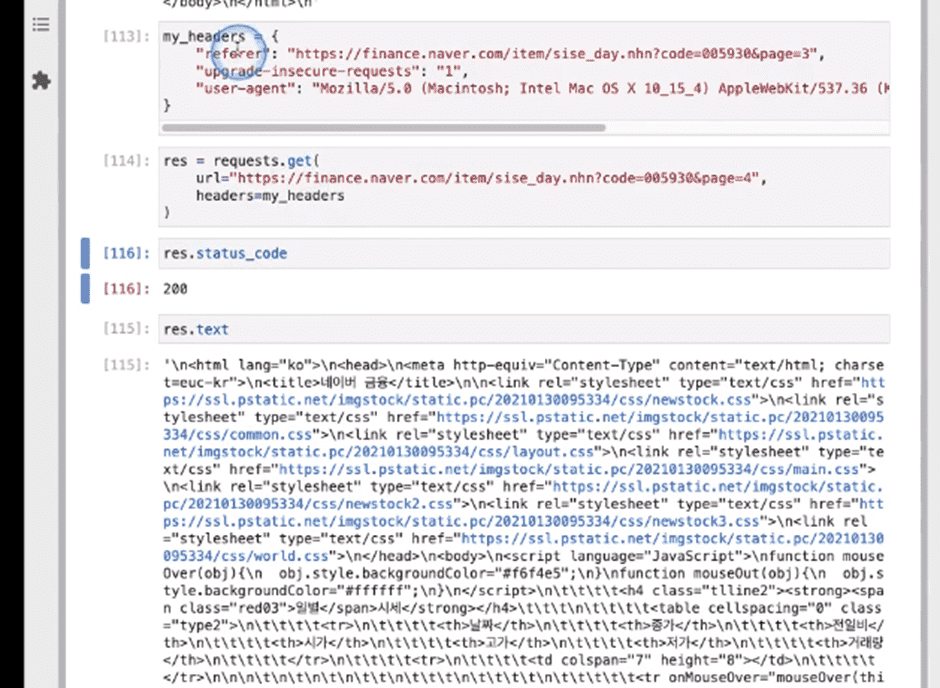
Q1. 아래 강의화면에서 115행 “res.text” 하면 나온 결과에서 중간에 색깔이 파란색인 문자열들이 있습니다. Href 뒤 문자열인 것 같습니다. 그런데, 저의 jupyter notebook에서는 파란색이 없고, 모두다 검은색입니다… 뭘 해주면 될까요?

Q2. 브라우저에서 현재, 일별시세 테이블의 4 페이지를 누른 상태인데, my_headers 변수 안에 있는 “referrer”의 “page”파라미터의 값이 3 인 이유는, 4 페이지로 옮기기 “직전 페이지”이기 때문인가요?
저는 일별시세 테이블 1페이지 상태에서, 바로 4 페이지를 눌렀더니, referrer의 page가 “1” 이었습니다. 이게 맞는거죠?
Q3. 크롬 개발자도구에서, 상단 메뉴 왼쪽에 “Clear”가 있습니다. 이 기능은 정확하게 어떤 경우에 사용해야 하나요?
“finace.naver.com” 일별시세 표에서, 1페이지를 누르고, 크롬 개발자도구를 open 한 후에, 일별시세 4 페이지를 눌렀을 때, 크롬 개발자도구에서 Preview/Response/Header 어느 곳에도, 4 페이지를 눌렀던 request가 전달되지 않았습니다.
그런데, 개발자도구에서 “clear”버튼을 누른 후, 일별시세 표의 4페이지를 누르니까, 개발자도구에도 반영이 되었습니다.
그러니까, 일별시세 표의 페이지를 변경할 때마다, 개발자도구에서 “clear”버튼을 눌러주어야 하나요?

내 업무를 대신 할 파이썬(Python) 웹크롤링 & 자동화 (feat. 주식, 부동산 데이터 / 인스타그램)
5.1 주식 일별 시세 데이터 part1 - requests
강의실 바로가기
답변을 작성해보세요.
0

DeepingSauce
지식공유자2022.02.10
안녕하세요!
1. 해당부분은 브라우저 세팅과 관련있는 내용인 것 같습니다ㅠ 해당부분은 저도 따로 해본적이 없어서 검색해보시는 것을 권장드립니다.
2. refer page는 현재 내가 이동하려고 하는 page에 가기 바로 직전 page를 의미합니다.
3. clear는 Network탭의 패킷들(해당 페이지를 브라우저에 로드하기 위해 서버에서 받아오는 리소스들의 history)을 clear할 때 사용합니다. 일별시세표 페이지를 변경한 것을 반영하려면 브라우저 페이지 내 우클릭 후 '요소검사'(inspect element)로 접근하는 것을 권장드립니다
감사합니다.


답변 1