-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
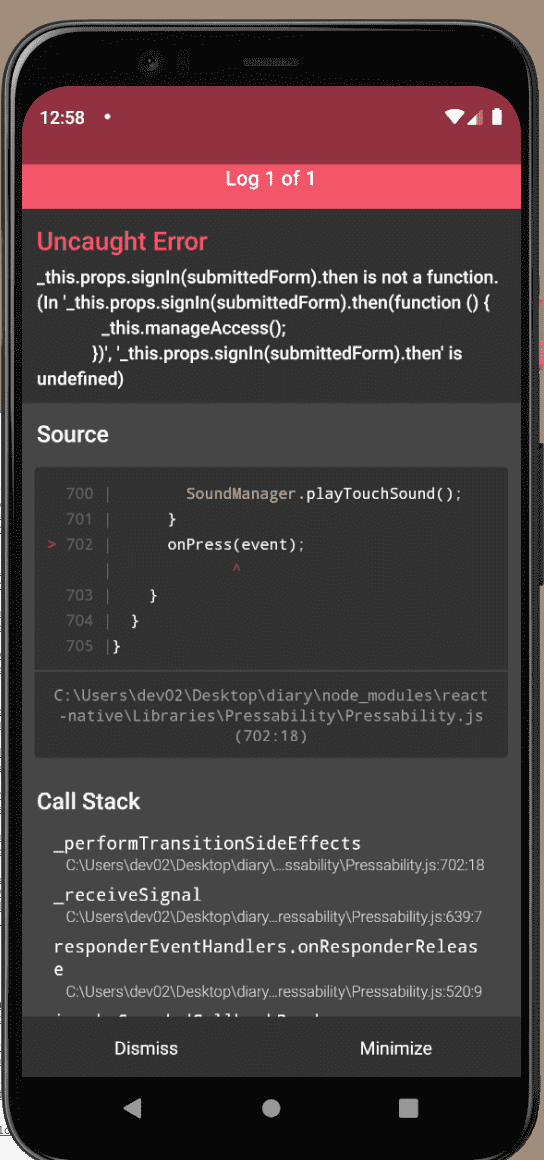
this.props.signIn(submittedForm) Error
21.09.28 09:58 작성 조회수 88
0
안녕하세요 강사님!! 강의 정말
잘듣고 있습니다!
코드는 그대로 작성했는데 에러가나서 혹시 해결방안좀 제시해 주 실수 있나 싶어서 글올립니다.
로그인시 에러가 발생합니다.!
submitUser = () => {
// Init.
let isFormValid = true;
let submittedForm = {};
const formCopy = this.state.form;
for (let key in formCopy) {
if (this.state.type === '로그인') {
if (key !== 'confirmPassword') {
isFormValid = isFormValid && formCopy[key].valid;
submittedForm[key] = formCopy[key].value;
}
} else {
isFormValid = isFormValid && formCopy[key].valid;
submittedForm[key] = formCopy[key].value;
}
}
if (isFormValid) {
if (this.state.type === '로그인') {
this.props.signIn(submittedForm).then(()=>{
this.manageAccess();
})
} else {
this.props.signUp(submittedForm).then(()=>{
this.manageAccess();
})
}
} else {
this.setState({
hasErrors: true
})
}
}답변을 작성해보세요.




답변 0