-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
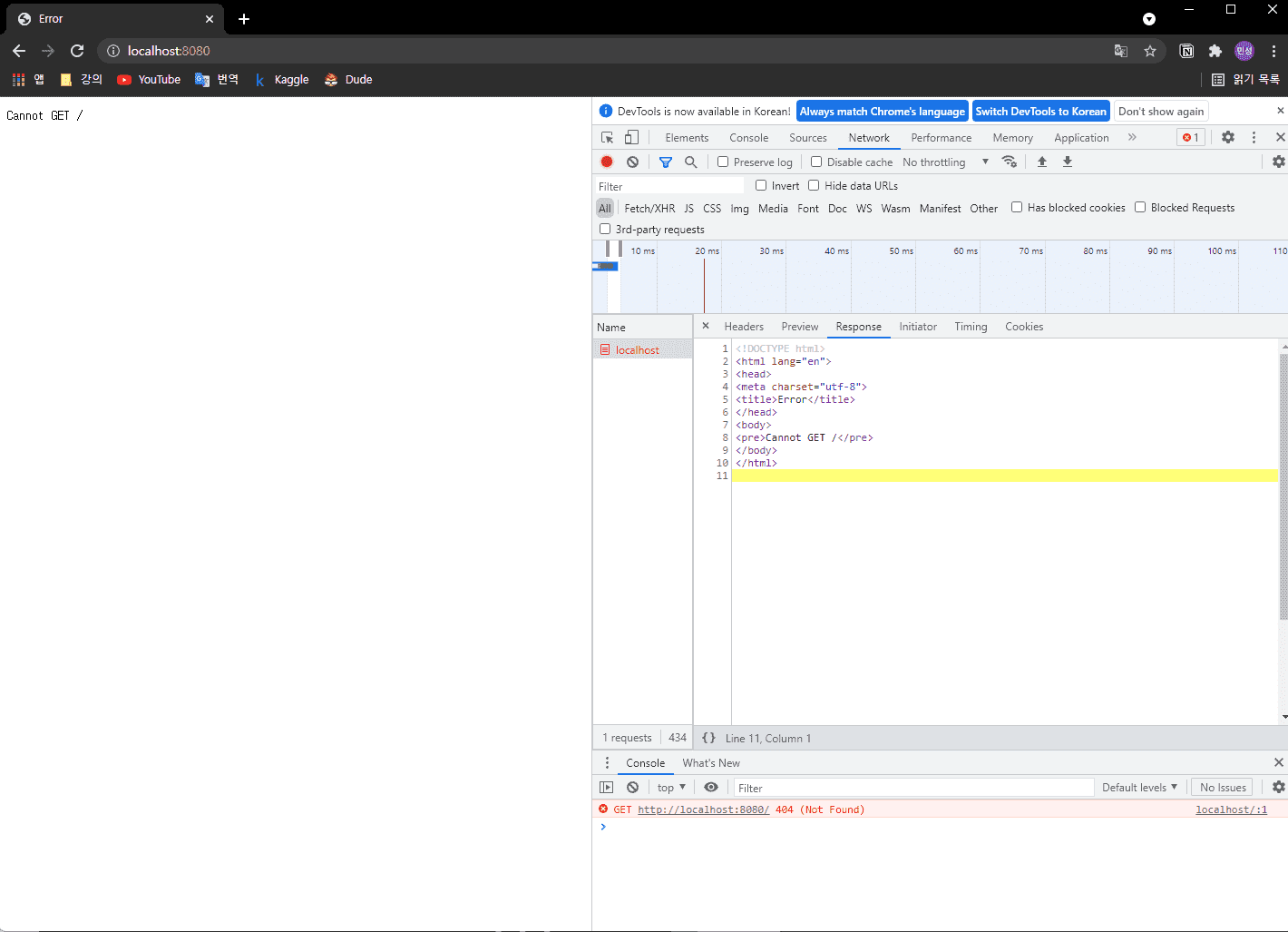
npm run dev 실행 시 Cannot Get/ 오류
21.11.09 20:58 작성 조회수 882
0
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="view-port"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>반응속도 체크</title>
</head>
<body>
<div id="root"></div>
<script src="dist/app.js"></script>
</body>
</html>
{
"name": "response-check",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --watch",
"dev": "webpack serve --env development"
},
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.6.14"
},
"devDependencies": {
"css-loader": "^6.5.1",
"vue-loader": "^15.9.8",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.6.14",
"webpack": "^5.62.1",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.4.0"
}
}
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const path = require('path');
module.exports = {
mode: 'development',
devtool: 'eval',
devServer: {
port: 8080,
},
resolve: {
extensions: ['.js', '.vue'],
},
entry: {
app: path.join(__dirname, 'main.js'),
},
module: {
rules: [
{
test: /\.vue$/,
use: 'vue-loader',
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader',
],
},
],
},
plugins: [
new VueLoaderPlugin(),
],
output: {
filename: '[name].js',
path: path.join(__dirname, 'dist'),
publicPath: '/dist',
},
};
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: http://localhost:8080/
<i> [webpack-dev-server] On Your Network (IPv4)
<i> [webpack-dev-server] Content not from webpack is served from 'C:\Users\programming\vue-webgame\4.반응속도체크\pu blic' directory asset app.js 559 KiB [emitted] (name: app) runtime modules 26.3 KiB 13 modules modules by path ./node_modules/ 441 KiB modules by path ./node_modules/webpack-dev-server/client/ 52.7 KiB 12 modules modules by path ./node_modules/webpack/hot/*.js 4.3 KiB 4 modules modules by path ./node_modules/html-entities/lib/*.js 81.3 KiB 4 modules modules by path ./node_modules/url/ 37.4 KiB 3 modules
modules by path ./node_modules/querystring/*.js 4.51 KiB 3 modules modules by path ./node_modules/vue-style-loader/lib/*.js 6.71 KiB 2 modules modules by path ./node_modules/css-loader/dist/runtime/*.js 2.33 KiB 2 modules modules by path ./*.vue 5.71 KiB 8 modules
./main.js 113 bytes [built] [code generated]
webpack 5.62.1 compiled successfully in 2558 ms
===============================================

답변을 작성해보세요.
0

sunyoung kim
2022.02.02
저도 똑같은 에러가 나는데 댓글 남겨주신거처럼 /dist/app.js 또는 ./dist/app.js 로 바꿔도 그대로네요 ㅠ
npm run dev 했을 때 터미널에
[webpack-dev-server] Content not from webpack is served from 'C:\Users\programming\vue-webgame\4.반응속도체크\public' directory
글쓴님처럼 이렇게 뜨는데 근데 제로초님 터미널 로그에는 주소 맨 뒤에 public이 안생기는거 같아요 무슨 차이일까요?? ㅠ

sunyoung kim
2022.02.02
글쓴님과 완전 똑같은 상황이라 따로 코드를 안올렸어요! http://localhost:8080/ 에 들어가면 Cannot Get/ 이 뜹니다 ㅠ
아 저도 글쓴님도 웹팩이 5버전이라 코드가 다른가봐요 그럼 혹시 어떻게 써야 할까요? ㅠㅠ
"webpack": "^5.67.0",



답변 1