-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
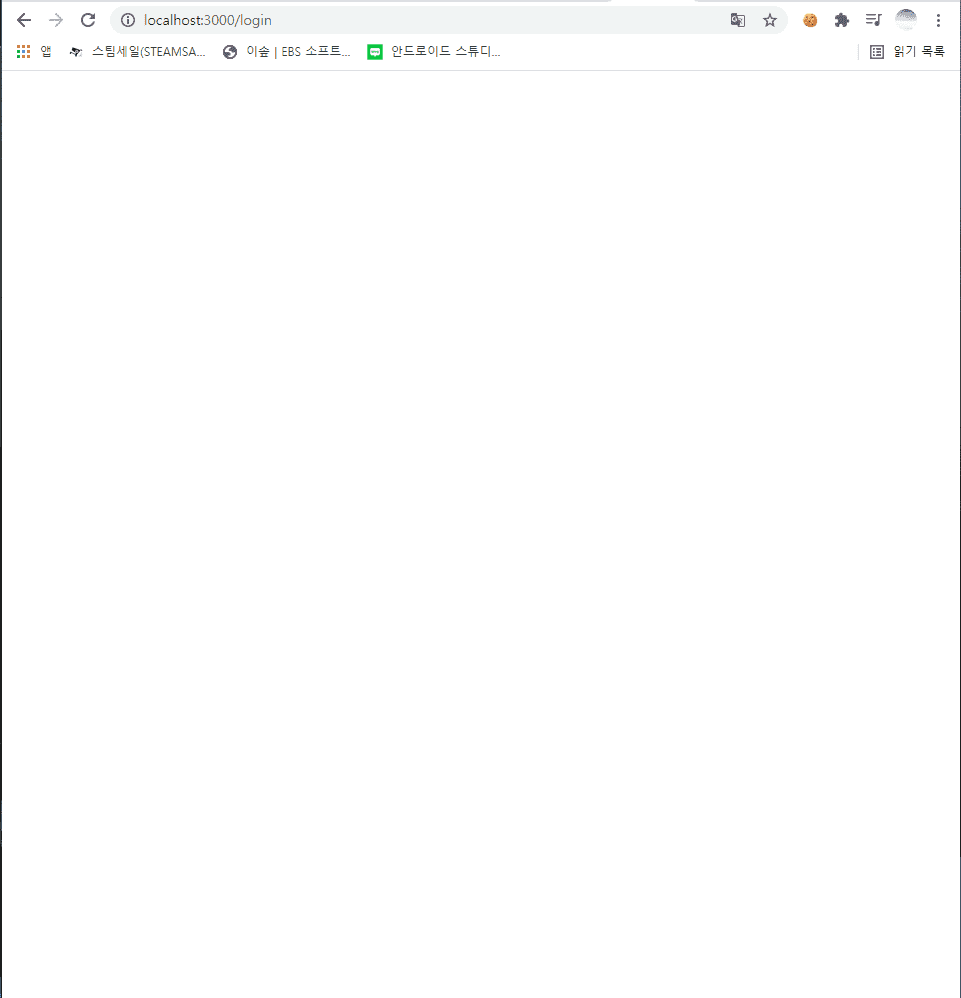
페이지에 아무것도 안 뜨네요...
21.11.07 13:01 작성 조회수 169
0
login이나 register나 페이지에 들어가면 아무것도 안 뜨네요...
==App.js==
//import React from 'react';
import {
BrowserRouter as Router,
Routes,
Route
} from "react-router-dom";
import LandingPage from './components/views/LandingPage/LandingPage.js'
import LoginPage from './components/views/LoginPage/LoginPage.js'
import Registerpage from './components/views/RegisterPage/RegisterPage.js'
function App() {
return (
<Router>
<div>
<Routes>
<Route exact path="/" component={LandingPage} />
<Route exact path="/login" component={LoginPage} />
<Route exact path="/register" component={Registerpage} />
</Routes>
</div>
</Router>
);
}
export default App;
==LandingPage.js
import React,{ useEffect} from 'react'
import axios from 'axios';
function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data))
}, [])
return (
<div>
<h3>LandingPage 랜딩페이지</h3>
</div>
)
}
export default LandingPage
==LoginPage==
import React from 'react'
function LoginPage() {
return (
<div>
LoginPage
</div>
)
}
export default LoginPage
답변을 작성해보세요.
1

julie kim
2021.11.08
혹시 도움이 될지는 모르겠지만
저도 같은 문제로 헤맸었는데 한 번 이렇게 해보세요
저는 이렇게 코드 바꿨더니 잘 나오더라구요
<Routes>
<Route exact path="/" element={<LandingPage />} />
<Route exact path="/login" element={<LoginPage />} />
<Route exact path="/register" element={<RegisterPage />} />
</Routes>
0

John Ahn
지식공유자2021.11.08
안녕하세요 !!!
이렇게 보기에는 오타가 없어보이는데 저장소 주소 알려주시면 직접해보겠습니다 !!
새로운 글에 올려주시면 감사하겠씁니다 !




답변 2