-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
react router 6 에서 push대신 navigate사용 시 경로 이동 질문
21.12.10 19:14 작성 조회수 498
0
router 6버전을 사용하고 있습니다.
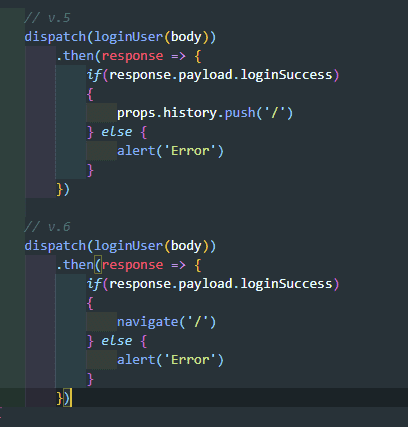
영상에서는 랜딩페이지로 이동하는 것을 props.history.push('/') 로 작성하고 있는데요.
6버전에 맞춰 navigate('/')로 작성하려니 앞에 props를 제거해야 이동되더라구요. 없애도 되는 것인지, 아니면 다른 방법으로 해야하는지 답변 주시면 감사하겠습니다.
답변을 작성해보세요.
0

Lennon
2022.01.07
저도 없애고 했어요!
dispatch(loginUser(body)).then((response) => {
if (response.payload.loginSuccess) {
navigate('/');
} else {
alert('Error');
}
});




답변 1