-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
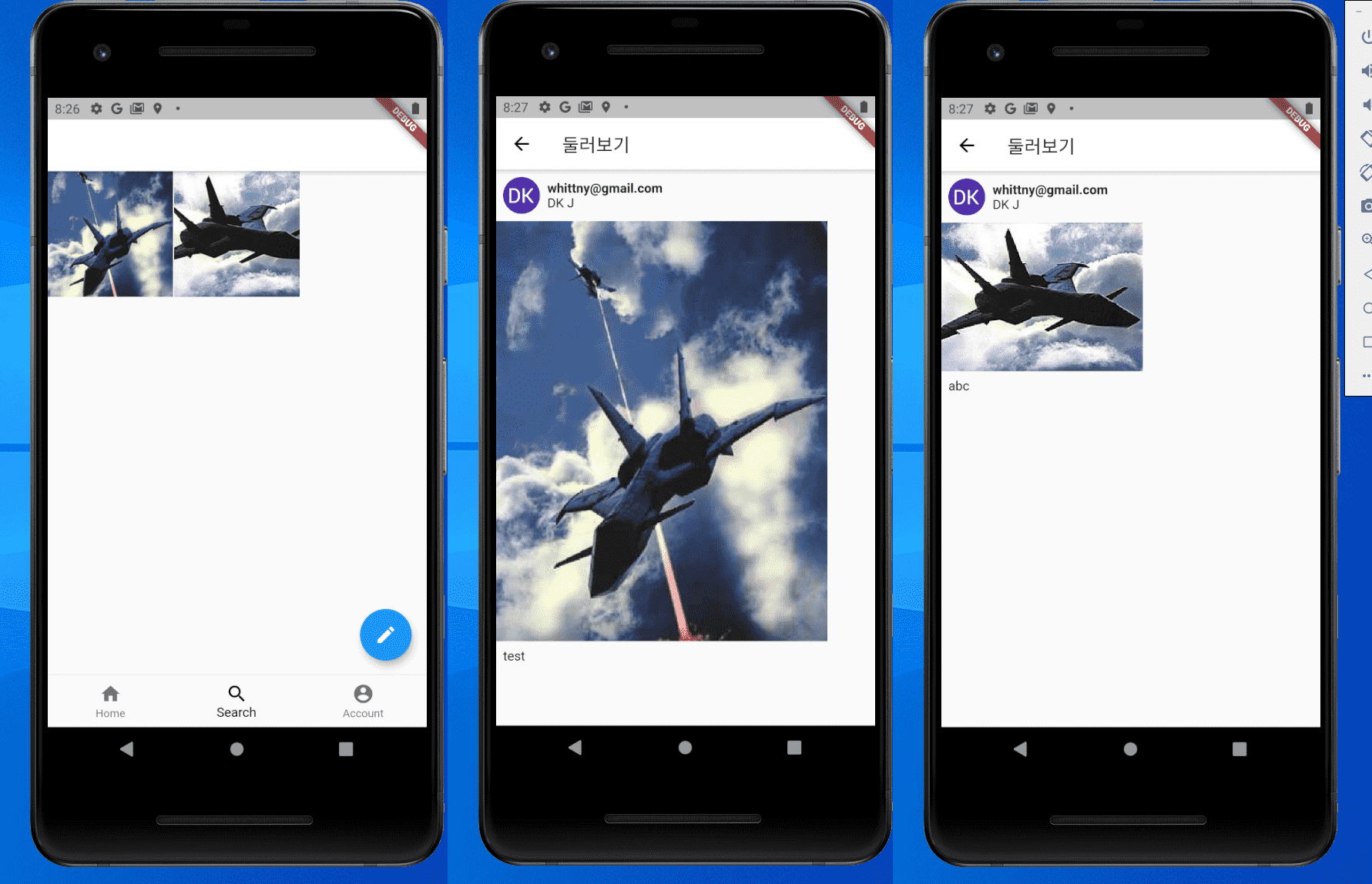
게시물 보는화면 UI 작성 강의에서 그림을 클릭시 그림이 화면에 꽉 차도록 조정하는 방법 문의드립니다.
20.05.06 05:34 작성 조회수 201
0
게시물 보는화면 UI 작성에서 Search 페이지에서 그림을 클릭하면 그림이 화면에 꽉 찬 화면이 되지 않는데 어떻게 해야 하는지 문의드립니다.

1. 첫번째 그림 이미지 주소
https://firebasestorage.googleapis.com/v0/b/instagram-clon-762d7.appspot.com/o/post%2F1588602748647.png?alt=media&token=9c18b7fd-cf56-443f-925d-cbbc40ddb87f
2. 두번째 그림 이미지 주소
https://firebasestorage.googleapis.com/v0/b/instagram-clon-762d7.appspot.com/o/post%2F1588657536331.png?alt=media&token=7e7d9297-4b8e-4288-90e0-72c494a05f66
3. 참고로 detail_post_page.dart 파일 내부 소스 코드는 아래와 같습니다. 참고해 주시면 감사하겠습니다.
import 'package:flutter/material.dart';
class DetailPostPage extends StatelessWidget {
final dynamic document;
DetailPostPage(this.document);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('둘러보기'),
),
body: _buildBody(),
);
}
Widget _buildBody() {
return SafeArea(
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child: Row(
children: <Widget>[
CircleAvatar(
backgroundImage: NetworkImage(document['userPhotoUrl']),
),
Padding(
padding: EdgeInsets.only(left: 8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(document['email'],
style: TextStyle(fontWeight: FontWeight.bold),
),
Text(document['displayName'])
],
)
),
],
),
),
Hero(
tag: document['photoUrl'],
child: Image.network(document['photoUrl']),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(document['contents']),
)
],
),
),
);
}
}
답변을 작성해보세요.
1
오준석
지식공유자2020.05.06
그림 자체가 작아서 그런 것 같네요.
Image.network 의 fit 프로퍼티와 사이즈(width, height) 등을 활용해서 가로를 꽉 차 보이게 한다거나 하면 어떨까요? 해 보진 않았지만 대략 다음과 같이 해 보고 잘 안 되면 이것 저것 고쳐보시지요.
Image.network(imageUrl, fit: BoxFit.cover, width: double.infinity),0

정동건
질문자2020.05.09
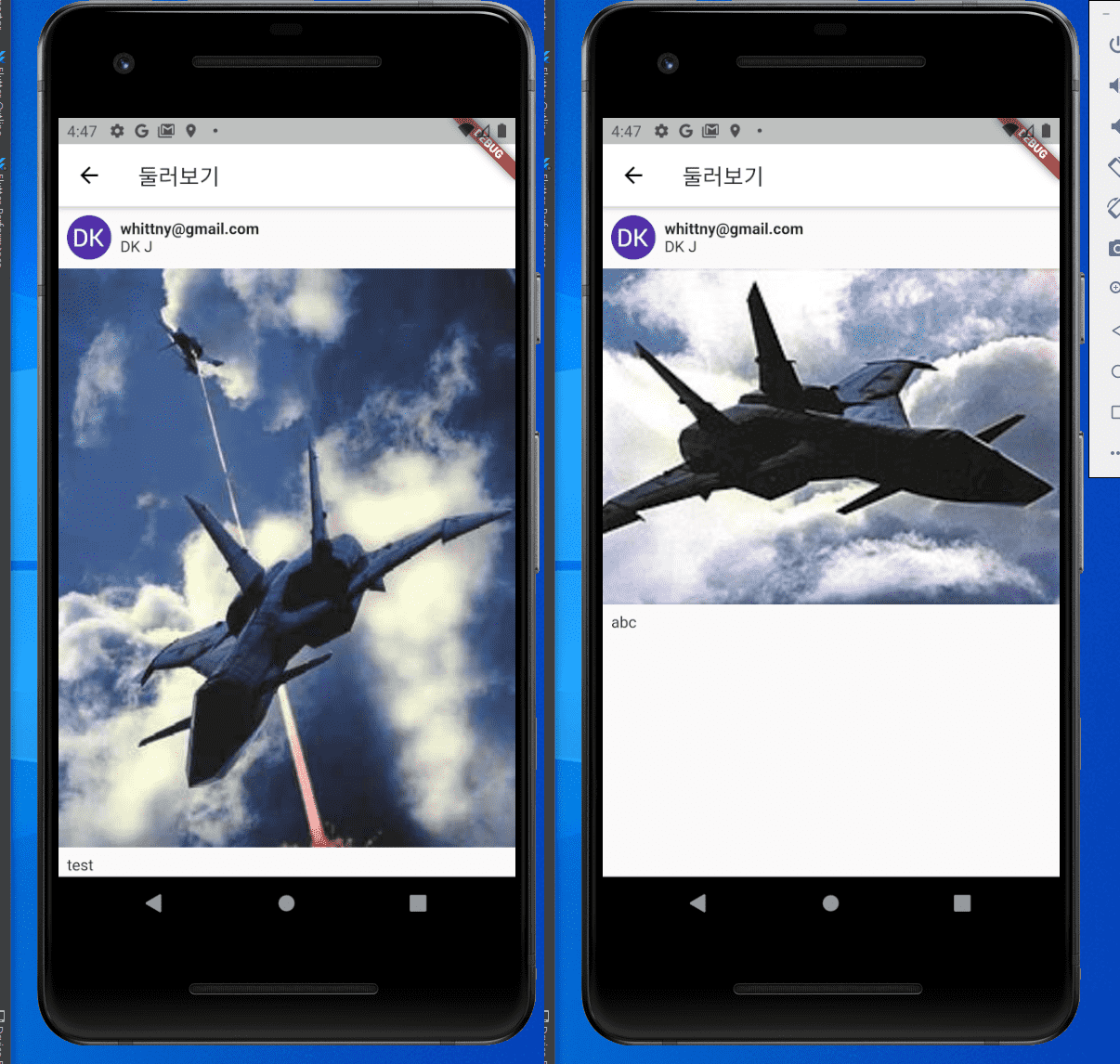
child: Image.network(document['photoUrl'], fit: BoxFit.cover, width: double.infinity),
위와 같이 알려주신대로 수정 하니깐 잘 되는것 같습니다~~ 감사합니다~~




답변 2