-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
index 페이지 속도가 왜이리 느릴까요?
21.11.12 09:17 작성 조회수 417
0
아래에도 어떤 분이 같은 주제로 올리신 질문입니다. index 페이지 속도 관련인데요, 배포 환경 기준 index 페이지 로드에 약 5~6초 가량 걸립니다. 다른 페이지 ssr 1~2초 걸리는건 귀여운 수준이네요..
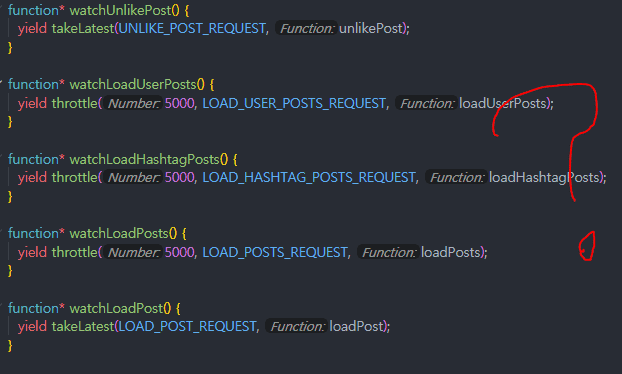
로초님이 Link들에 prefetch={false} 거실때 전 패스했는데 그게 느려지는 원인이 될 수 있을까요? 개선해야 한다면 어떤 방향으로 개선하는게 좋을까요?
https://nodebird.com/ 은 속도 기가막힌걸 보면 제 쪽 문제일텐데 코드는 대부분 그대로 따라쳤는데 이렇게까지 차이가 날 수 있나 싶구요..
배포사이트 - https://bearsns.com/
index 소스코드 - https://github.com/bear-bear-bear/sns-clone/blob/master/front/pages/index.js
답변을 작성해보세요.
0
0
0
0
0
조현영
지식공유자2021.11.12
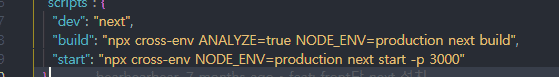
배포 모드로 빌드가 안 된 것 같은 느낌도 듭니다. 빌드와 배포 시 node_env=production 적용하셨나요? prefetch 자체는 페이지 넘어갈 때 속도가 증가되고, 첫 로딩과는 크게 관련은 없습니다.
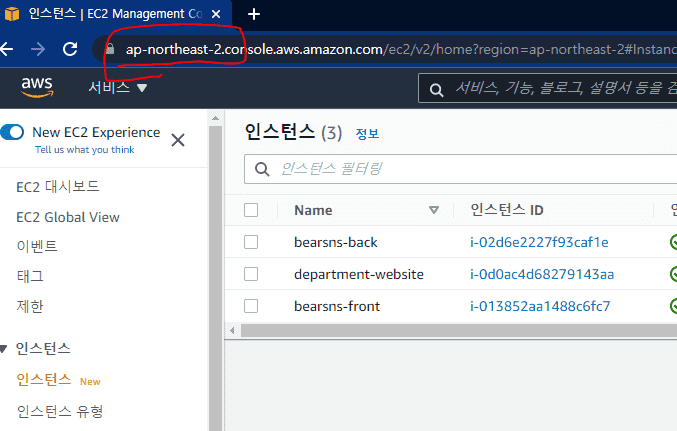
그리고, 혹시 서버가 외국에 있나요?







답변 5