-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
라우터 추가 후 에러가 뜹니다.
21.11.04 15:31 작성 조회수 324
0
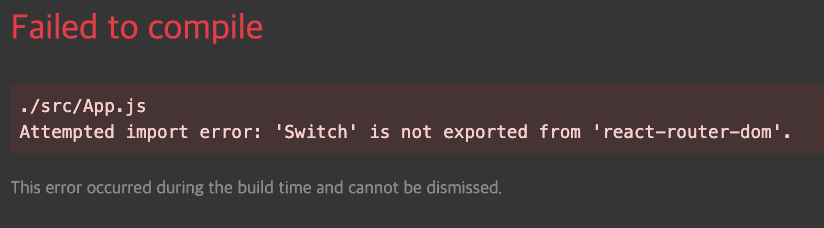
자료의 링크 https://reactrouter.com/web/example/basic가 없는 페이지로 나와 강의를 보고 App.js를 따라서 만들고 npm run start를 돌리니 해당 캡처 오류가 나옵니다. react-router-dom 등의 버전이 강의와 달라서 그런 것으로 생각되는데 혼자서 해결 방법을 찾지 못해 이렇게 문의 남깁니다.
https://github.com/finero-d/boilerplate.git
답변을 작성해보세요.
8

박동규
2021.11.05
또 다른 방법중 하나는 npm uninstall react-router-dom을 하고 그 이후에
npm install react-router-dom@5 이렇게 설치해주시면 강의에 나와있는대로 사용이 가능합니다!
4
1

John Ahn
지식공유자2021.11.05
아 정말 바뀌었네요 !!! ... react-router-dom 6버전부터 바뀌었네요 !
<Routes>
<Route path="/about">
<About />
</Route>
<Route path="/topics">
<Topics />
</Route>
<Route path="/">
<Home />
</Route>
</Routes>
이런식으로 바꿔주세요 !!




답변 3