-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
12분10초 부모요소 따라 내려가는 셀렉터 선택
21.10.16 12:10 작성 조회수 178
1
부모요소따라 selectoer 선택하는건 좋지 않다고 하셨는데용
여기서 의문점이 있습니다. 말씀해주시면 class로 계속 적게 되면 각각의 tag 에게 전부 class 를 부여 해주어야 하나요?
이 부분에 대해서 너무 답답합니다 ㅠㅠ
누구는 저렇게 부모요소따라 적어주면서 하라고 하시구
GOD딩웍스에서는 딱 클래스만 적어서 사용하라고 하구요 ㅠㅠ
어느것이 정답인가요 ㅠㅠ
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.10.17
이런 부분은 퍼블리싱 하는 제작자의 성향이라 정답은 없습니다.
아래를 예를들어 볼게요.
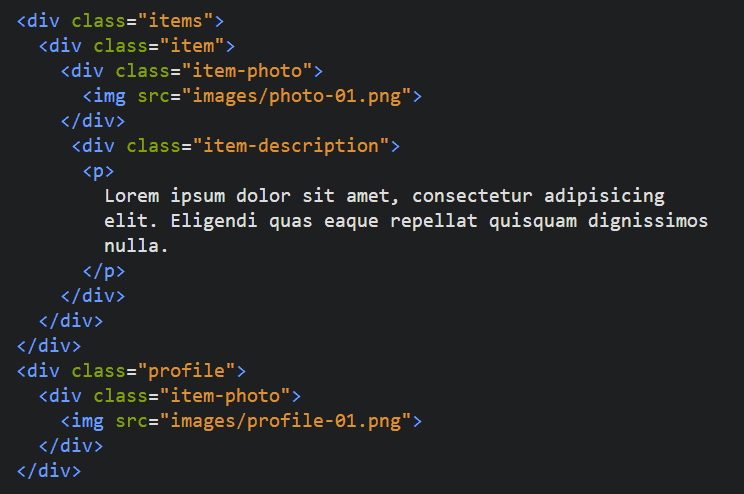
.item-photo 를 선택한다고 가정해볼게요.
.items .item .item-photo 이렇게 선택자를 해도 됩니다. 또한 .item-photo 로 하셔도 됩니다.
.item-photo 로 사용하는 경우 .item-photo를 다른 곳에 사용하지 않는 기준으로 생각하시면 됩니다.
만약 .profile 밑에 .item-photo를 사용하는 경우라면 .items .item .item-photo 해주는게 맞습니다.
하지만 .item-photo 라는 클래스명을 다른 곳에서 사용하지 않거나 다른 곳에서 사용하더라도 같은 CSS로 보여지는 것이라면 .item-photo 로 하셔도 됩니다.
다시 말씀드리지면 선택자 방식은 제작자의 성향이나 판단입니다. 정답은 없습니다.




답변 1