-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
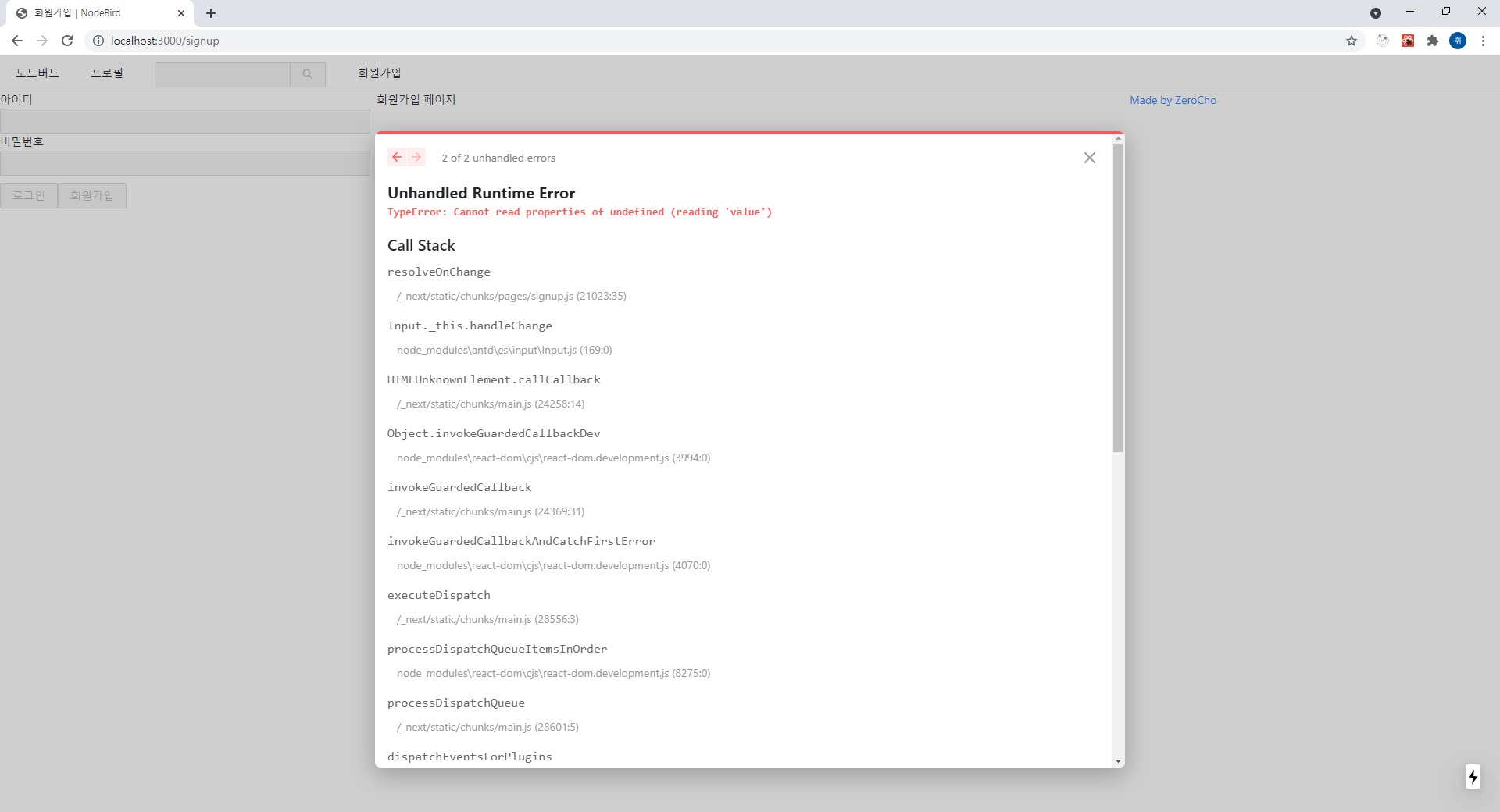
Cannot read properties of undefined (reading 'value')
21.09.24 20:51 작성 조회수 1.69k
0

안녕하세요. 이번에 유료 수강하게된 입문자 입니다. 위 에러를 아무리 찾아봐도 답을 찾지 못하였습니다. 잘 부탁드립니다
import React, { useCallback, useState } from 'react'
import { Button, Form, Input } from 'antd'
import Link from 'next/link'
const LoginForm = ({ setIsLoggedIn }) => {
const [id, setId] = useState('')
const [password, setPassword] = useState('')
const onChangeId = useCallback(
(e) => {
setId(e.target.value)
},
[]
)
const onChangePassword = useCallback(
(e) => {
setPassword(e.target.value)
},
[]
)
const onSubmitForm = useCallback(
() => {
console.log(id, password)
setIsLoggedIn(true)
},
[id, password]
)
return (
<Form onFinish={onSubmitForm}>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input name="user-id" value={id} onChange={onChangeId} required />
</div>
<div>
<label htmlFor="user-password">비밀번호</label>
<br />
<Input
name="user-password"
type="password"
value={password}
onChange={onChangePassword}
required
/>
</div>
<div style={{ marginTop: 10 }}>
<Button type="primary" htmlType="submit" loading={false}>로그인</Button>
<Link href="/signup"><a><Button>회원가입</Button></a></Link>
</div>
</Form>
)
}
export default LoginForm
답변을 작성해보세요.
0

거휘
질문자2021.09.24
해당 페이지 입니다.
증상은 아이디 비밀번호 입력칸에 타이핑이 되지 않고 위 에러처럼 표시됩니다.
import React from "react"
import Head from 'next/head'
import AppLayout from "../components/AppLayout"
const Signup = () => {
return (
<>
<Head>
<title>회원가입 | NodeBird</title>
</Head>
<AppLayout>회원가입 페이지</AppLayout>
</>
)
}
export default Signup

거휘
질문자2021.09.24
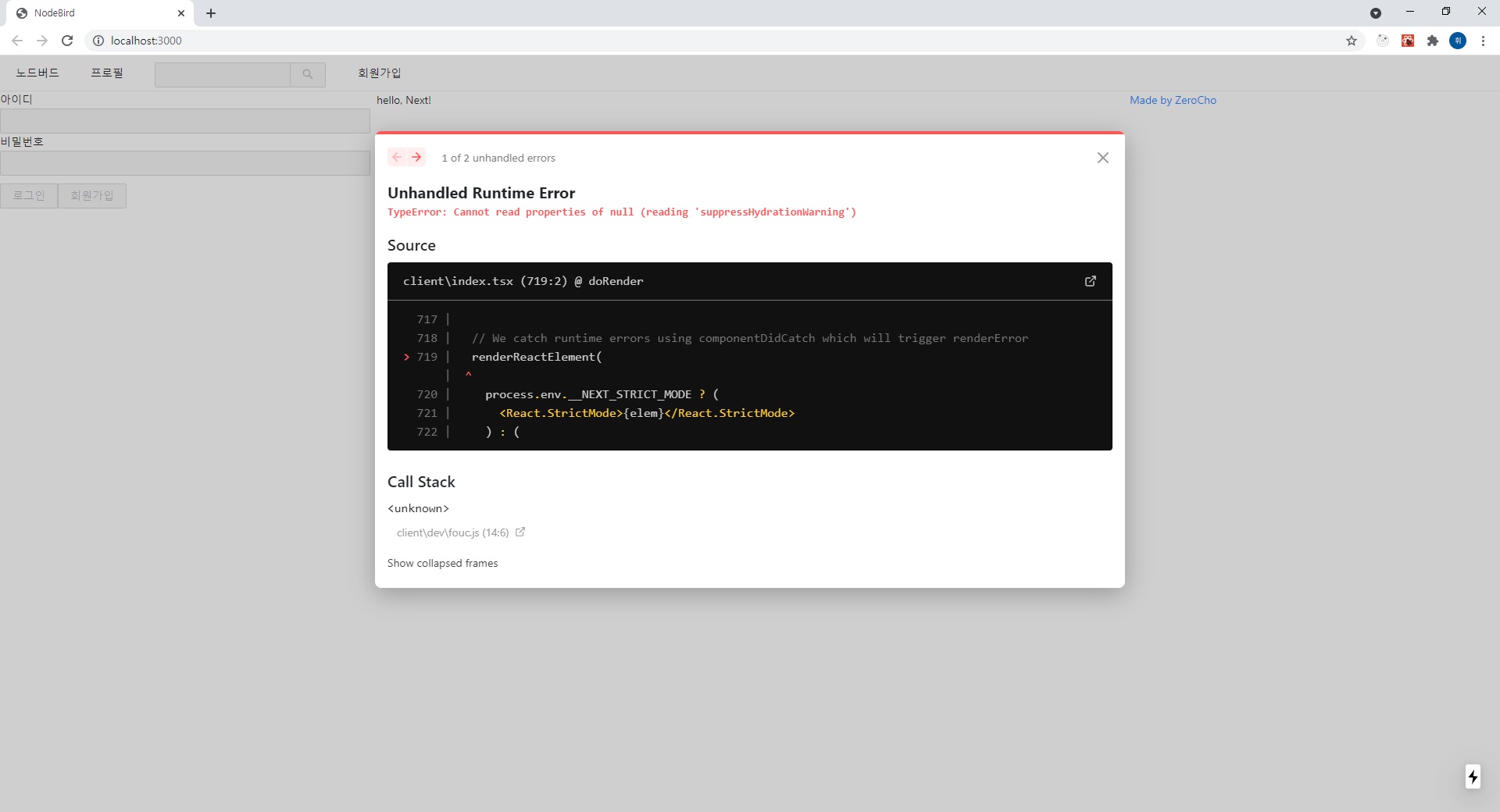
 다른 에러인데 바로 제 밑에 수강생분께서 남기신 TypeError: Cannot read property 'suppressHydrationWarning' of null과 같은 에러입니다.
다른 에러인데 바로 제 밑에 수강생분께서 남기신 TypeError: Cannot read property 'suppressHydrationWarning' of null과 같은 에러입니다.

거휘
질문자2021.09.25
전날 e.currentTarget.value도 시도 해봤었습니다만 변화가 없었습니다.
나머지 페이지 코드들도 보여드리겠습니다.
import React, { useCallback } from "react"
import { Avatar, Button, Card } from "antd"
const UserProfile = ({ setIsLoggedIn }) => {
const onLogOut = useCallback(
() => {
setIsLoggedIn(false)
},
[],
)
return (
<Card
actions={[
<div key="twit">짹짹<br />0</div>,
<div key="followings">팔로잉<br />0</div>,
<div key="followers">팔로워<br />0</div>
]}
>
<Card.Meta
avatar={<Avatar>Son</Avatar>}
title="Son"
/>
<Button onClick={onLogOut}>로그아웃</Button>
</Card>
)
}
export default UserProfile
import React, { useState } from 'react'
import PropTypes from 'prop-types'
import Link from 'next/link'
import { Menu, Input, Row, Col } from 'antd'
import UserProfile from '../components/UserProfile'
import LoginForm from '../components/LoginForm'
const AppLayout = ({ children }) => {
const [isLoggedIn, setIsLoggedIn] = useState(false)
return (
<div>
<Menu mode="horizontal">
<Menu.Item>
<Link href='/'><a>노드버드</a></Link>
</Menu.Item>
<Menu.Item>
<Link href='/profile'><a>프로필</a></Link>
</Menu.Item>
<Menu.Item>
<Input.Search enterButton style={{ verticalAlign: 'middle'}} />
</Menu.Item>
<Menu.Item>
<Link href='/signup'><a>회원가입</a></Link>
</Menu.Item>
</Menu>
<Row gutter={8}>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile setIsLoggedIn={setIsLoggedIn} /> : <LoginForm setIsLoggedIn={setIsLoggedIn} />}
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
<a href="https://www.zerocho.com" target="_blank" ref="noreferrer noopener">Made by ZeroCho</a>
</Col>
</Row>
</div>
)
}
AppLayout.propTypes = {
children: PropTypes.node.isRequired
}
export default AppLayout

거휘
질문자2021.09.25
소중한 시간 내주셔서 감사합니다. 결국 처음부터 다시 코딩하니 위 에러들없이 정상적으로 출력됩니다. 아마 오타가 있었던것 같습니다. 덕분에 강의를 이어갈수 있게 됐습니다.



답변 1