-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
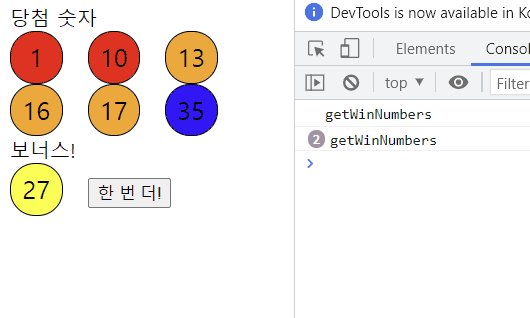
getWinNumbers가 여러번 실행되지 않는데 업데이트된건가요?
21.12.09 14:55 작성 조회수 119
0
콘솔로 getWinNumbers를 찍어보았는데 componentDidMount때 딱 한 번 실행되고 재실행되지 않는 것 같습니다. 제가 코드를 강의와 똑같이 작성한다고 한건데, 혹시 잘못 작성해서 의도와 다르게 작성된 부분이 있어서 그런 것인지 아니면 버전이 업데이트된 것인지 궁금해서 질문 남깁니다!

const React = require('react');
const { useState, useRef, useEffect } = React;
const Ball = require('./Ball');
function getWinNumbers() {
console.log('getWinNumbers');
const candidate = Array(45).fill().map((v, i) => i + 1);
const shuffle = [];
while (candidate.length > 0) {
shuffle.push(candidate.splice(Math.floor(Math.random() * candidate.length), 1)[0]);
}
const bonusNumber = shuffle[shuffle.length - 1];
const winNumbers = shuffle.slice(0, 6).sort((p, c) => p - c);
return [...winNumbers, bonusNumber];
}
const LottoHooks = () => {
const [winNumbers, setWinNumbers] = useState(getWinNumbers);
const [winBalls, setWinBalls] = useState([]);
const [bonus, setBonus] = useState(null);
const [redo, setRedo] = useState(false);
const timeouts = useRef([]);
useEffect(() => {
for (let i = 0; i < winNumbers.length - 1; i++) {
timeouts.current[i] = setTimeout(() => {
setWinBalls((prevWinBalls) => [...prevWinBalls, winNumbers[i]]);
}, (i + 1) * 1000);
}
timeouts.current[6] = setTimeout(() => {
setBonus(winNumbers[6]);
setRedo(true);
}, 7000);
return () => { // componentWillUnmount
timeouts.current.forEach((v) => {
clearTimeout(v);
});
};
}, [timeouts.current]);
const onClickRedo = () => {
setWinNumbers(getWinNumbers());
setWinBalls([]);
setBonus(null);
setRedo(false);
timeouts.current = [];
};
return(
<>
<div>당첨 숫자</div>
<div id="결과창">
{winBalls.map((v) => <Ball key={v} number={v}/>)}
</div>
<div>보너스!</div>
{bonus && <Ball number={bonus}/>}
{redo && <button onClick = {onClickRedo}>한 번 더!</button>}
</>
);
}
module.exports = LottoHooks;
답변을 작성해보세요.




답변 1