-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
styled-componens 가 antd 의 스타일일 오버라이딩하지 못하는데 왜그럴까요?
22.01.07 16:35 작성 조회수 554
0
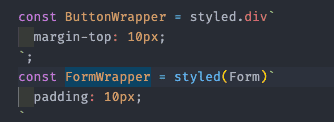
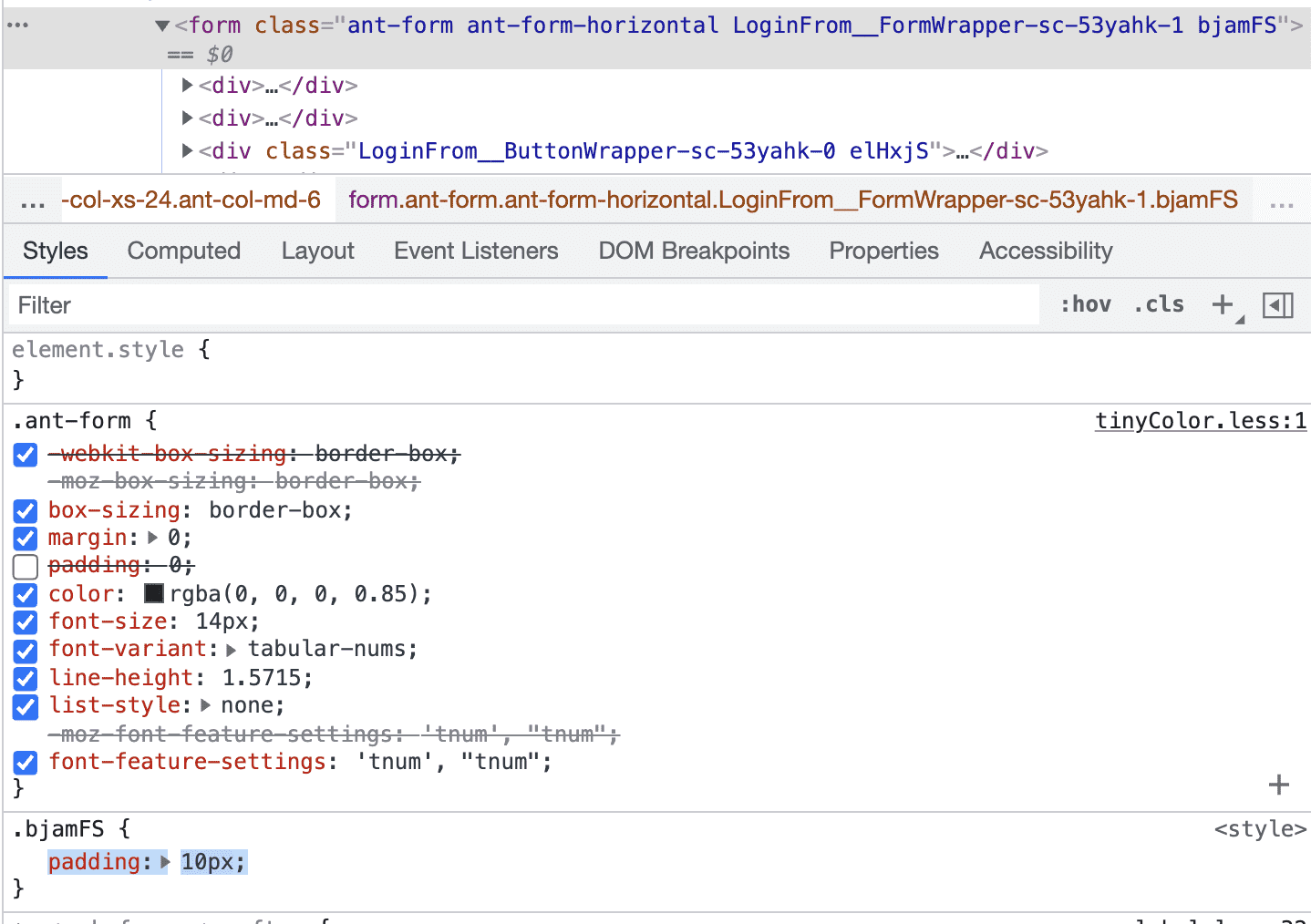
분명 ButtonWrapper 의 martion-top 속성은 잘 먹었는데
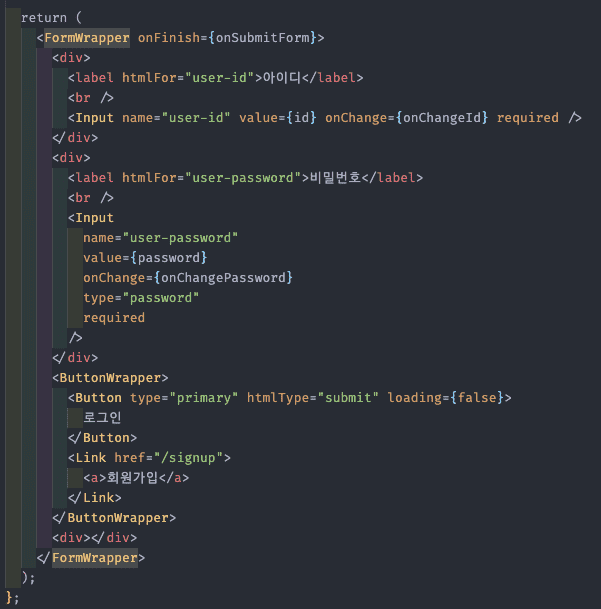
왜 FormWrapper 의 padding:10px 속성이 안 먹는지 모르겠습니다..
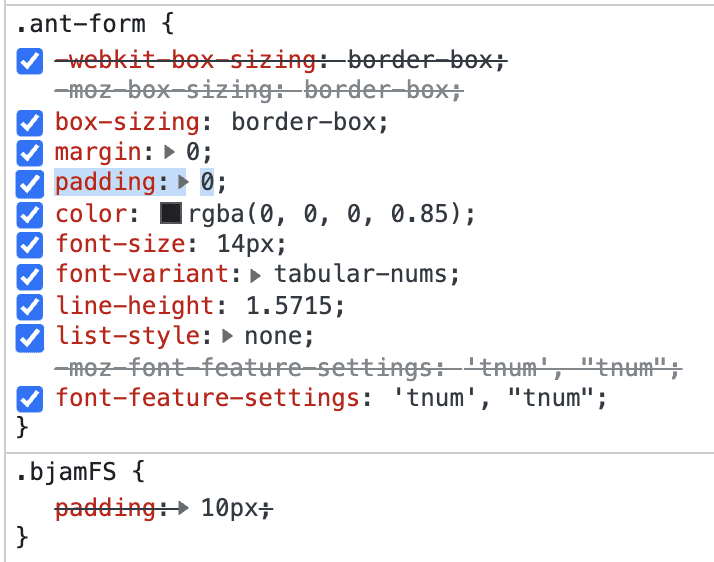
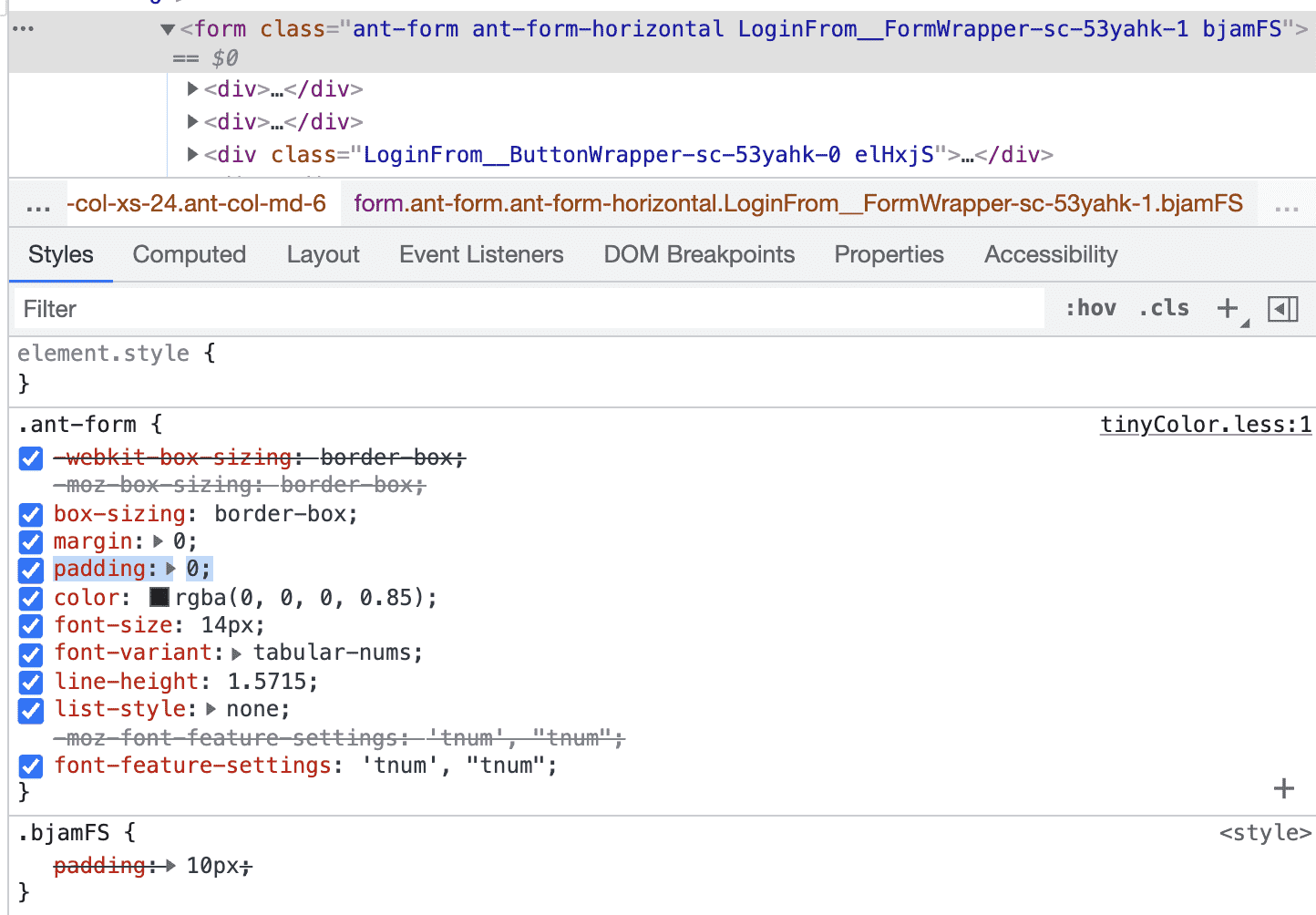
제가 콘솔로 확인해본 결과 스타일이 들어간 건 맞는데 .ant-form 자체의 padding:0 속성이 더 우세더라구요
그걸 체크해제해주면 제가 준 10px 속성이 들어갑니다.
어떤 것이 문제일까요?
아래가 styled 로 준 스타일이 들어간건 맞는데 antd 의 속성보다 밀리는 것 같습니다
답변을 작성해보세요.
0









답변 1