-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
min-width: 600px
21.12.31 20:00 작성 조회수 136
0
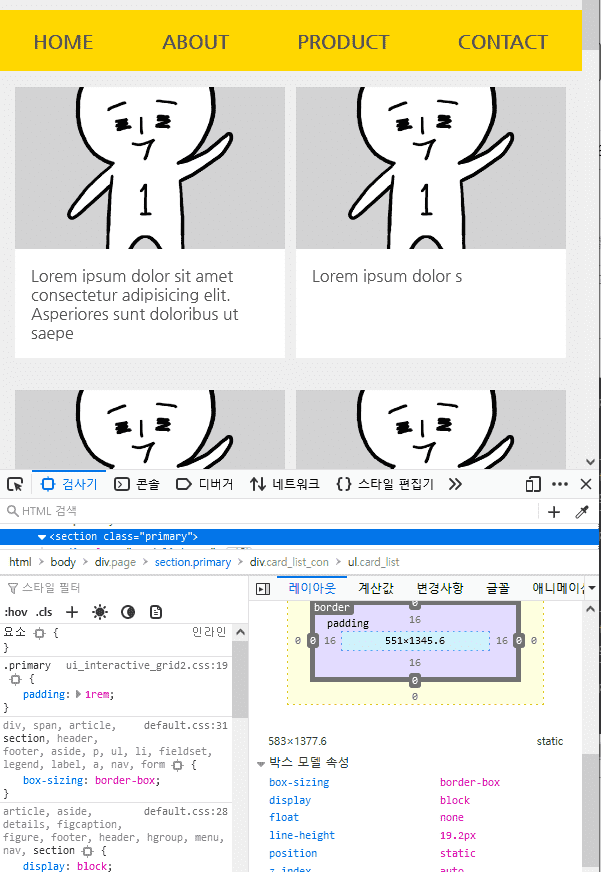
위와 같은 코드를 작성하여서 min-width가 600px 이 되는 시점에서부터 컨텐츠가 2개 보이려고 했는데 검사창에서 해당하는 .primary 창의 width가 583인 시점부터 변하는 이유는 오른쪽 스크롤값가지 min-width에 포함시키기 때문인가요 ??
.card_list {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100%, auto));
column-gap: 2%;
}
@media (min-width: 600px) {
.card_list {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(43%, auto));
column-gap: 2%;
}
}
@media (min-width: 1200px) {
.card_list {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(30%, auto));
column-gap: 2%;
}
}

답변을 작성해보세요.
0

1분코딩
지식공유자2022.02.20
미디어 쿼리 조건부의 min-width가 기본적으로 체크하는 값 자체가 브라우저의 폭이기 때문에,
내부 요소들 크기가 어떻게 되든 브라우저가 600px이 되는 순간 적용된다고 생각하시면 됩니다.



답변 1