-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
width 질문
22.01.06 18:40 작성 조회수 133
0

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Flex</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="flex-container">
<div class="flex-item">AAA</div>
<div class="flex-item">BBBBBBBBBBBBBBBBBBBBB</div>
<div class="flex-item">CCCC</div>
</div>
</body>
</html>@import url('reset.css');
.flex-container {
display: flex;
border: 5px solid tomato;
}
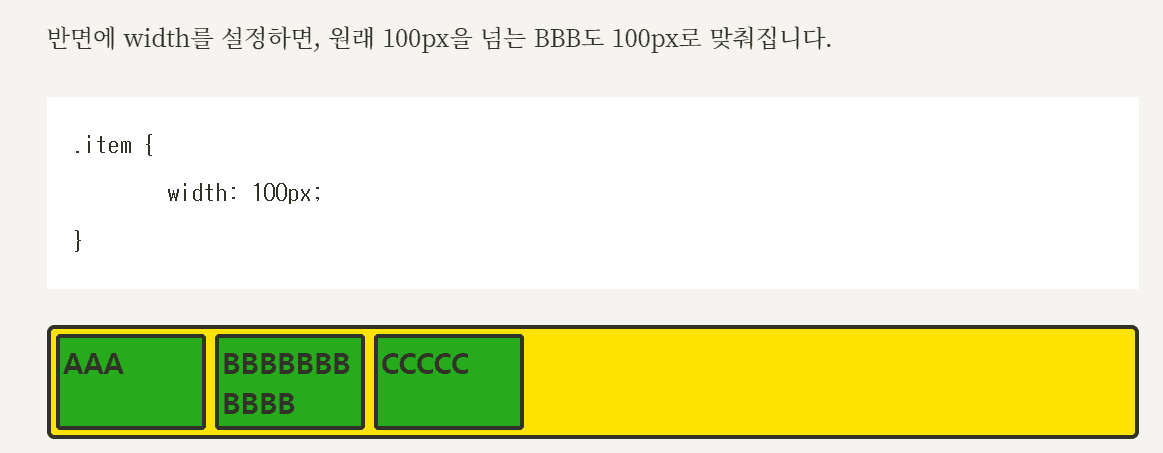
.flex-item {
border: 5px solid black;
width: 100px;
}
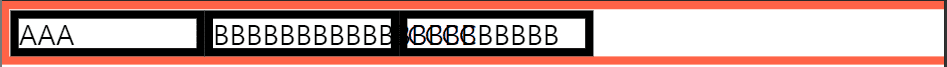
제가 쓴 소스코드에서는
BBBBBBBB 라고 써져 있는 두번째 플렉스 아이템의 내용이 왜 줄 바꿈이 안되고 글씨가 옆으로만 가는 건지 잘 모르겠습니다. ㅠㅠ
답변을 작성해보세요.
0

1분코딩
지식공유자2022.02.20
아, 그건 제 웹사이트에 기본적으로 word-wrap: break-word;를 설정해두어서 그렇습니다.
플렉스 아이템에 word-wrap: break-word; 를 적용해보세요!




답변 1