-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
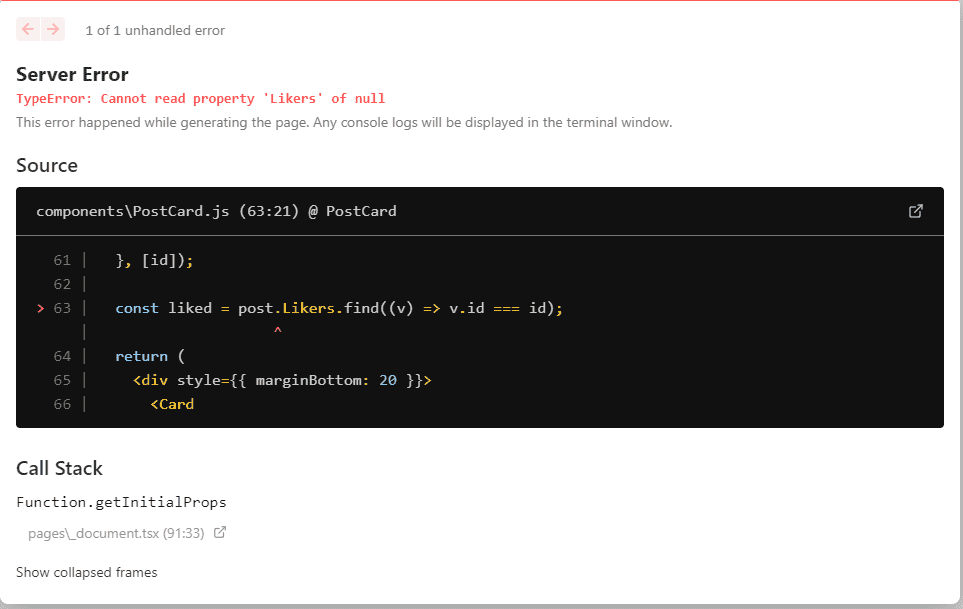
http://localhost:3060/post/1에서 에러가 발생했습니다..ㅠ
21.11.14 14:13 작성 조회수 206
0
바쁘실텐데 질문드려서 죄송합니다. 영상을 보고 따라하며 공부하고 있는데 localhost:3060/post/1에서 에러가 발생했습니다.
그전까지 잘 따라했다고 생각했는데 이유를 잘 모르겠네요.... 원인을 알려주시면 진심으로 감사드립니다.....ㅠ
답변을 작성해보세요.
0

hyuri
2023.05.13
에러가 안뜨게 하고싶은데요,,
if (!post) return <Redirect to="/" />;
이 부분을 return 문 위에 넣으라고 하시는건가요..?
코드 그대로 넣으면.. 오류가떠서 제가 잘못넣은거같아서여쭤봅니다 ㅠ
0
조현영
지식공유자2021.11.14
post가 null인 상황인데요. 서버쪽에서 post가 제대로 안 불러와지고 있는 것 같습니다. 서버쪽에서 제대로 불러온 것이면 null이 불러와진 것인데 이 경우에는 DB에 포스트가 저장되지 않았을 수도 있습니다. DB에 1번 포스트가 저장된 것이 맞나요?




답변 2