-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
리다이렉트 302
22.01.17 23:27 작성 조회수 1.36k
9
안녕하세요
크게 의미가 있는 질문은 아닌것 같지만 궁금해서 질문드립니다.
13:42초에 리다이렉트 후 hello-from.html을 200으로 응답코드를 내려줍니다. 그리고 HTTP 강의에서도 200으로 내려준다고 배웠던 기억이 있습니다.
그런데 왜 저는 똑같이 했는데 302로 내려주는 걸까요?
감사합니다.
답변을 작성해보세요.
10
0

gogoDevelop
2023.02.08
response-header에는 캐시 무효화 설정을 했지만 그게 hello-form.html에는 적용이 안돼서 Disable cache를 체크해줘야 refresh 해도 200으로 뜨는건지...
0
0

OMG
2022.01.17
안녕하세요. lch9502님, 공식 서포터즈 OMG입니다.
강의와 다르게 작성한 부분이 있지 않나 예상합니다.
제공해드리는 프로젝트 완성본 코드로 확인해보신 후 결과를 공유해주세요
감사합니다.

lch9502
질문자2022.01.18
실제 영한님이 올려주신 코드를 다운받아서 돌려봐도 제 크롬 브라우저에서는 302로 출력됩니다.
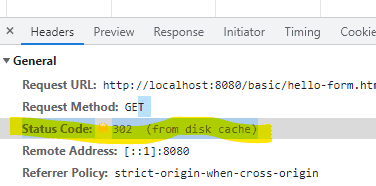
실제로 localhost:8080/basic/hello-form.html로 들어가면 200이 아니라 304가 나오게 됩니다.
이게 브라우저마다 다르게 동작하는건가요??

cmu1404
2022.01.26
안녕하세요.
동일한 상황에 궁금증이 생겨서, 몇가지 찾아본 것을 공유드리려고 합니다.
명확한 답변을 드리는 것은 아니니... 참고해주시기 바랍니다.
저는 3가지 궁금증을 갖고 있었습니다.
1) 왜 hello-form.html이 302 status 코드를 갖는건가?
2) 302 status 코드는 무슨 뜻일까?
3) 혹시 302가 아닌 200을 띄우기 위해서는 어떻게 해야할까?
결론부터 말씀드리자면, 개발자도구를 켜놓은 상태에서 새로고침 버튼을 오른쪽 클릭하셔서 '캐시 비우기 및 강력 새로고침'을 수행한 후 새창을 띄워서 response-header에 재접근하시면 다음과 같이 hello-form.html 의 상태코드가 200인 것을 확인하실 수 있으실 겁니다.

그러나 단순히 캐시의 문제였구나 하고 단정짓기에는 찝찝한 부분이 있으시겠죠,,,?
그래서 302 상태코드에 대해서 찾아보다가 좋은 설명을 발견했습니다.
https://im-first-rate.tistory.com/73
https://nsinc.tistory.com/168
아마도 여기 두 블로그에 나와있는 설명처럼, response-header에 요청을 보냈으나 리다이렉트에 의해서 hello-form.html로 전환된 것이 주요한 원인이라고 판단됩니다. 핵심은 임시적인 redirect라는 것에 있습니다.
브라우저 쪽에서는 요청된 페이지에 대한 크롤링을 진행하지만, 실제로 보여지는 페이지는 hello-form.html이기에 발생하는 상태코드라고 생각합니다.
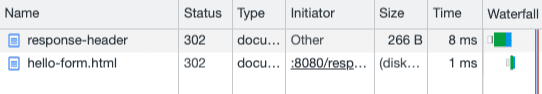
위의 사진에서 보면, hello-form.html의 initiator가 response-header라고 나와있는데요.
아마 이 부분이 블로그에서 설명한 내용과 동일한 상황이지 않을까 생각합니다.
설명이 매우... 부족하지만 참고자료로 도움이 됐으면 좋겠습니다.
감사합니다.

김주형
2022.02.21
304 상태코드 : 요청된 리소스를 재전송할 필요가 없음을 나타냅니다. 캐시된 리소스에 대한 암시적 리디렉션이라고 합니다.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/304
302가 나타나는 이유 : 응답 헤더가 리디렉션된 것이니까 cmu1404님 말씀이 맞는 것 같아요. 요청된 페이지와 실제 보여지는 페이지의 차이를 나타낸 것 아닐까.. 합니다.
도움되시기 바랍니다.

jeoningu
2022.12.05
 http://localhost:8080/response-header 입력 후 개발자도구에서 확인한 상태
http://localhost:8080/response-header 입력 후 개발자도구에서 확인한 상태
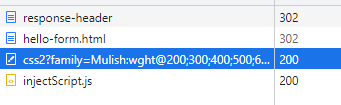
1. 저는 이렇게 뜨네요. '캐시 비우기 및 강력 새로고침'하면 302 200 나왔다가 2번째 호출부터는 다시 302 302 됩니다.
2.크롬 시크릿모드에서도 처음에만 302 200 이고 두번째부터 302 302입니다.
3. css 랑 injectScript.js는 왜 호출되는 지 모르겠어요. 크롬 시크릿 모드에서는 호출 안 됩니다.







답변 4