-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
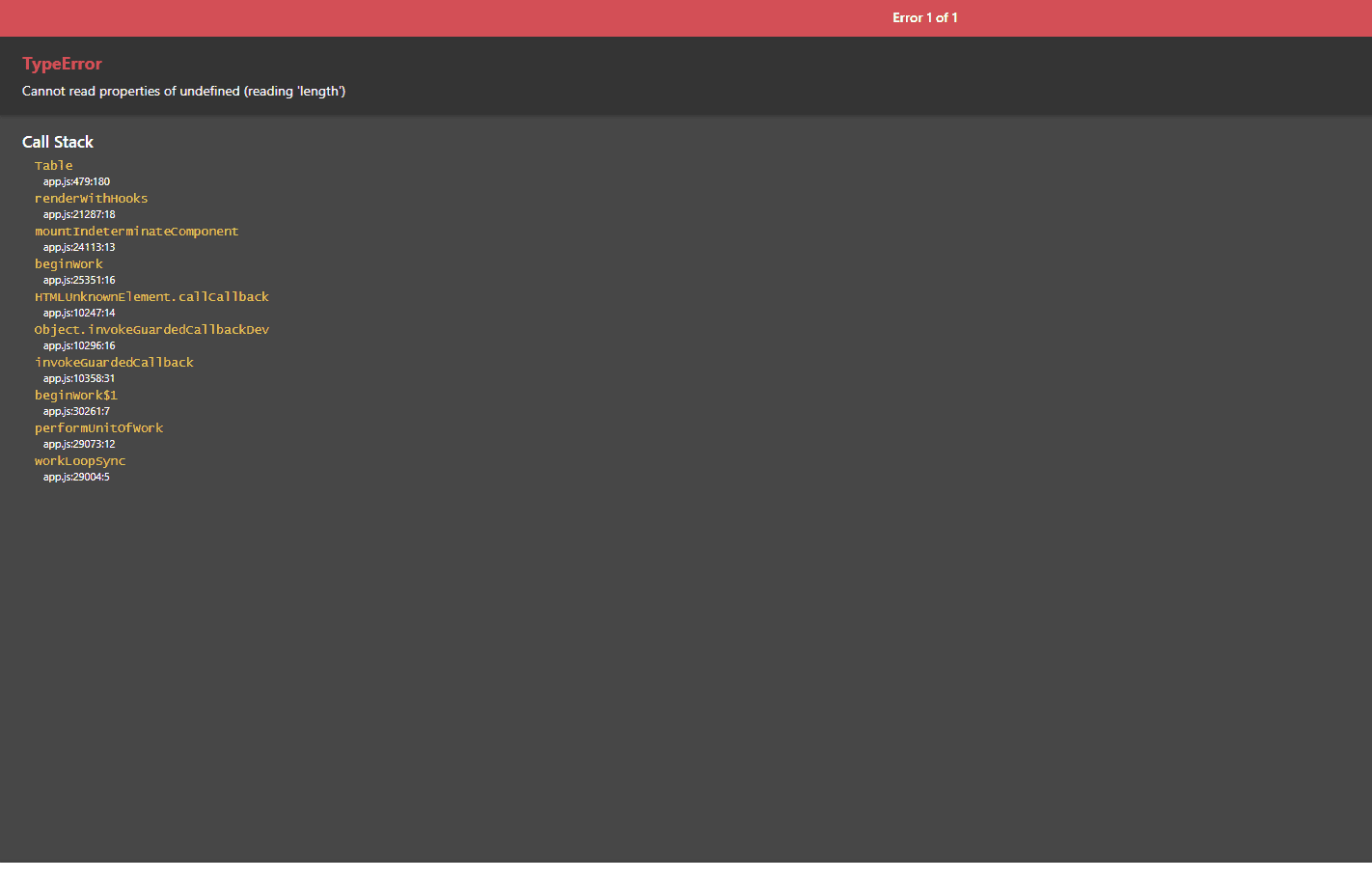
cannot read properties of undefined (reading 'length') 오류
21.11.04 00:08 작성 조회수 7.88k
0
안녕하세요, 제로초님!
리액트 강의 정말 감사하게 수강하고 있습니다.
다름이 아니라 cannot read properties of undefined (reading 'length') 오류가 발생했는데 해결이 안되어서 그러는데요. 이게 Table.jsx의 tableData.length 에서 발생하는 오류인 것 같은데 아무리 구글링을 해보고 제로초님 깃허브에 있는 파일을 그대로 옮겨봐도 해결이 안되어서 질문드립니다. 어느 부분에서 발생한 오류일까요?
import React from 'react';
import Tr from './Tr';
const Table = ({ tableData, dispatch }) => {
return (
<table>
<tbody>
{Array(tableData.length).fill().map((tr, i) => (
<Tr key={i} dispatch={dispatch} rowIndex={i} rowData={tableData[i]} />
))}
</tbody>
</table>
);
};
export default Table;
답변을 작성해보세요.
0
조현영
지식공유자2021.11.04
말 그대로 tableData가 undefined인 겁니다. 왜 undefined일까요? tableData를 추적해보면 되겠죠? Table 컴포넌트에 tableData를 넣은 곳을 역추적해나가는 겁니다.




답변 1