-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
combineReducers사용할때 오류가 생겨요
21.11.19 11:28 작성 조회수 324
0
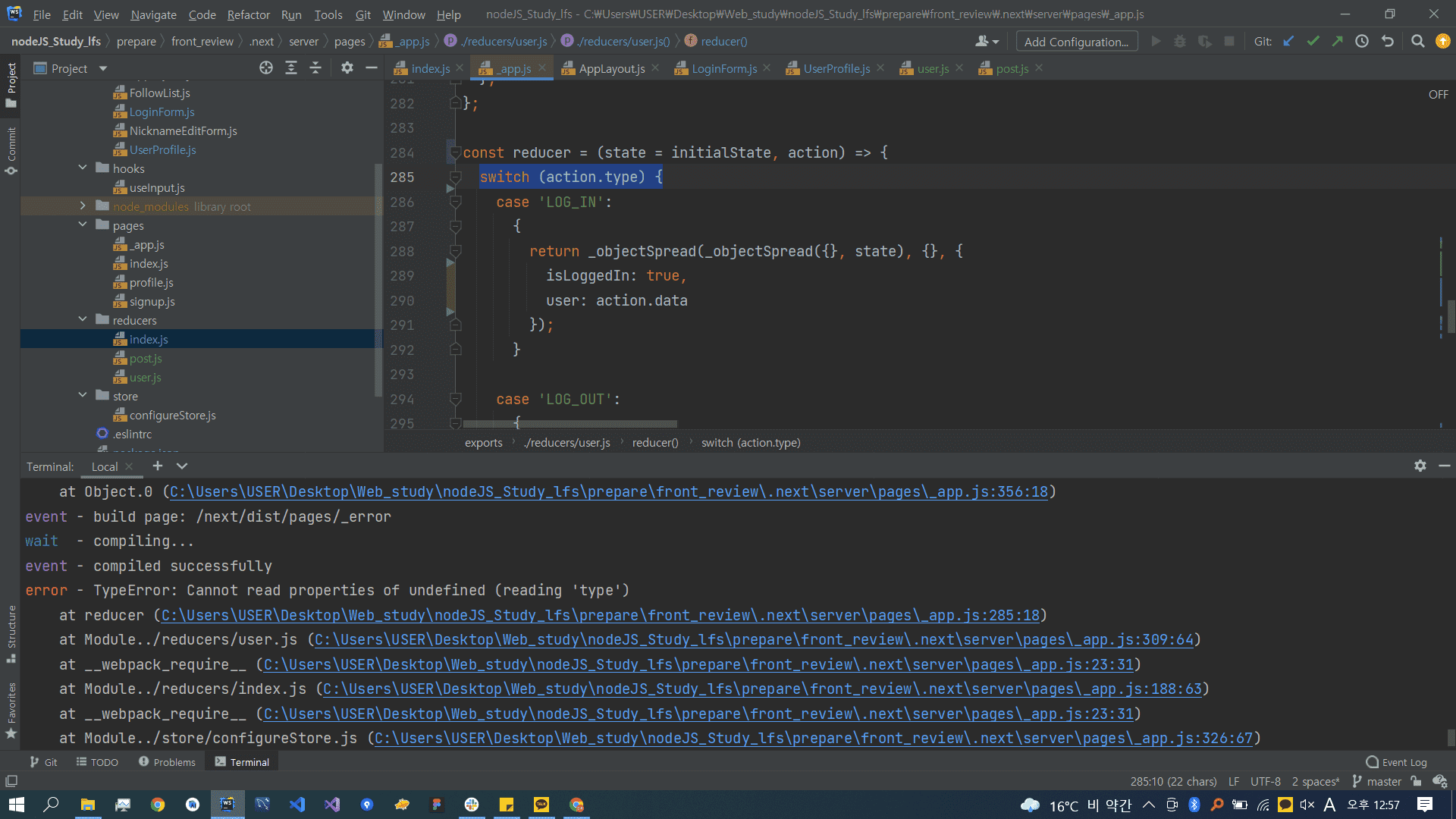
에러는 TypeError: Cannot read properties of undefined (reading 'type') 이렇게 출력이 되고
해당 에러가 난 코드는 reducer/user.js의
const reducer = (state = initialState, action) => {
switch (action.type) {
case 'LOG_IN':
이부분 입니다
user.js, post.js에
if (action === undefined){return state}
를 추가해서 수정하려했지만
TypeError: Cannot read properties of undefined (reading 'isLoggedIn')
이렇게 추가로 오류가 발생합니다
어떻게 수정해야할까요..ㅜㅜ
답변을 작성해보세요.
0

brmnmusic
질문자2021.11.19
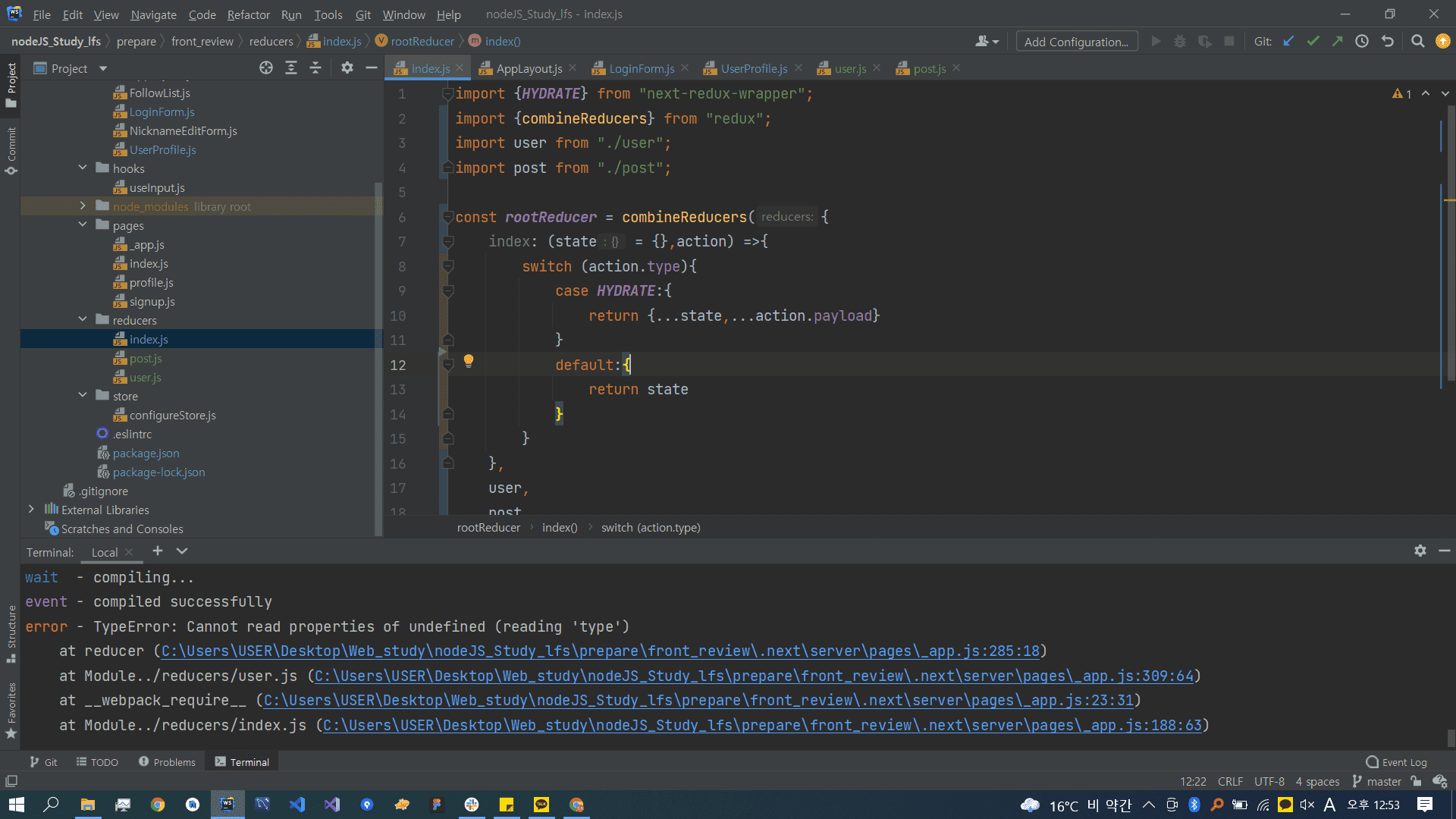
combineReducers 코드 입니다
강사님과는 다르게 index부분이 회색으로 주석 쳐진것처럼 나와요
import {HYDRATE} from "next-redux-wrapper";
import {combineReducers} from "redux";
import user from "./user";
import post from "./post";
const rootReducer = combineReducers({
index: (state = {},action) =>{
switch (action.type){
case HYDRATE:{
return {...state,...action.payload}
}
default:{
return state
}
}
},
user,
post,
})
export default rootReducer
조현영
지식공유자2021.11.19
https://github.com/ZeroCho/react-nodebird/tree/master/ch3/front
이것과 비교해보셔야 할 것 같습니다. 제 생각에는 pages쪽에서도 호출을 잘못했거나 하는 경우가 있을 수 있습니다.
0

brmnmusic
질문자2021.11.19
제가 강사님 답변을 정확하게 이해하지 못해서 로그인 관련 코드를 올려보겠습니다
LoginForm.js 코드
const LoginForm = () =>{
const dispatch = useDispatch()
const [id, onChangeId] = useInput('')
const [pw, onChangePw] = useInput('')
const onSubmitForm = useCallback(() => {
console.log(id,pw)
dispatch(LoginAction({id,pw}))
},[id,pw])
----------------------------------------------------
user.js 코드
export const LoginAction = (data) => {
return{
type:'LOG_IN',
data:data,
}
}
const reducer = (state = initialState, action) => {
switch (action.type){
case 'LOG_IN':{
return{
...state,
isLoggedIn: true,
user:action.data
}
}
이렇게 작성하였는데 강의를 돌려봐도 어디가 문제인지 잘 모르겠네요..

brmnmusic
질문자2021.11.19
npm run dev를 하면 화면에 Internal Server Error 고 나오면서 콘솔창에 status 500에러라고 나옵니다
TypeError: Cannot read properties of undefined (reading 'type') 이부분은 터미널에서 확했어요
0
조현영
지식공유자2021.11.19
action이 undefined가 되는 것 자체가 문제인데요. 혹시 dispatch()만 하신 것 아닌가요? log_in 관련 코드쪽에서 찾아보셔야 합니다.





답변 3