-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
선생님 라우터에서
21.11.06 20:15 작성 조회수 173
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
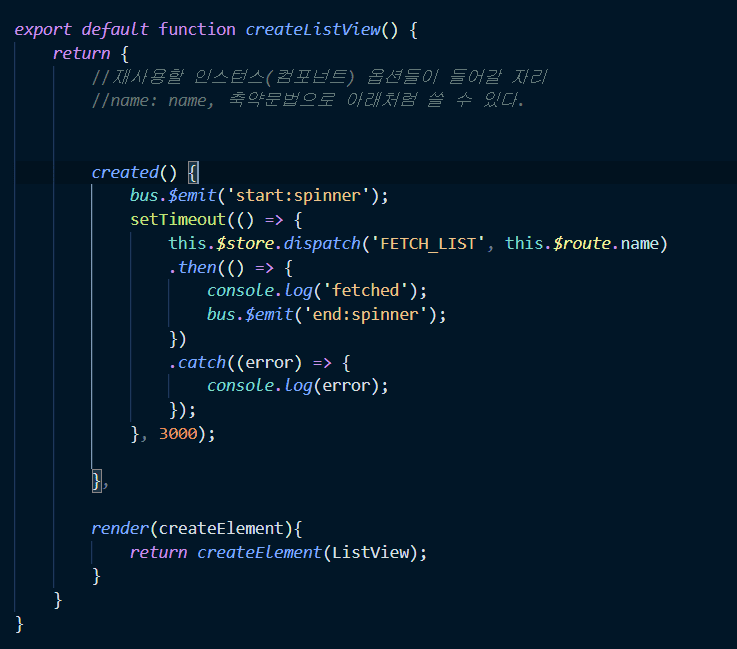
선생님 라우터에서 component: 부분에서 하이오더 컴포넌트 호출할때요. 매개변수로 name을 안넘겨줘도 값이 제대로 나옵니다. 하이오더 컴포넌트에서도 name을 받지 않아도 어차피 this.$route.name으로 분기 처리를 해서 알아서 구분해 주기 때문에 name으로 매개변수를 받지 않아도 됩니다.
굳이 받으신 이유가 있나요?
저렇게 하면 개발자도구 vue에서 하이오더 컴포넌트가 이름이 없고
Anonymous Component로 바뀌기는 합니다. 추후에 유지보수 차원에서 누가 보냈는지 개발자 도구에서 확인하기 위해서 써주신 건가용? 

routes > index.js
{
path: '/newsView',
name: 'news',
//component: NewsView
component: createListView(),
},
{
path: '/jobsView',
name: 'jobs',
//component: JobsView
component: createListView(),
},
{
path: '/askView',
name: 'ask',
//component: AskView
component: createListView(),
}


Vue.js 완벽 가이드 - 실습과 리팩토링으로 배우는 실전 개념
하이 오더 컴포넌트가 적용된 앱 구조 설명 및 흐름 정리
강의실 바로가기
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.11.13
네 현님, 명시적인 것과 묵시적인 것의 차이일 것 같아요. 특정 값이 어디서 왔는지 명확하게 명시해 주는 것이 흐름을 따라가기가 좋을 것 같습니다. 근데 말씀하신 것처럼 라우터의 name을 바로 받으셔도 크게 상관은 없으세요!



답변 1