-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
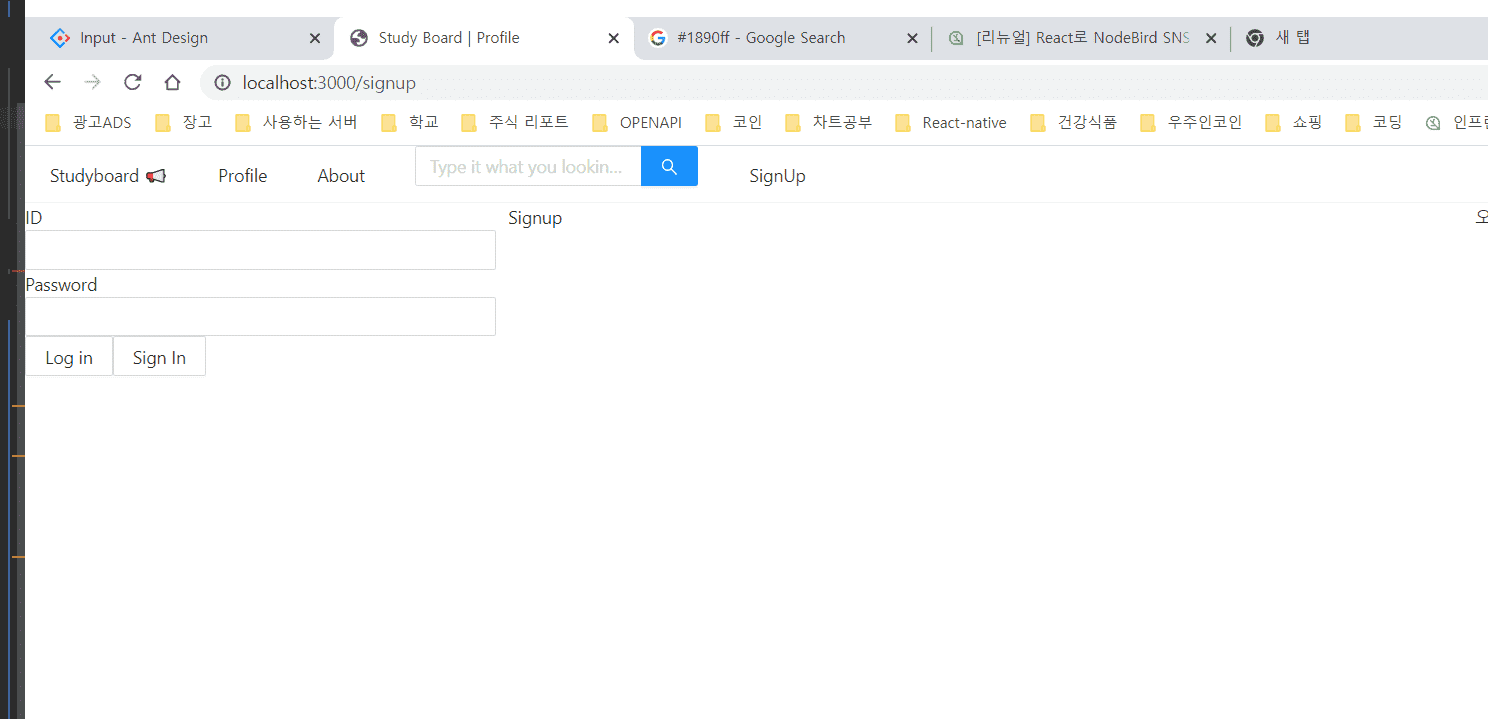
저가 CSS 를 버튼색을 바꾸려고하는데 아예 먹히지도 않아요
21.09.15 14:59 작성 조회수 116
0
-const SearchInput = styled(Input.Search)`
vertical-align: middle;
color: #ffb618;
`
const AppLayout = ({ children }) => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return(
<div>
<Menu mode="horizontal">
<Menu.Item>
<Link href="/"><a>Studyboard 📢</a></Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile"><a>Profile </a></Link>
</Menu.Item>
<Menu.Item>
<Link href="/about"><a>About </a></Link>
</Menu.Item>
<Menu.Item>
<SearchInput placeholder="Type it what you looking for" enterButton />
</Menu.Item>
<Menu.Item>
<Link href="/signup"><a>SignUp </a></Link>
</Menu.Item>
</Menu>
{/*컬럽 사이에 간격 gutter*/}
<Row gutter={10}>
{/*24개 컬럼 화면 100퍼센트 다사용 6개를 사용 25퍼센트 */}
<Col xs={24} md={6} >
{isLoggedIn ? <UserProfile /> : <LoginForm /> }
</Col>
<Col xs={24} md={12} >
{ children }
</Col>
<Col xs={24} md={6} >
오른쪽 메뉴
</Col>
</Row>
</div>
이렇게 했는데
적용이 안돼는 듯해요
답변을 작성해보세요.
0





답변 1