-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
serverSide Cookie 질문 드립니다. (axios interceptor)
21.12.22 17:46 작성 조회수 1.14k
0
안녕하세요.
강의 잘 듣고있습니다.
다름이 아니라 getServerSideRendering을 할 때 쿠키를 사용하여 사용자 정보를 얻는 로직을 처리하고 있는데
궁금증이 생겨서 질문드립니다.
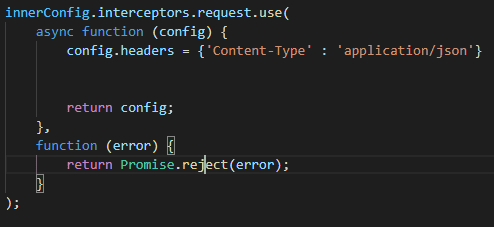
우선 문제 상황은 axios interceptor를 사용하여 쿠키를 보낼 때 request Header에 쿠키값이 담기지 않는다는 것 입니다.
구글링 등 반나절 한거같은데 정확한 원인을 모르겠어서 질문드립니다..
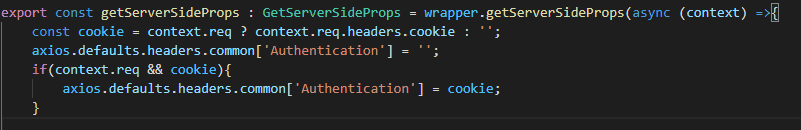
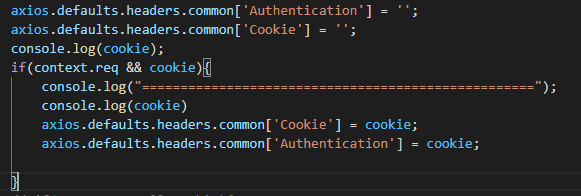
1. serverSideProps 쪽 코드 입니다
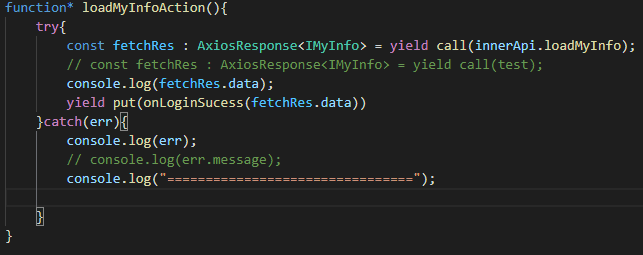
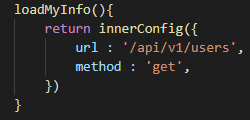
2. saga file 입니다.
여기서 문제가 발생했던 곳이
interceptor 내부에 있는 innerApi.loadMyInfo를 호출 할 때 request Header에 cookie값이 적용이 안되더라구요
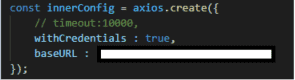
config에 withCredential : true로 적용을 했는데도요..
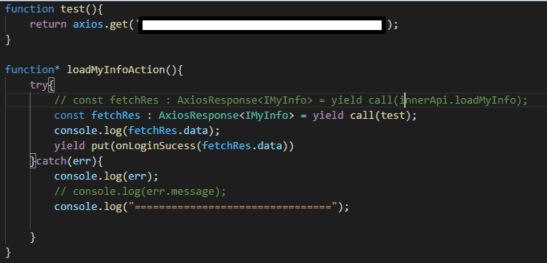
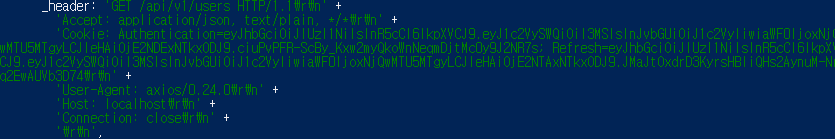
여기까지가 문제였고 정상적으로 데이터를 받아오는 소스는 아래와 같습니다
위 이미지와 같이 interceptor를 활용 안하고 바로 불러오면 Header에 Cookie가 담겨서 API 콜이 정상적으로 되더라구요..
의심이라고 할만한곳은 Host에서 차이가 있는 부분밖에 없는데
(interceptor는 포트포워딩을 한 서버의 IP / port가 나오고 아닌경우는 localhost라고 나오더라구요)
이해가 안가는게 interceptor는 withCredentials 설정까지 해줘도 안되고
그냥 호출한 부분은 아무런 코드작성 없이도 정상적으로 된것입니다...
개인적으로 모든 Api 콜을 interceptor를 활용하여 하고싶은데 혹시 방법이 있을까요?
긴 글 읽어주셔서 감사드립니다..
답변을 작성해보세요.
0
조현영
지식공유자2021.12.22
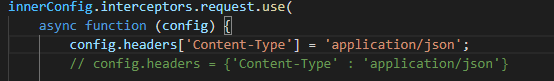
config.headers = { 'Content... }
이렇게 headers를 통째로 교체하지 마시고
config.headers['Content-Type'] = ...
이렇게 속성으로 적용해보세요.
suhwooms dev
질문자2021.12.22
답변 감사드립니다...
말씀주신대로 그렇게 적용을 해 봤더니 request header에 키값이 찍히긴 합니다...
그런데 문제가 serverProps 쪽에는 cookie값이 찍히는데 실제 헤더에는 안찍히는 문제가 발생하고
해당 index 파일에서 컨트롤 + s를 눌러서 초기화를 시켜주면 그제서야 헤더에 쿠키가 담기네요..
0














답변 2