-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
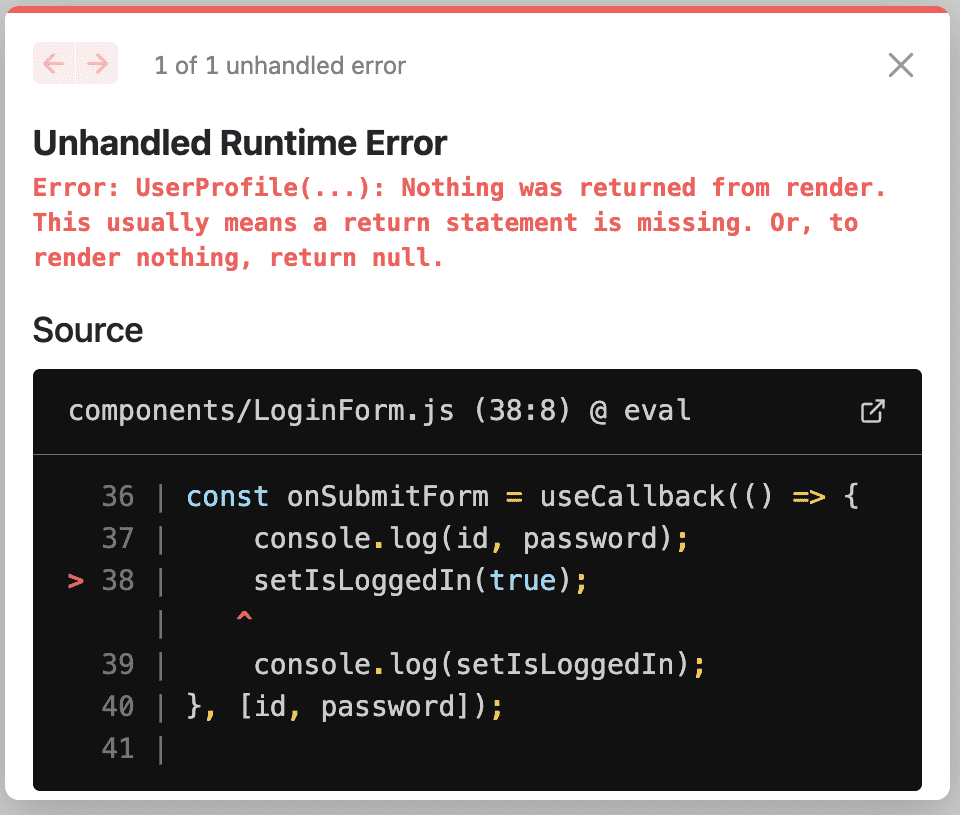
Unhandled Runtime Error
21.10.08 12:59 작성 조회수 297
0
아이디랑 비밀번호 입력하고
로그인 누르면 다음과 같은 에러가 표시 되네요 ㅜㅜ

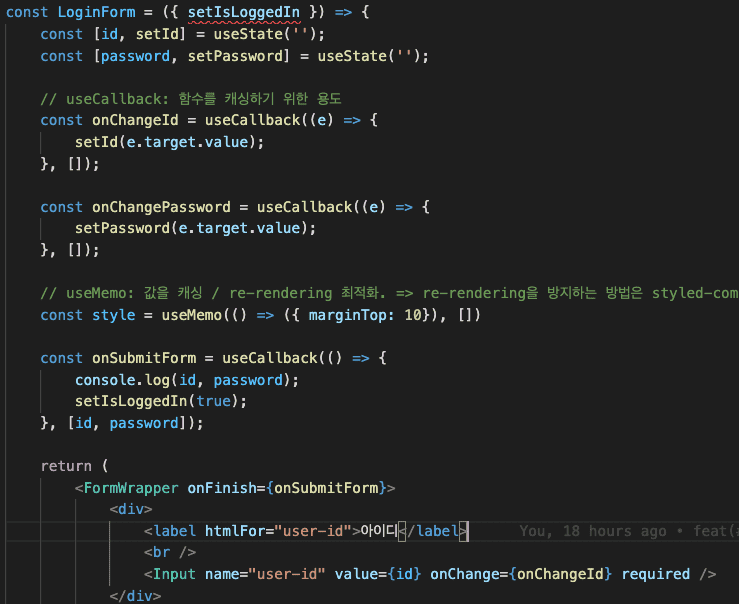
LoginForm.js

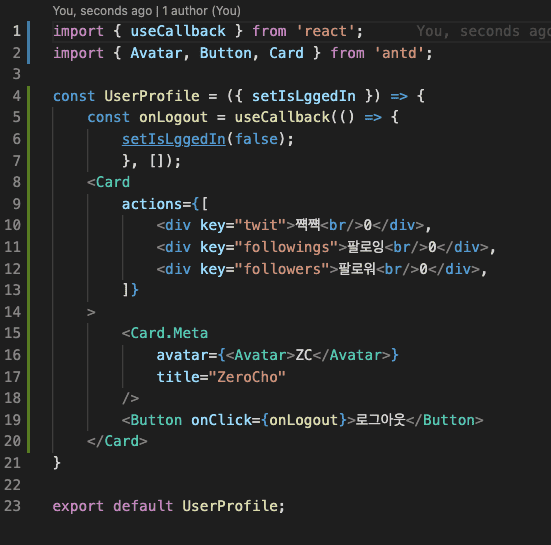
UserProfile.js

답변을 작성해보세요.
0
0
0

배지훈
질문자2021.10.08
아 네 알겠습니다.
AppLayout 코드 입니다.
import { useState } from 'react';
import PropTypes from 'prop-types';
import Link from 'next/link';
import { Input, Menu, Row, Col } from 'antd';
import UserProfile from '../components/UserProfile';
import LoginForm from '../components/LoginForm';
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle
`;
const AppLayout = ({ children }) => {
// ToDo
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<div>
<Menu mode="horizontal">
<Menu.Item key="home">
<Link href="/"><a>홈</a></Link>
</Menu.Item>
<Menu.Item key="profile">
<Link href="/profile"><a>프로필</a></Link>
</Menu.Item>
<Menu.Item key="search">
<SearchInput enterButton />
</Menu.Item>
<Menu.Item key="signup">
<Link href="/signup"><a>회원가입</a></Link>
</Menu.Item>
</Menu>
{/* column 사이 간격: gutter */}
<Row gutter={8}>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile setIsLoggedIn={setIsLoggedIn} /> : <LoginForm setIsLoggedIn={setIsLoggedIn} /> }
</Col>
<Col xs={24} md={12}>
가운데 메뉴
</Col>
<Col xs={24} md={6}>
오른쪽 메뉴
</Col>
</Row>
{children}
</div>
)
}
// children 값이 있는지 체크하기 위한 용도
AppLayout.propTypes = {
children: PropTypes.node.isRequired,
};
export default AppLayout;
조현영
지식공유자2021.10.08
<UserProfile setIsLoggedIn={setIsLoggedIn} /> : <LoginForm setIsLoggedIn={setIsLoggedIn} />
위에서 오타가 이거 말씀드린 겁니다. setIsLggedIn 으로 하셨습니다.
0

배지훈
질문자2021.10.08
오타는 아닌 것 같습니다. 대소문자까지 같이 해서 확인해 봤어요.
로그인 폼 코드 붙여넣기 해서 드립니다.
import { useState, useCallback, useMemo } from 'react';
import PropTypes from 'prop-types';
import { Form, Input, Button } from 'antd';
import Link from 'next/link';
import styled from 'styled-components';
const ButtonWrapper = styled.div`
margin-top: 10px;
`;
const FormWrapper = styled(Form)`
padding: 10px;
`;
const LoginForm = ({ setIsLoggedIn }) => {
const [id, setId] = useState('');
const [password, setPassword] = useState('');
const onChangeId = useCallback((e) => {
setId(e.target.value);
}, []);
const onChangePassword = useCallback((e) => {
setPassword(e.target.value);
}, []);
const style = useMemo(() => ({ marginTop: 10}), [])
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);
return (
<FormWrapper onFinish={onSubmitForm}>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input name="user-id" value={id} onChange={onChangeId} required />
</div>
<div>
<label htmlFor="user-password">비밀번호</label>
<br />
<Input name="user-password" value={password} onChange={onChangePassword} required />
</div>
<ButtonWrapper style={style}>
<Button type="primary" htmlType="submit" loading={false}>로그인</Button>
<Link href="/signup"><a><Button>회원가입</Button></a></Link>
</ButtonWrapper>
</FormWrapper>
);
}
LoginForm.propTypes = {
setIsLoggedIn: PropTypes.node.isRequired,
};
export default LoginForm;



답변 5