-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
경로를 제대로 써준 것 같은데 계속 404가 발생합니다 ㅜㅜ
20.07.16 14:54 작성 조회수 310
0
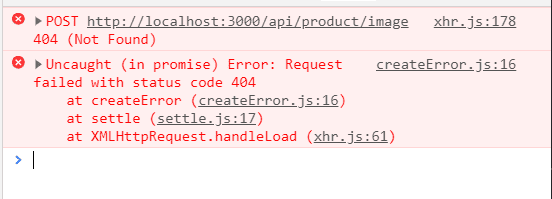
콘솔에서 에러가 뜨는 것을 보면 ..
이렇게 404에러가 발생합니다.
회원가입, 로그인은 다 잘 되는데 이것만 안되고 있습니다.
근데 제 생각엔 localhost:3000 으로 요청이 보내져서 그런 것 같기도 합니다 .. 왜 이것만 그렇게 보내지는 것일까요?
강제로 localhost:5000을 쓰면 CORS가 발생하고요.
서버의 index.js에는
app.use("/api/product", require("./routes/product"));
이렇게 코드를 넣어주었고 다른 부분은 건들지 않았습니다.
app.use(cors); 이 부분도 있고요.
product.js 코드는
const express = require("express");
const router = express.Router();
const multer = require("multer");
// PRODUCT
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, "uploads");
},
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalName}`);
},
});
var upload = multer({ storage: storage }).single("file");
router.post("/image", (req, res) => {
// 가져온 이미지를 저장.
upload(req, res, (err) => {
if (err) {
return req.json({ success: false, err });
}
return res.json({
success: true,
filePath: res.req.file.path,
fileName: res.req.file.filename,
});
});
});
module.exports = router;
그리고 FileUpload.js에 있는 dropHandler 메서드의 코드입니다.
const dropHandler = (files) => {
// 파일을 전송할 때는 이걸 통해서 전해주어야 한다.
let formData = new FormData();
const config = {
header: { "content-type": "multipart/form-data" },
};
formData.append("file", files[0]);
axios.post("/api/product/image", formData, config).then((response) => {
if (response.data.success) {
console.log(response.data);
} else {
alert("파일을 저장하는데 실패했습니다.");
}
});
};
무엇이 문제일까요 ..?
답변을 작성해보세요.
1
0
0
0

John Ahn
지식공유자2020.07.17
아 원래 강의에서는 Proxy 를 사용해서 요청을 주고 계신데 따로 그 부분을 CORS 모듈을 이용해서 직접 5000번으로 보내는걸로 바꾸신건가요 ~ ?





답변 4