-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
CSS 가운데 정렬 적용 안됨
21.10.17 23:57 작성 조회수 4.07k
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문 이 있었는지 검색해보세요.
이 있었는지 검색해보세요.
- 먼저 유사한 질문
 이 있었는지 검색해보세요.
이 있었는지 검색해보세요. - 서로 예의를 지키며 존중하는 문화를 만들어가

CSS에 가운데 정렬이 왜 적용이 안될까요?
답변을 작성해보세요.
0

수악모아
2024.03.25
1 파일이름이 잘 지정되었는지.
2 파일이 경로에 잘 위치해 있는지.
3 오탈자가 있는지 확인
저는 파일 경로가 잘못되어 있어서 한참을 돌려봤네요.
지피티에게 물어보면 오탈자, 문법, 그외 방법은 알려주지만
파일 경로가 잘못되었다는건 못찾네요.
0
0

박순영
지식공유자2021.12.29
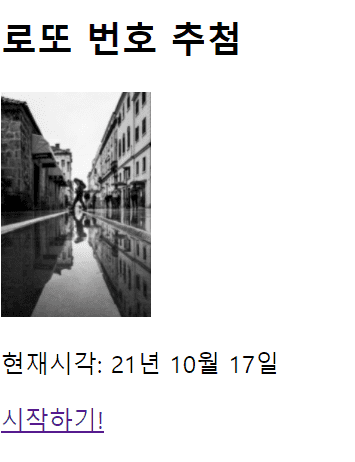
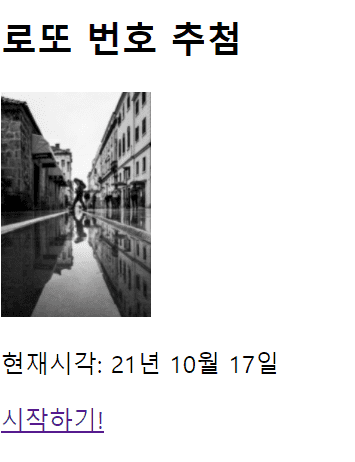
body의 콘텐츠를 중앙정렬로 하더라도 내부의 이미지나, 제목 등은 전부 div, h 태그 등의 내부에 있으므로 가운데 정렬이 되지 않을 수 있습니다.
구조를 본다면
<body>
<div>내용</div>
</body>
이런식으로 내부에 블록 요소(div, h, 등의 태그)가 있다면 이것들은 text-align 속성과 상관없이 화면 양 옆을 꽉 채우고 있습니다. (html block 요소의 특징) 크롬 개발자 모드로 한 번 확인해보시면 이해가 빠르실 듯 합니다.
또는 body가 콘텐츠 크기에 맞게 너비가 제한되어 있을수도 있고요.
내부 콘텐츠를 정렬하고 싶다면 body, div를 width: 100%으로 해서 화면 양 옆으로 꽉 채운 후 텍스트나 이미지가 들어있는 요소에 다가 직접 text-align: center를 주셔야 합니다.
위의 예시에서는 아래 처럼 됩니다.
body {
width: 100%;
}
div {
text-align:center;
width: 100%;
}



답변 3