-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
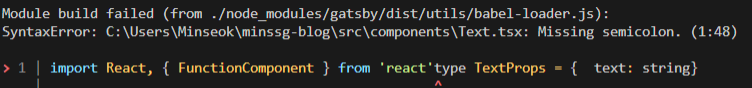
Text.tsx 작성 시 오류 납니다.
21.11.27 23:13 작성 조회수 3.03k
1
import React, { FunctionComponent } from 'react' const Text: FunctionComponent = function ({ text }){ return
{text}
} export default Text
위와 같이 작성 시 text에 빨간 줄나오고
에러 로그는
'{text: string;}' 형식은 'IntrinsicAttributes &{ children?: ReactNode; }' 형식에 할당할 수 없습니다.
'IntrinsicAttributes &{ children?: ReactNode; }' 형식에 'text' 속성이 없습니다.
라고 나옵니다.
확인 부탁드립니다.
답변을 작성해보세요.
0

주현도
지식공유자2021.11.29
안녕하세요, vxvx0011님!
코드를 아래와 같이 수정해보시겠어요??
import React, { FunctionComponent } from 'react'
type TextProps = {
text: string
}
const Text: FunctionComponent<TextProps> = function ({ text }) {
return <div>{text}</div>
}
export default Text
Text 컴포넌트 Props에 대한 타입을 생성해준 뒤에 컴포넌트에 적용시켜주면 해결됩니다!
강의에 제대로 반영이 안된 것 같은데 빠르게 수정하겠습니다.
좋은 질문 남겨주신 점 감사드립니다!





답변 1