-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
리포지토리 권한 추가 부탁드립니다 & App.vue파일의 :item 부분이 No overload matches this call 오류납니다.
21.12.09 21:51 작성 조회수 431
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
github. ID : mingdy98
인프런 email: minjik7379@gmail.com
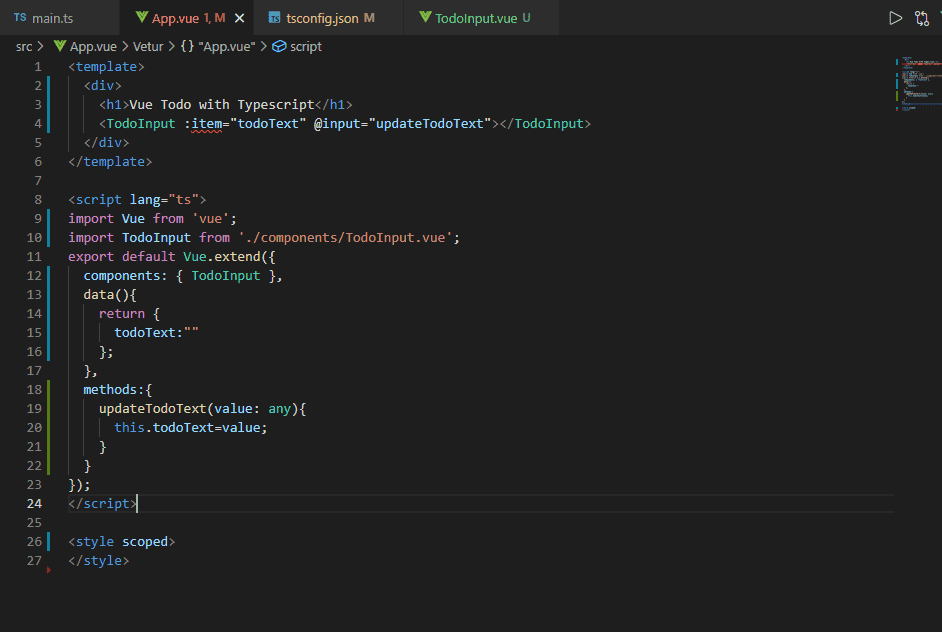
d이런식으로 :item을 가져다 대면,
다음과 같은 문제가 발생합니다..
그런데 실행은 잘 됩니다..
(JSX attribute) item: string
No overload matches this call.
Overload 1 of 3, '(options?: ThisTypedComponentOptionsWithArrayProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, never> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 2 of 3, '(options?: ThisTypedComponentOptionsWithRecordProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, object> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 3 of 3, '(options?: ComponentOptions<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, DefaultData<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue>, DefaultMethods<...>, DefaultComputed,
Overload 1 of 3, '(options?: ThisTypedComponentOptionsWithArrayProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, never> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 2 of 3, '(options?: ThisTypedComponentOptionsWithRecordProps<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, object, object, object, object> | undefined): CombinedVueInstance<...>', gave the following error.
Overload 3 of 3, '(options?: ComponentOptions<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue, DefaultData<{ handleInput(event: any): void; addTodo(): void; } & Record<"item", any> & Vue>, DefaultMethods<...>, DefaultComputed,
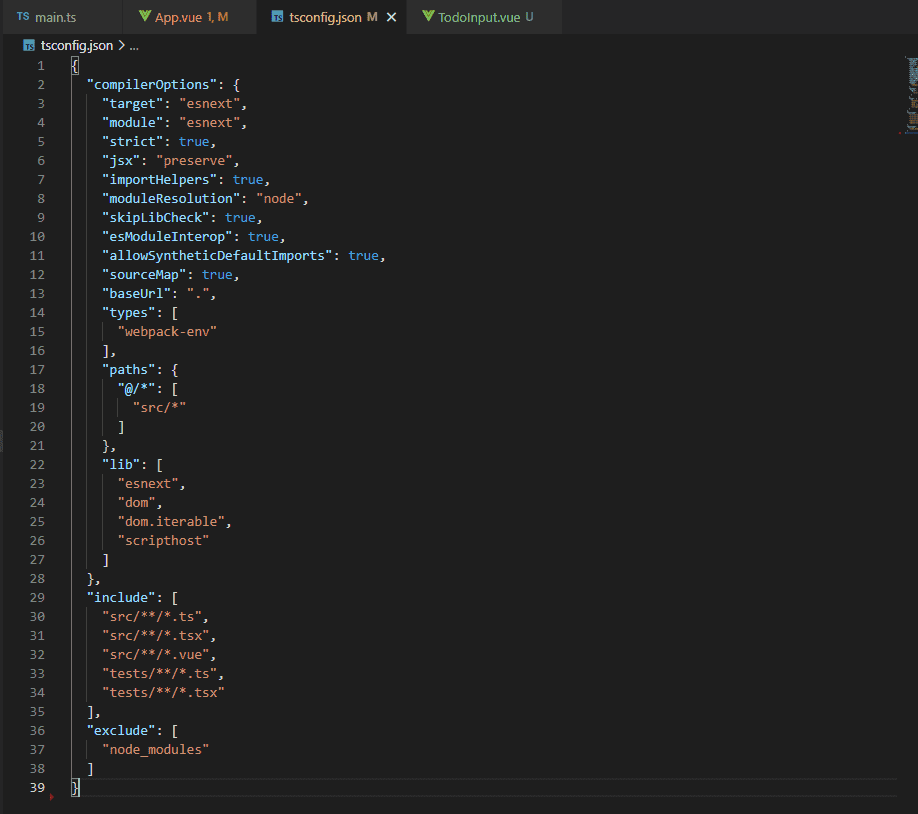
tsconfig가 문제라는 구글링으로 얻어진 힌트(?)로 tsconfig도 같이 첨부합니다..



답변을 작성해보세요.
2

장기효(캡틴판교)
지식공유자2021.12.10
안녕하세요 minjik7379님, 강의에서 안내하지 않은 Vue.js 관련 VSCode 플러그인을 설치하신 것 같은데요. 요거는 개인적으로 확인하셔서 플러그인 비활성화 또는 제거해 주셔야 할 것 같아요 :)

minjik7379
질문자2021.12.10
와 정말 됐어요!!! 여태 알지도못하는 플러그인 엄청나게도 깔았었네요;;;;
어제 오류나서 와 진짜 망했다.. 수업 못듣나? 싶어서 너무 절망적이였는데
캡틴판교님 덕에 바로 해결되니까 너무 신기하네요..
정말 감사합니다:)
1

busssan
2022.07.05
갓기효님 덕분에 저도 해결했는데, 갓기효님은 이 문제가 플러그인 문제라는걸 어떻게 아셨을까요.
오류가 발생하는데 실행에 문제없다는 것에서 힌트를 얻으셨을까요.




답변 2