-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
넥스트를 좀더 알고싶어서 찾아봤습니다
21.10.08 01:09 작성 조회수 209
0
넥스트를 알고싶어서 좀더 알아봤는데
파일이 스타일 파일이 생기더라구요
HTML 이랑 CSS가 익숙해서 꾸미려고하는데
꾸미는게 너무 익숙지않아서 그러는데
저가 styles 파일을 만들고 그안에 css를 만들어서
예시)
import layoutStyle from '../styles/layout.css'
이렇게해서 컴포넌트안에 Applayout에 스타일을 적용을 따로 하려고하는데 안되더라구요 에러 메세지가
구글 폰트도 사용해서 넣으려고하니까
안되서 방법을 찾는게 어렵습니다 도와주세요 쌤
Global CSS cannot be imported from files other than your Custom <App>. Please move all global CSS imports to pages\_app.js. Or convert the import to Component-Level CSS (CSS Modules). Read more: https://err.sh/next.js/css-global
이렇게 뜨더라구요 어떻게 CSS를 해야할지 잘 모르겠습니다
답변을 작성해보세요.
0
조현영
지식공유자2021.10.08
Next 9 버전에서는 모든 css 파일을 _app.js에 import 하셔야 합니다. 10버전 이후부터는 각 페이지에도 import 할 수 있습니다.

우주인평강PK
질문자2021.10.08
그리고 색깔이 안바껴서 당황합니다
예를
const SearchInput = styled(Input.Search)`
vertical-align: middle;
;
`;
const style = {
fontSize: 14,
color: '#fff',
};
const HomeLayout = ({ children }) => (
<div>
<Menu mode="horizontal" style={{ padding: '0.5rem 1rem', background: '#2c82c9' }}>
<Menu.Item key="home">
<Link style={{ style }} href="/"><a>StudyBaord</a></Link>
스타일에 스타일을 넣어도 안봐껴서요
조현영
지식공유자2021.10.08
폰트도 css 파일안에서 선언해서 _app.js에 넣으시면 됩니다.
css는 목표한 태그에 적용하는 겁니다. 목표한 태그가 뭔가요? 또한 저기에 css를 넣으면 저게 목표한 태그에 간다는 것을 확인하셔야합니다.
style={style} 입니다.
조현영
지식공유자2021.10.08
_app.js에 넣었는데 적용이 안 되시나요? style={style} 도요?
일단 적용을 하고 난 뒤에는 적용되었는지 안 되었는지 개발자도구 element 탭에서 직접 style 태그들 ctlr+f에서 검색해서 확인하세요. 개발자도구의 태그에 css 적용된거 다 나오니까 전부다 찾아보셔야 합니다.
그러면 케이스가 여러 개 나옵니다.
1. 없는 경우(또는 있는데 못찾은 경우)
2. 목표한 태그의 자식이나 부모 태그에 css가 적용되어있는 경우
3. 제대로 적용되어 있는데 화면에는 안 되는 경우
어떤 케이스인지 알려주세요.

우주인평강PK
질문자2021.10.08
<Head>
안에다 넣어도 똑같아요 그리고 글자 색을바꾸려고
color 했는데
const HomeLayout = ({ children }) => (
<div
style={{ height: '100%' }}
>
<Menu
mode="horizontal"
style={{
display: 'flex',
justifyContent: 'space-between',
maxWidth: '1000px',
margin: '0 auto',
color: '#FFFFFF' }}
>
<Menu.Item key="home">
<Link style={{ style }} href="/"><a>StudyBaord</a></Link>
</Menu.Item>
The color CSS property sets the foreground color value of an element's text and text decorations , and sets the <currentcolor> value. currentcolor may be used as an indirect value on other properties and is the default for other color properties, such as border-color.
For an overview of using color in HTML, see Applying color to HTML elements using CSS
에러는 아니지만 저렇게 문장이 뜨고 색이 안바뀌는 부분입니다
네네 각 케이스를 왜우고 하는데
저렇게 에러가 또 떠요

우주인평강PK
질문자2021.10.10
저가 바꾸고싶은게 백그라운드 이미지도 넣으려고하고 스타일도 여러가지 바꾸려고해
그런데 이미지 넣는법도 HTML처럼 넣어도 안보이고 에러뜨고 또 js파일을 만들어서 인터럭션을 만들려고하는데 그런부분도 에러가 뜹니다
색상바꾸는건 억지로 바꾸긴했어요
이미지를 넣으려고하는데 어떻게 넣어야하나요 ?
imges 파일 디렉토리는 만들긴했습니다
그리고 인터넷 찾아보고 했는대
import Image from 'next/image' 이렇게하는데 이게 버전이 10인지 다들 버전 10으로 설명을하더라구요
조현영
지식공유자2021.10.11
네 버전10입니다. 현재 11버전까지 나와서 11버전으로 올리셔도 됩니다.
public 폴더 만들고 그 안에 이미지 넣으면
<img src="/이미지.확장자" 이렇게 이미지 쓰실 수 있습니다.

우주인평강PK
질문자2021.10.11
네 감사합니다
그리고 error- referenceError : window is not defined
못읽어주는 에러가 나왔는데
기존에 HTML/CSS/JS이렇게 구현하는 방식이 익숙하다보니 저런부분에 취약한것같은데 한번 봐주시겠습니까?
프론트에서 애니메이션이랑 움직이는 모션들을 구현하려고하는데 어제부터 안돼서 어려움을 겪고있습니다.
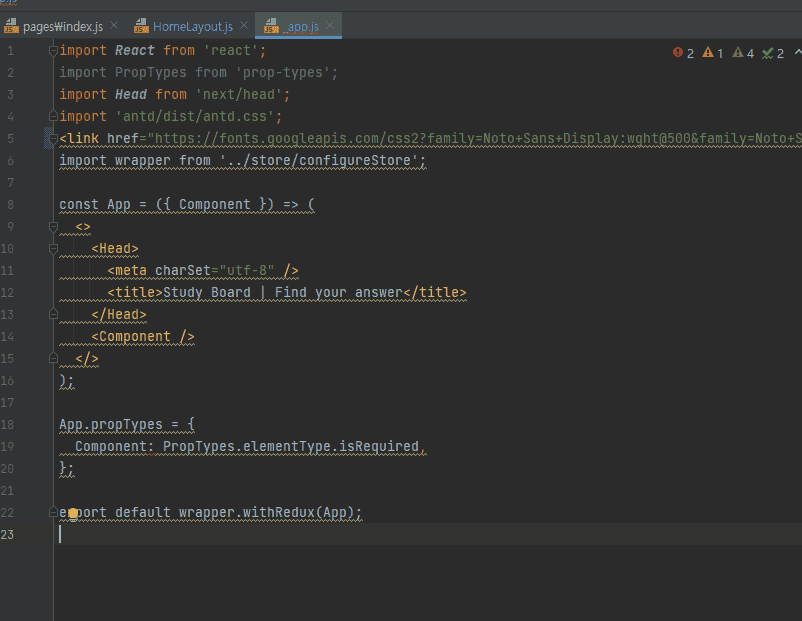
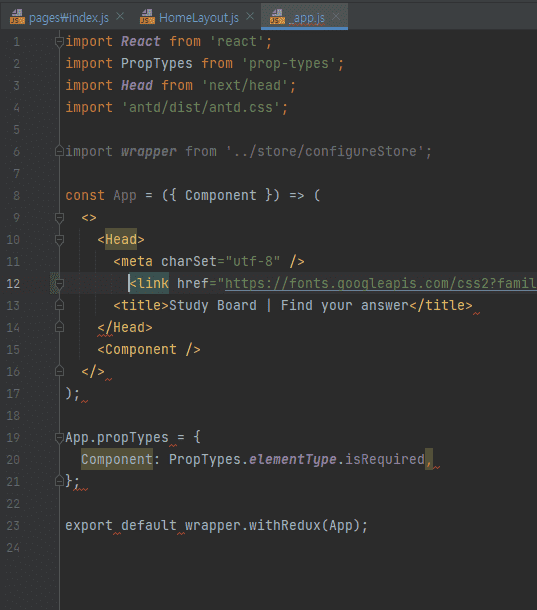
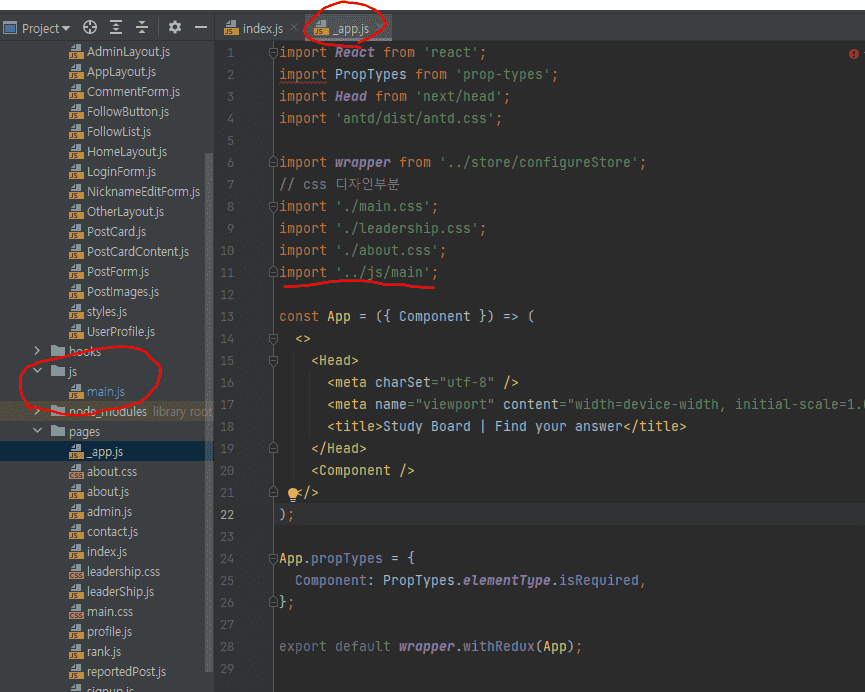
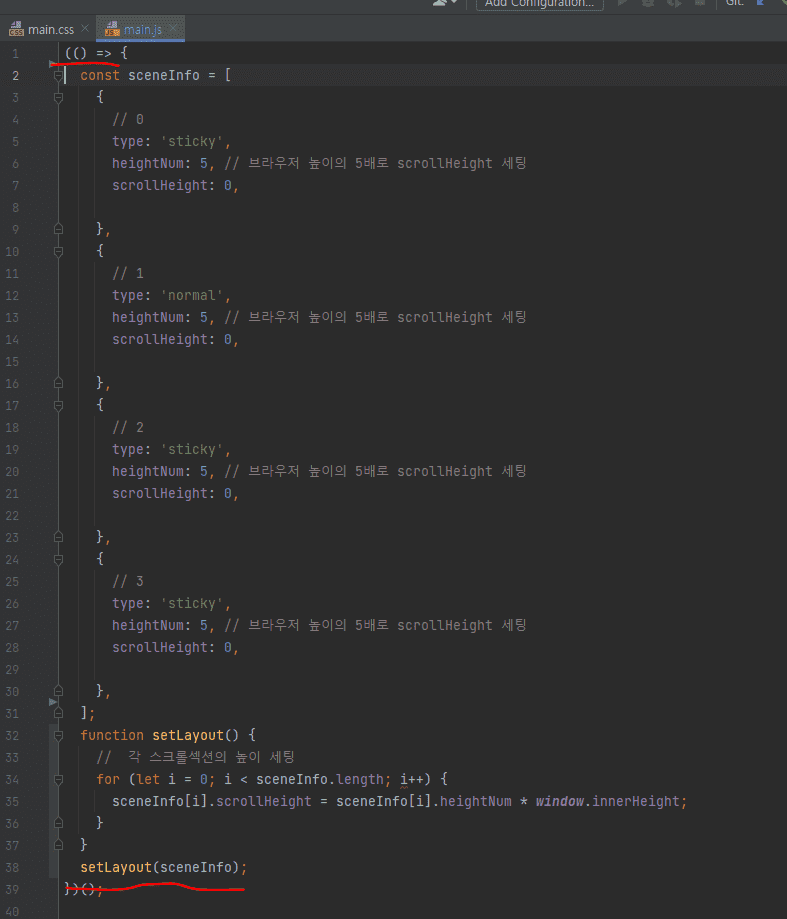
첫번째 사진에서 선생님 말씀처럼 css 파일도 만들고 js파일도 만들어서
옆에 디렉토리 js파일을 만들었습니다
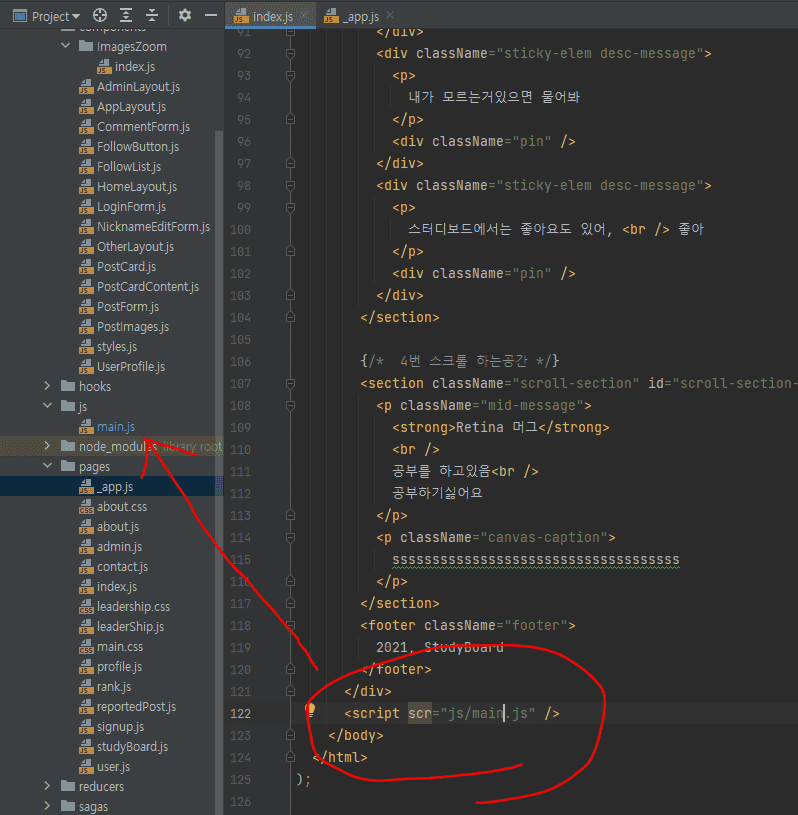
그리고 index 안에 script 해서 js/main파일을 가져와주었습니다
인덱스 저가 기능을 넣으려고하는 코드입니다
에러가 없는걸 일반 HTML/CSS/JS 파일에서 실행을 돌려보았습니다
저파일이 잘 돌아가나 확인도 alert("1"); 이렇게도 해보았습니다 그런데 똑같은 에러가 뜨고 alert는 읽어지지도 않습니다 저런부분은 어떻게 Next에서 해결해야하나요 ?
at setLayout (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:141:60)
at C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:145:3
at Object../js/main.js (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:146:3)
at __webpack_require__ (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:23:31)
at Module../pages/_app.js (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:185:
66)
at __webpack_require__ (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:23:31)
at Object.0 (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:1186:18)
at __webpack_require__ (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:23:31)
at C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:91:18
at Object.<anonymous> (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:94:10)
ReferenceError: window is not defined
at setLayout (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:141:60)
at C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:145:3
at Object../js/main.js (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:146:3)
at __webpack_require__ (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:23:31)
at Module../pages/_app.js (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:185:
66)
at __webpack_require__ (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:23:31)
at Object.0 (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:1186:18)
at __webpack_require__ (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:23:31)
at C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:91:18
at Object.<anonymous> (C:\Users\PYUNGKANG HONG\Desktop\CSE416_capstone\front\.next\server\pages\_app.js:94:10)

우주인평강PK
질문자2021.10.11
그냥 일반 JS처럼 사용하면 안되는건가요? 너무 어렵네요..
그 전에있는댓글 코드 인데
{
// 3
type: 'sticky',
heightNum: 5, // 브라우저 높이의 5배로 scrollHeight 세팅
scrollHeight: 0,
},
];
function setLayout() {
// 각 스크롤섹션의 높이 세팅
for (let i = 0; i < sceneInfo.length; i++) {
sceneInfo[i].scrollHeight = sceneInfo[i].heightNum * window.innerHeight;
}
}
// setLayout(sceneInfo);
저 밑에 setLayout(sceneInfo)를 배면 되더라구요 ㅜ
조현영
지식공유자2021.10.11
저 코드는 서버에서도 실행됩니다. 즉, window는 서버에서 존재하지 않으므로 문제가 됩니다. if (typeof window !== 'undefined') 로 감싸서 서버가 아닐 때만 실행되게 해야 합니다.








답변 1