-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
에러 질문 있습니다
21.12.07 01:05 작성 조회수 190
0
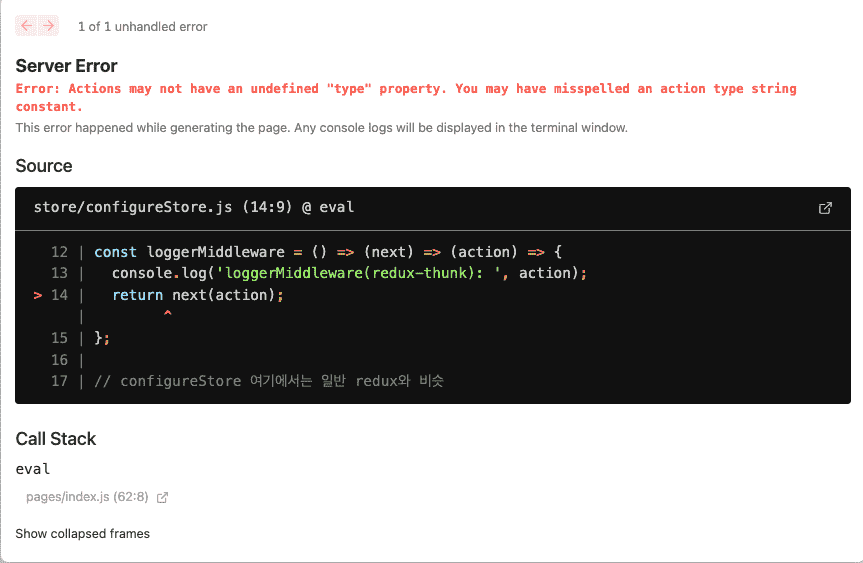
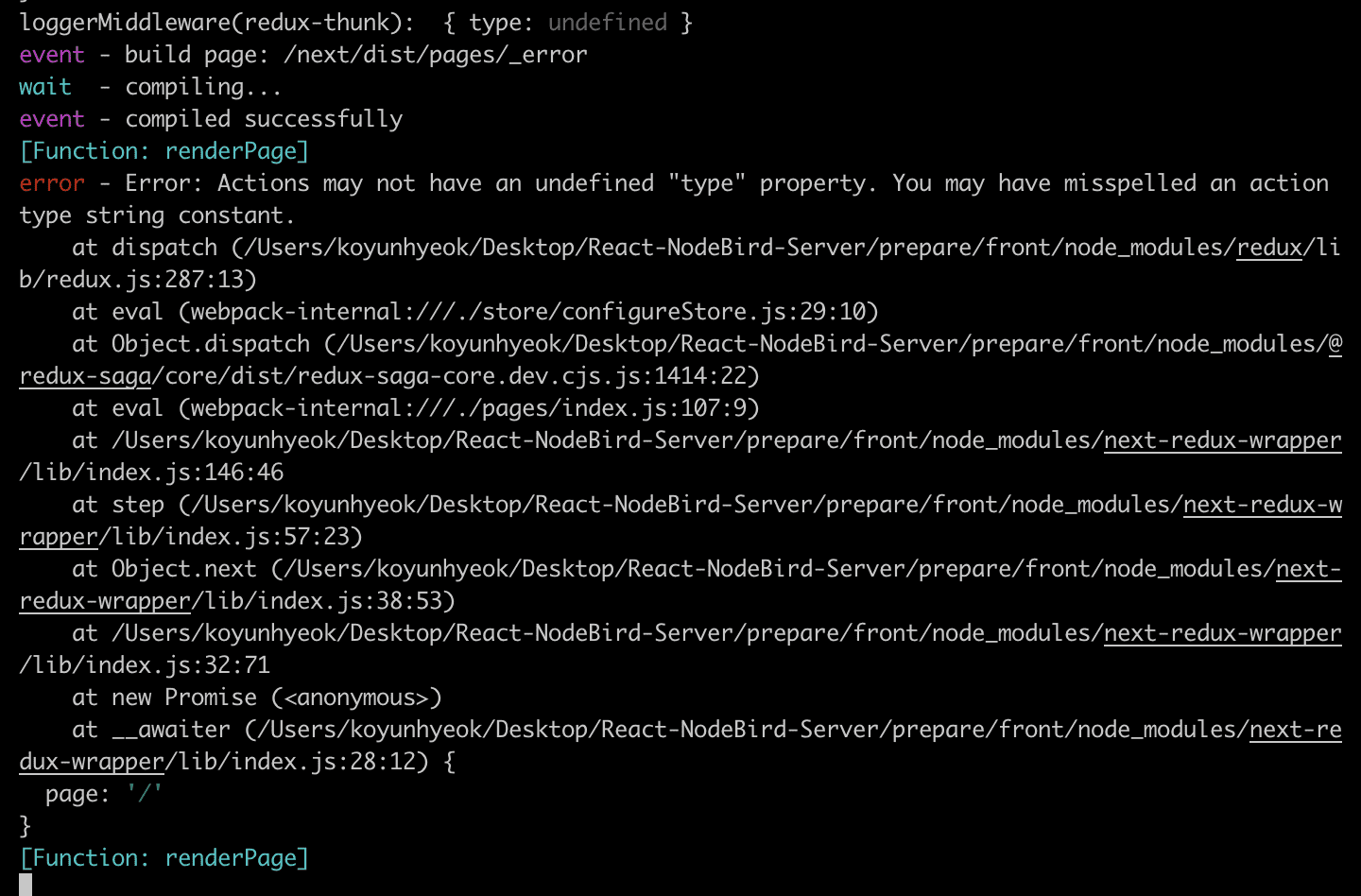
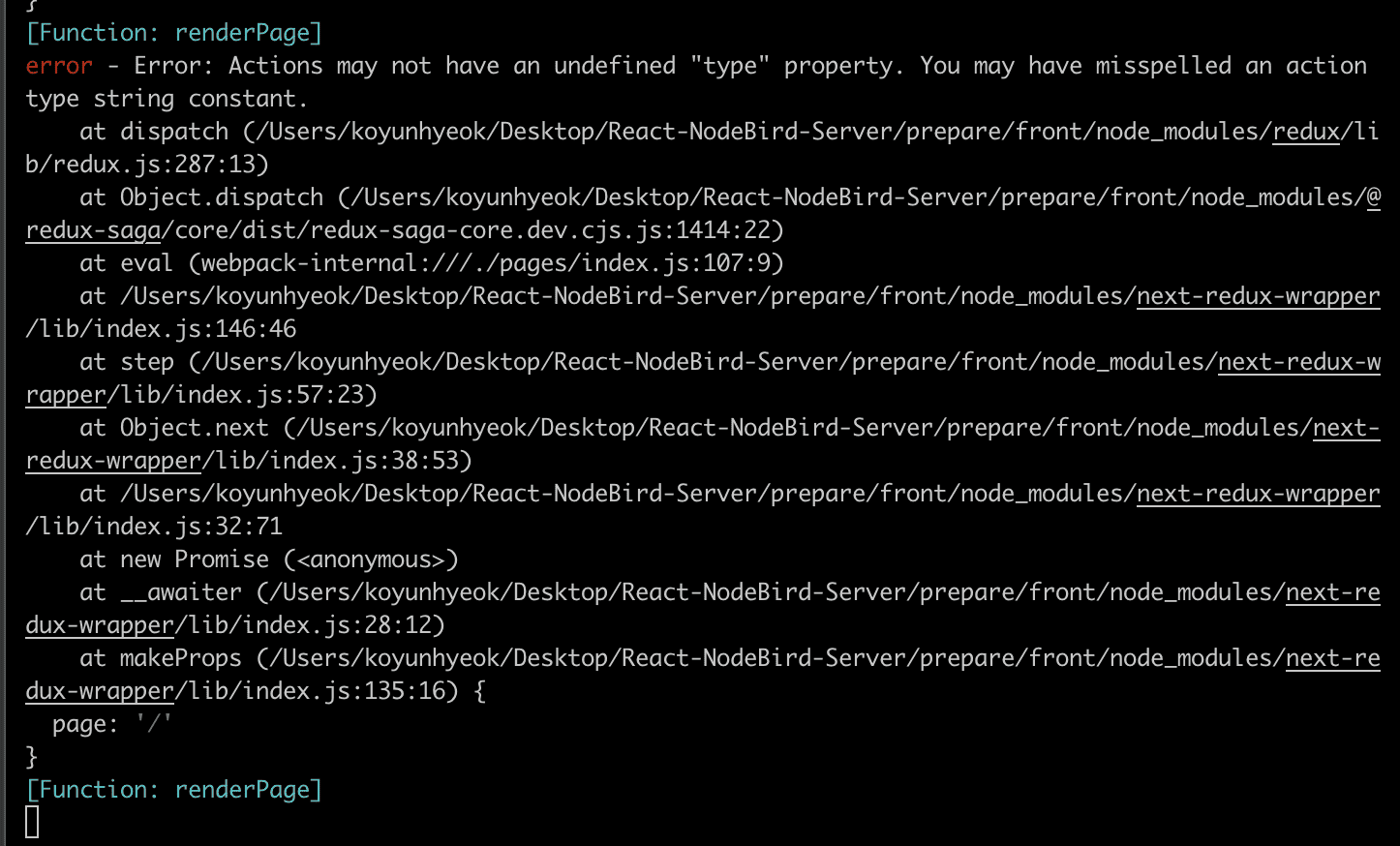
위와 같이 에러 메세지가 뜹니다 . thunk middleware 문제인가 싶어서 지워도 봤지만
이번엔 getServerSideProps에서 dispatch 할 때 문제가 생깁니다.
```javascript
export const getServerSideProps = wrapper.getServerSideProps((store) => async ({ req }) => {
const cookie = req ? req.headers.cookie : ''; // req가 있다면 cookie에 요청에 담겨진 cookie를 할당한다.
axios.defaults.headers.Cookie = ''; // 요청이 들어올 때마다 초기화 시켜주는 것이다. 여기는 클라이언트 서버에서 실행되므로 이전 요청이 남아있을 수 있기 때문이다
if (req && cookie) {
axios.defaults.headers.Cookie = cookie; // 서버일때랑 cookie를 써서 요청을 보낼 때만 headers에 cookie를 넣어준다
}
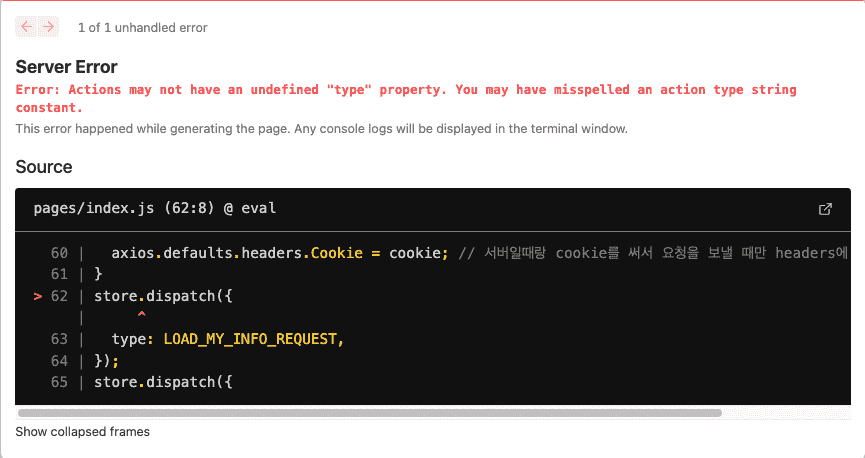
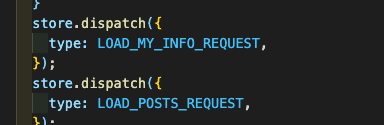
store.dispatch({
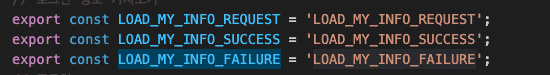
type: LOAD_MY_INFO_REQUEST,
});
store.dispatch({
type: LOAD_POSTS_REQUEST,
});
store.dispatch(END);
await store.sagaTask.toPromise(); // store/configureStore.js > store.sagaTask
}); // 이 부분이 Home 보다 먼저 실행됨
export default Home;
```
잘되다가 코드를 수정하거나 건든것이 없고 branch에 push 한 뒤 새로운 branch에서 git pull origin master를 하고 생긴 에러입니다.
뭐가 문제인지 구글링을 해보고 데이터 흐름대로 따라가봐도 감이 오질 않습니다 . 조언 부탁드립니다ㅠㅠ
답변을 작성해보세요.
0

Ko Yun Hyuk
질문자2021.12.07
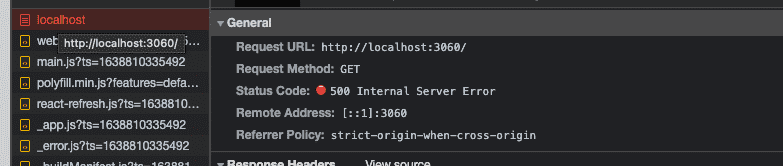
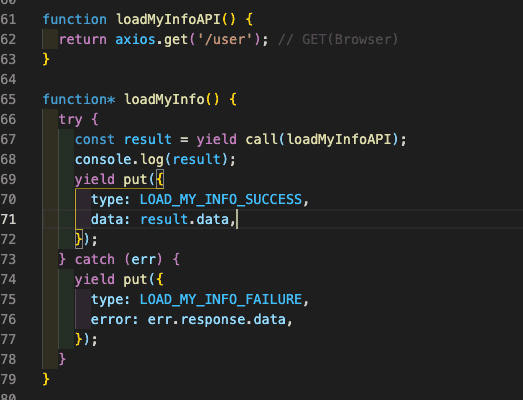
혹시 GET 요청하는데 localhost 3060 여기가 문제가 있는건가요? 아니라면 혹시 port관련해서 문제가 일어날 수 있을까요?
구글링을 해서 해결하고 싶어도 하루종일 감이 안와서 질문드립니다
0
0
0















답변 4