-
질문 & 답변
카테고리
-
세부 분야
기획 · 전략 · PM
-
해결 여부
미해결
하단 탭바 영역 -다이나믹 패널-FIT TO CONTENT 시 영역 가림 질문
21.10.07 11:52 작성 조회수 209
0
안녕하세요 선생님 강의 잘보고있습니다. (데이터 분석강의 염원!!)
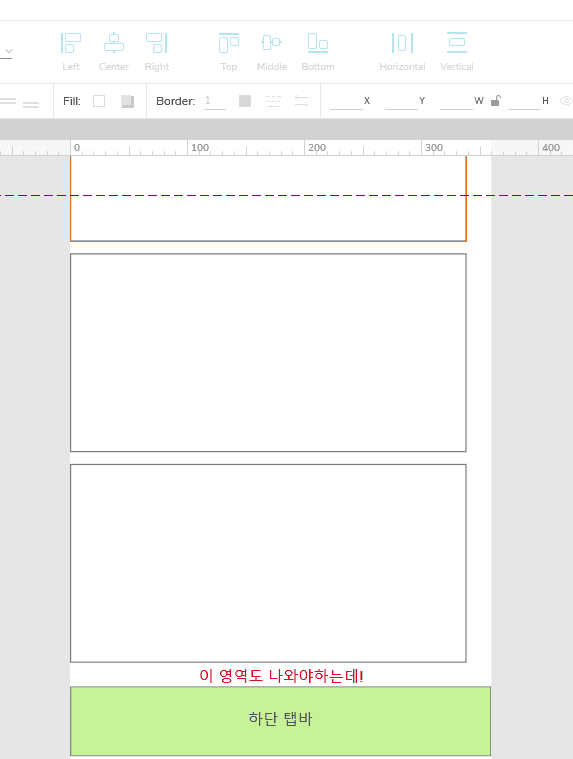
다이나믹 패널을 이용한 FIT TO CONTENT를 통해 하단 탭바 영역을 고정하고 싶어서
영역 선택 > 크리에이트 다이나믹패널 > FIT TO CONTENT > PIN TO BROWSER (CENTER/BOTTOM)으로 설정하였는데요

상단 이미지 하단에 "이 영역도 나와야하는데!" 영역이 실제 로컬뷰 퍼블리싱에서는
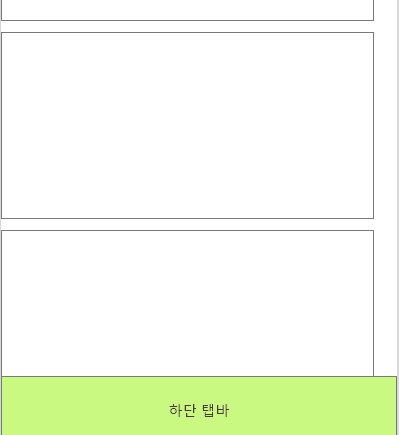
아래 이미지처럼 최하단 스크롤 시 보이지 않습니다..

퍼블링 시에 설정한 영역까지 보이게하려면 FIT을 어떻게 설정해야할까요?
답변을 작성해보세요.
1

블루라이언
2021.10.07
저도 이러한 문제를 똑같이 겪어서 편법?처럼 해결방법을 찾아서 공유해드립니다.
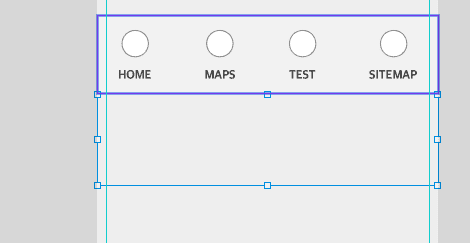
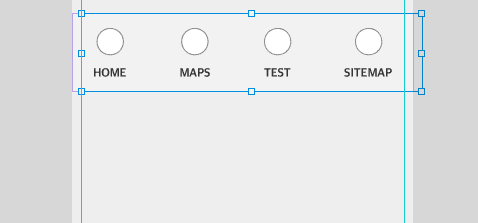
하단 탭바와 동일한 크기의 박스를 만들고 투명도를 0% 만들어 놓고
아래 이미지처럼 겹쳐놓으면 해당 문제가 해결됩니다.
(투명도 0%인 박스는 레이어 순서를 제일 뒤로 묶으신 후 하단탭봐와 그룹으로 묶으시면 됩니다~)

기획자 데이먼
지식공유자2021.10.07
블루라이언님 답변 감사합니다.
블루라이언님이 말씀해주신 대로 <하단 공백이 생겨야 하는 영역>을 빈 box, 빈 DynamicPanel 등으로 투명하게 만들어주시면 영역을 인식해서 원하시는 인터랙션을 구현할 수 있습니다 ^^
0






답변 2