-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Link 속성 질문드립니다.
21.11.24 22:43 작성 조회수 115
1
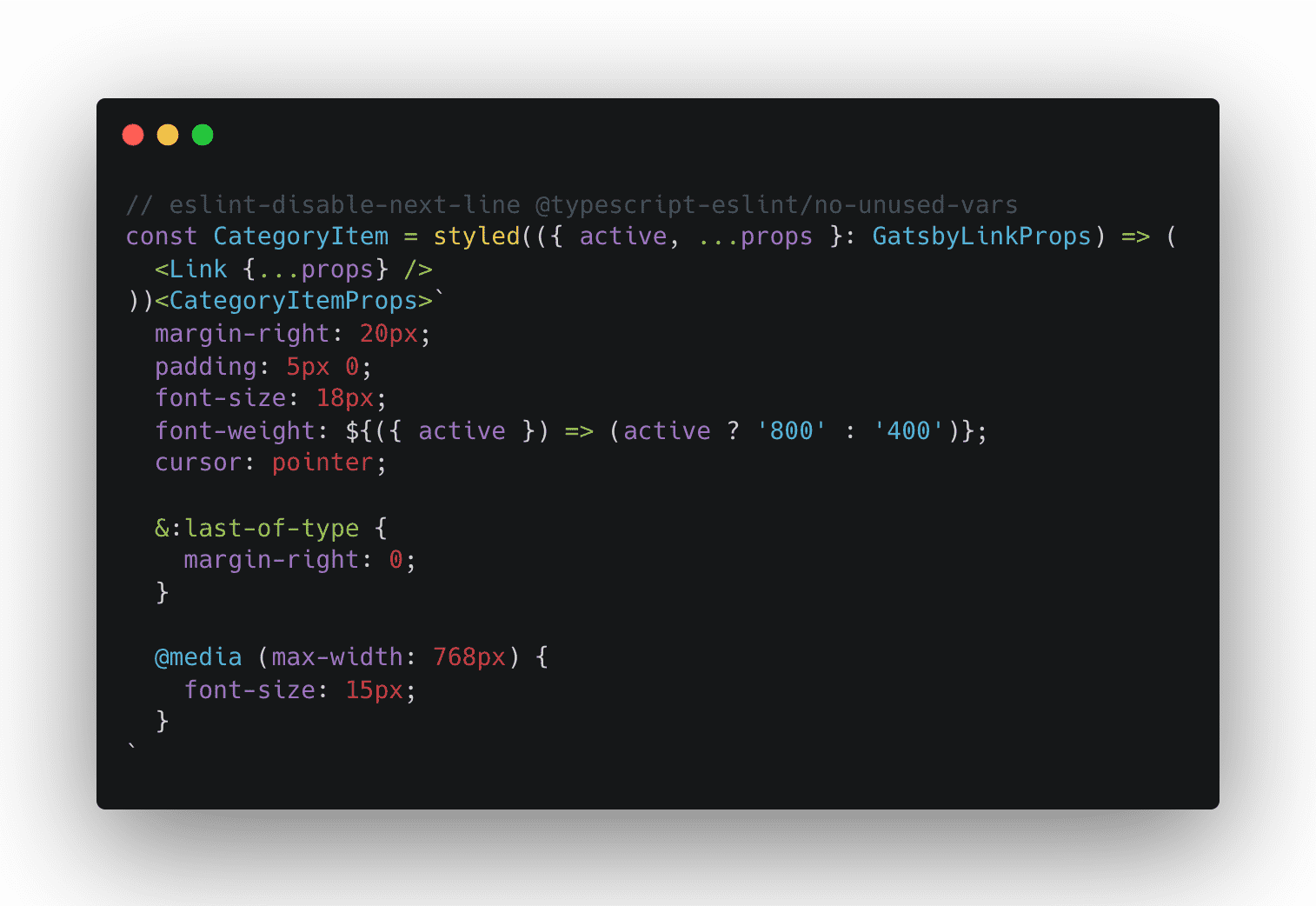
const CategoryItem = styled(({ to, active, ...props }: GatsbyLinkProps) => (
<Link to={to} {...props} />
)
...
여기서 Link에 to와 props는 왜 전달해줘야 하는지 이해가 잘 되지않습니다
const CategoryList: FunctionComponent<CategoryListProps> = function ({
selectedCategory,
categoryList,
}) {
return (
<CategoryListWrapper>
{Object.entries(categoryList).map(([name, count]) => (
<CategoryItem
to={`/?category=${name}`}
to는 여기에서만 지정해줘도 되지 않나요??
active={name === selectedCategory}
key={name}
>
#{name}({count})
</CategoryItem>
))}
</CategoryListWrapper>
)
}
답변을 작성해보세요.
1

주현도
지식공유자2021.11.29
안녕하세요, juuu o님!
저 코드는 아래와 같이 수정했었는데, 강의에서는 반영을 하지 못했네요 ㅠㅠ

만약 여기서 active 파라미터를 제외한 나머지 props만 따로 Link 컴포넌트에 넘겨주는 이유는, Link Props의 타입 때문입니다.
Link Props 중에서 active 라는 값은 받도록 설정이 되어있지 않기 때문에 만약 위와 같이 분리하여 넘겨주지 않는다면 CategoryItem 컴포넌트에서 타입 에러가 발생하게 됩니다.
좋은 질문 감사드립니다!




답변 1