-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
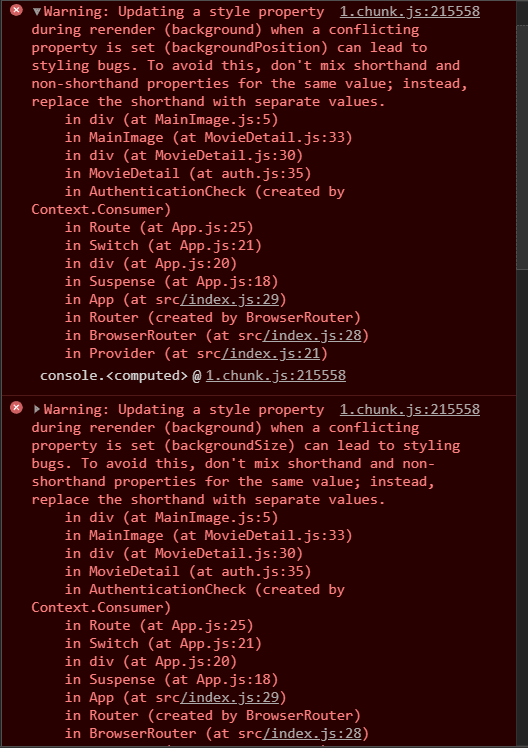
mainImage관련해서 오류가 나는데요
20.07.08 18:26 작성 조회수 130
0
import React from "react";
function MainImage(props) {
return (
<div
style={{ // MainImage 5번째줄
background: `linear-gradient(to bottom, rgba(0,0,0,0)
39%,rgba(0,0,0,0)
41%,rgba(0,0,0,0.65)
100%),
url("${props.image}"), #1c1c1c`,
height: "500px",
backgroundSize: "100%, cover", //이거랑
backgroundPosition: "center, center", //이거 빼면 오류가 사라지긴 하는데
width: "100%",
position: "relative",
}}
>
MovieDetail.js
return (
<div>
{/* header */}
<MainImage // 33번째줄
image={`${IMAGE_BASE_URL}w1280${movie.backdrop_path}`}
title={movie.original_title}
text={movie.overview} //
/>
{/* body */}
<div style={{ width: "85%", margin: "1rem auto" }}>
{/* movie info */}
<MovieInfo movie={movie} />
해결 방법이 무엇일까요??
backgroundSize: "100%, cover", //이거랑
backgroundPosition: "center, center", //이거 빼면 오류가 사라지긴 하는데
이 두개 없애면 오류가 사라지긴하는데 해결 방법이 무엇일까요 ㅠㅠ
일단 강의 처음부터 다시 들을려구용 ㅎㅎ
답변을 작성해보세요.
1

John Ahn
지식공유자2020.07.09
안녕하세요 송지훈님 !
아 이부분은 제가 세심하게 체크를 하지 않고 지나갔나 보내요 ㅠ
아니면 리액트에서 정책을 바꾼건지 ..... ^^;;;
우선 useMemo 찾으신거 수고하셨습니다 ^ ^ !
0





답변 2