-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
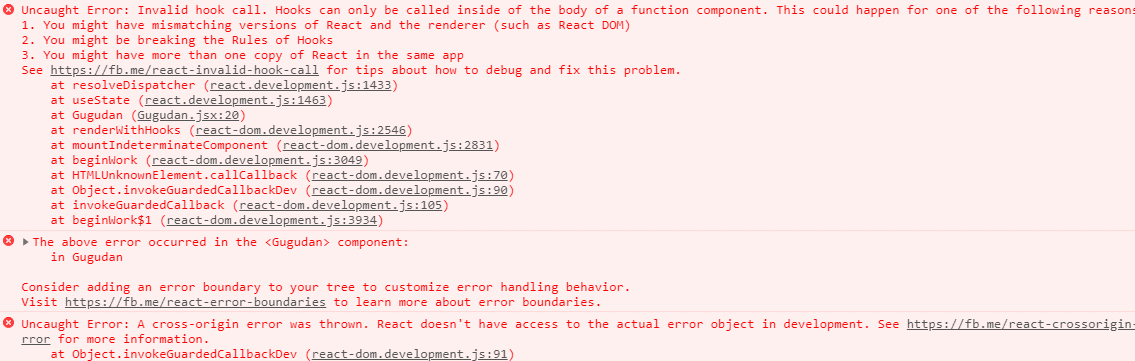
Invalid hook call
20.07.15 15:00 작성 조회수 157
0
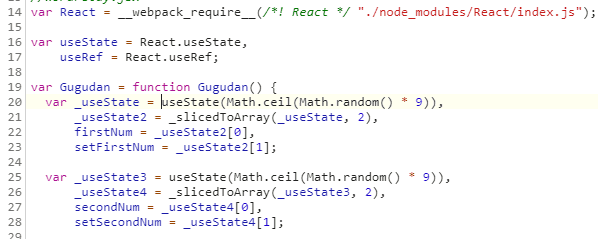
똑같이 따라한것 같은데 .. 왜 이런 에러가 뜨는지 모르겠어요..
const React = require('React');
const { useState, useRef } = React;
const Gugudan = () =>{
const[ firstNum, setFirstNum ] = useState( Math.ceil(Math.random()*9 ) );
const[ secondNum, setSecondNum ] = useState( Math.ceil(Math.random()*9 ) );
const[ value, setValue ] = useState('');
const[ result, setResult ] = useState('');
const inputRef = useRef(null);
const guguCheck = (e) =>{
e.preventDefault();
if( parseInt(value) === firstNum*secondNum){
setResult( ` : correct` );
setFirstNum( Math.ceil( Math.random() * 9) );
setSecondNum( Math.ceil( Math.random() * 9) );
setValue('');
inputRef.current.focus();
}else{
setResult('try again');
setValue('');
inputRef.current.focus();
}
}
const inputChange = (e) =>{
setValue(e.target.value);
}
return (
<>
<p>{firstNum}곱하기 {secondNum}는?</p>
<form onSubmit={ guguCheck }>
<input ref={ inputRef } type="number" value={value}
onChange={ inputChange } />
</form>
<p>{result}</p>
</>
);
}
module.exports = Gugudan;
답변을 작성해보세요.
1
0






답변 2